Overview
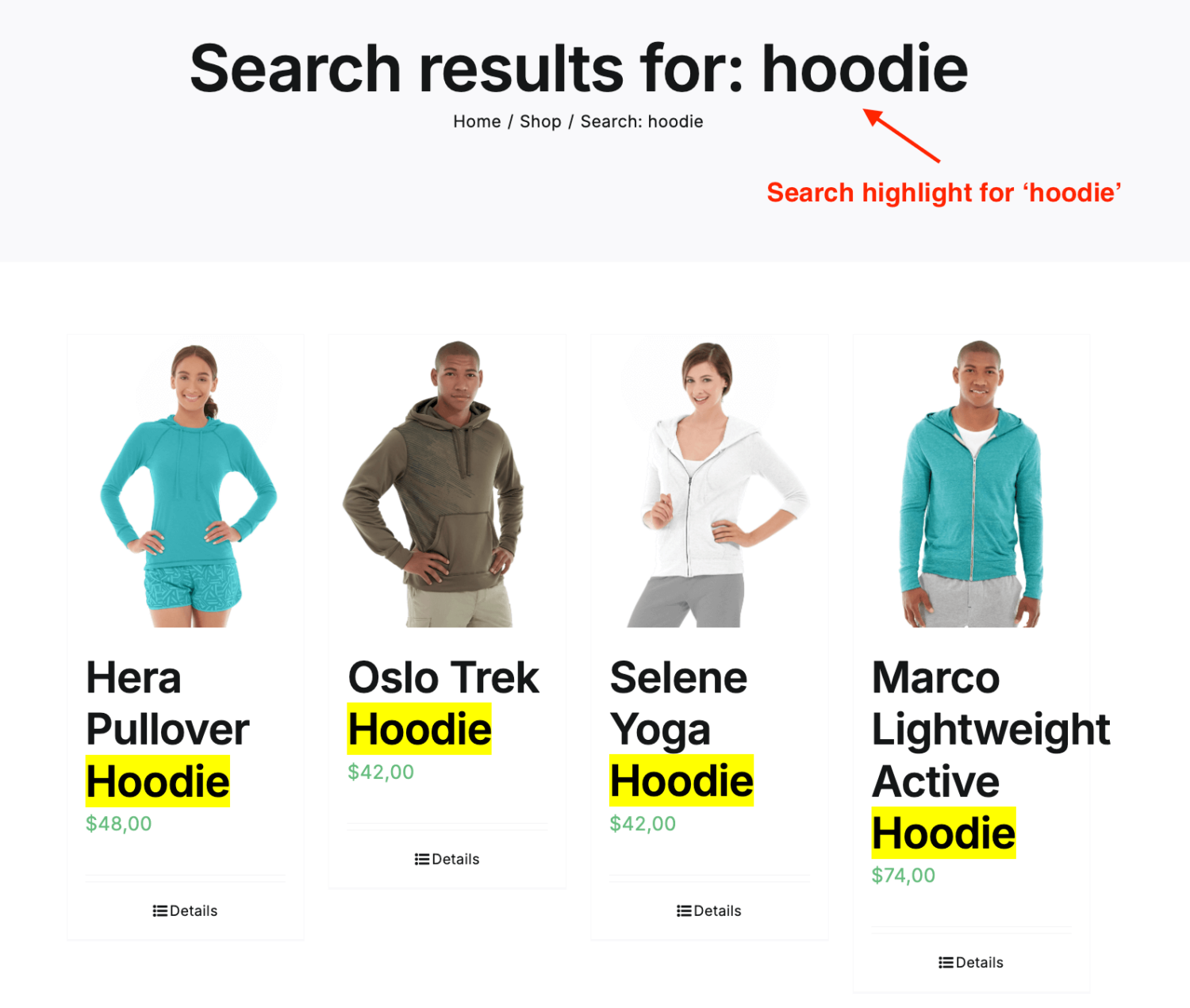
In this article, we’ll explore how to highlight search terms inside the WooCommerce search results page. This small but powerful feature improves the user experience by clearly showing where their search terms appear in product titles, descriptions, or other content.
We’ll cover two different approaches for adding this functionality: using a custom PHP snippet and using the Advanced Woo Search plugin.
Why Do You Need to Highlight Search Terms?
Highlighting search terms in search results helps users instantly see the relevance of each result. It visually connects their query to the matching content, making the search feel faster, smarter, and more useful. This is especially valuable in large WooCommerce stores with many similar products.
In general, here are the benefits you get by using the highlight feature on your WooCommerce search results page:
- Improves User Experience - Highlighted terms help users quickly identify why a result was shown, making the results easier to scan and understand.
- Reduces Bounce Rate - When users instantly see their search terms in the results, they're more likely to engage with the content instead of leaving the page.
- Aids in Visual Navigation - Visually emphasized terms guide the eye, allowing users to locate relevant content faster within longer text blocks.
- Supports Accessibility and Cognitive Load Reduction - By making matches stand out, it reduces mental effort, especially for users with attention or visual processing difficulties.
- Encourages Further Interaction - When users clearly see relevant matches, they’re more likely to continue exploring or refine their search.
Is Search Term Highlighting Available by Default?
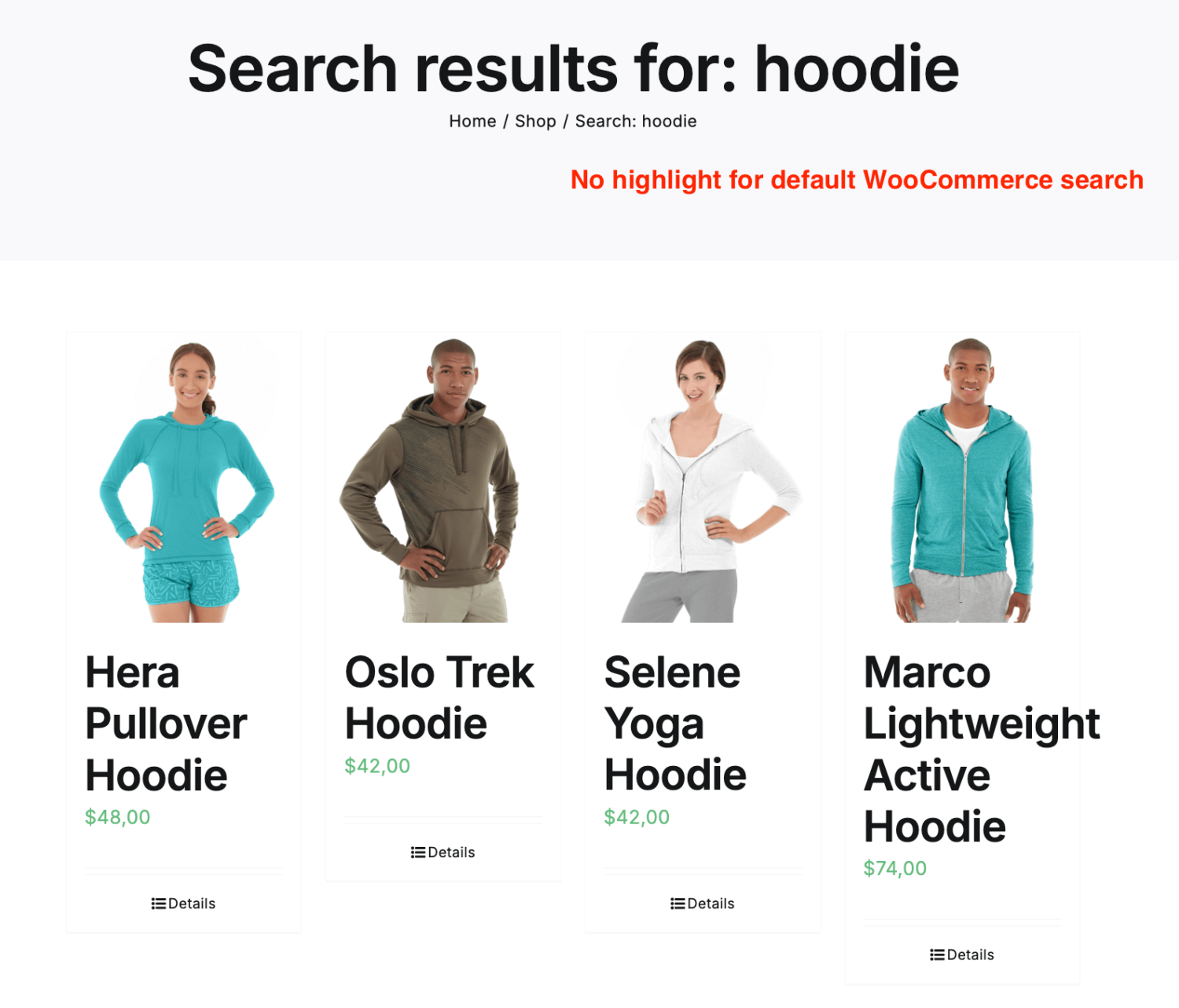
Unfortunately, WooCommerce does not include built-in support for search term highlighting.
This is a limitation, considering how useful such a feature is for improving readability and search clarity.
Store owners looking to improve their store’s usability need to implement this feature manually or use a third-party plugin. Below, we’ll cover two possible solutions for this.
Solution 1: Enable Search Terms Highlighting via Custom Code
First, we’ll cover how to add search term highlighting using a custom PHP code snippet. This solution has its own limitations, which we’ll cover soon.
Steps to enable search term highlighting via PHP code:
- Open your WordPress admin dashboard as a user with the Administrator role.
- Then you need to decide where to put the custom PHP code. The best solution is to add it inside the child theme’s
functions.phpfile or by using a plugin like Code Snippets. - Now add the following code snippet:
add_filter( 'the_title', function( $title, $post_id ) { if ( $title && is_search() && is_woocommerce() && in_array( get_post_type( $post_id ), array( 'product', 'product_variation' ) ) ) { $title = aa_highlight_words( $title, 'mark' ); } return $title; }, 9999, 2 ); add_filter( 'get_the_excerpt', function( $excerpt, $post ) { if ( $excerpt && is_search() && is_woocommerce() && in_array( $post->post_type, array( 'product', 'product_variation' ) ) ) { $excerpt = aa_highlight_words( $excerpt, 'mark' ); } return $excerpt; }, 9999, 2 ); function aa_highlight_words( $text, $highlight_tag ) { global $wp_query; $pattern = array(); $s = isset( $_GET['s'] ) ? $_GET['s'] : ( ( is_object( $wp_query ) && $wp_query->query_vars['s'] ) ? $wp_query->query_vars['s'] : '' ); $s = htmlspecialchars_decode( $s ); $s = preg_replace('/s+/', ' ', trim( $s ) ); $search_terms = array_unique( explode( ' ', $s ) ); foreach( $search_terms as $search_in ) { $search_in = preg_quote( $search_in, '/' ); if ( strlen( $search_in ) > 1 ) { $pattern[] = '(' . $search_in . ')+'; } else { $pattern[] = 'b[' . $search_in . ']{1}b'; } } if ( ! empty( $pattern ) ) { usort( $pattern, 'aa_sort_by_length' ); $pattern = implode( '|', $pattern ); $pattern = sprintf( '/%s/i', $pattern ); $highlight_tag_pattern = '<' . $highlight_tag . '>${0}</' . $highlight_tag . '>'; $text = preg_replace($pattern, $highlight_tag_pattern, $text ); } return $text; } function aa_sort_by_length( $a, $b ) { return strlen( $b ) - strlen( $a ); } - Save all changes and check your WooCommerce search results page - all search terms inside product titles and short descriptions should be wrapped with the
marktag.
As seen, the solution is simple, but it has several limitations:
- No stemming - searching for
catswon’t highlightcat. - No synonym support - only exact word matches are highlighted. Searching for
boxwill not highlightpackage. - No misspelling tolerance - typos won’t be recognized or highlighted. Searching for
ziperwon’t highlightzipper. - Requires manual code updates for any future changes.
Fortunately, there is another solution that can easily fix all these limitations.
Solution 2: Enable Search Terms Highlighting via AWS Plugin
Why Use the Advanced Woo Search Plugin?
The Advanced Woo Search plugin is a powerful tool that brings extended search capabilities to WooCommerce. It supports live search, custom field indexing, filtering, and much more.
With its built-in search highlight feature, it automatically highlights search terms within results. Unlike simple code snippets, the AWS plugin also supports:
- Word stemming (e.g., highlights “cat” when searching “cats”).
- Synonym recognition (e.g., highlights “sofa” when searching “couch”). More about synonyms feature - Synonyms.
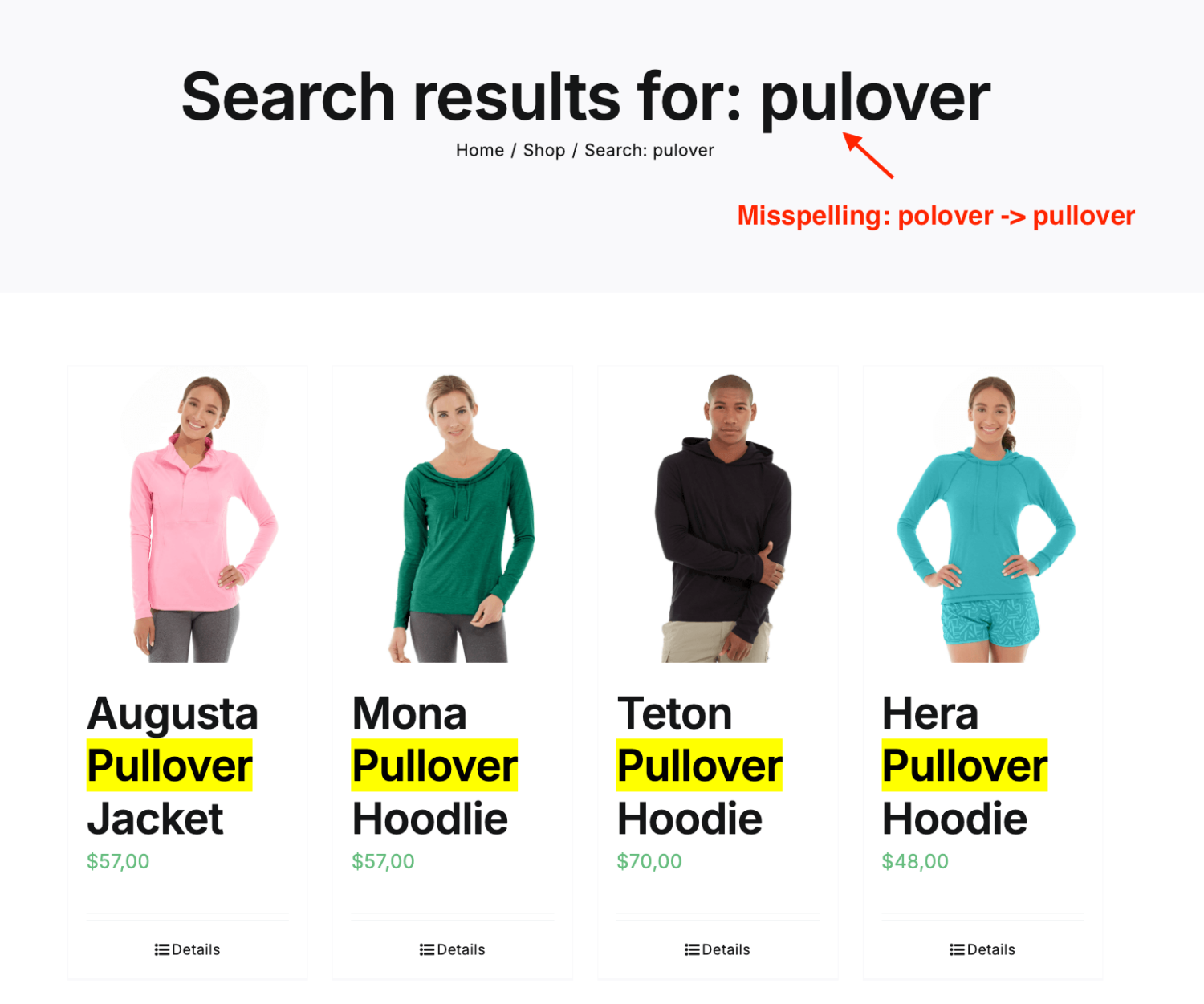
- Misspelling correction (e.g., highlights intended words even if the query is misspelled). More about this feature - Misspelling fix.
- Simple, user-friendly interface
How to Set Up Search Term Highlighting with Advanced Woo Search Plugin
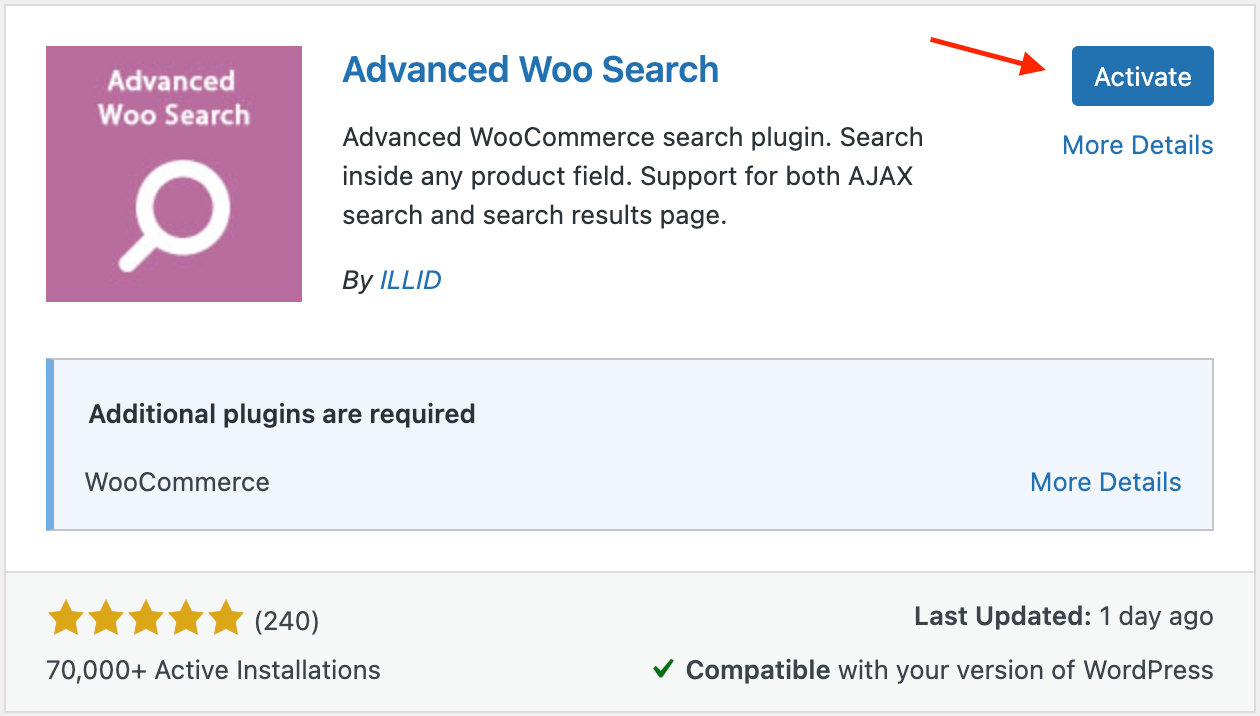
- Install and activate the Advanced Woo Search plugin.
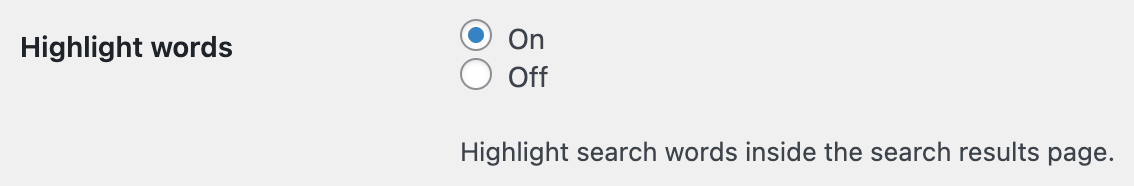
- Go to WooCommerce → AWS Search settings. Scroll down to the Search Results Page section and find the Highlight Words option. Turn it on.
- That’s all! Just save the changes and check your WooCommerce search results page. All search terms in product titles and descriptions should be highlighted, including synonyms and misspelled words.
As seen, using the Advanced Woo Search plugin is the simplest and most powerful solution to enable word highlighting on the WooCommerce search results page.
BTW it is working and for product variations too.
Troubleshooting
While using either solution described above, you may encounter issues where search term highlighting is not displayed. Below are some potential fixes.
Possible ways to fix missing search term highlighting:
- Check theme styles.
Both solutions wrap matched terms with themarktag. However, some themes override this tag’s styling.Solution: Check your theme’s CSS for something like:
mark { background: 0 0; color: inherit; }Remove or override this CSS. For example, these styles are the default in the Avada theme.
- Check theme PHP hooks for title/description.
Both the custom code and the Advanced Woo Search plugin rely on thethe_titleandget_the_excerpthooks.If your theme doesn’t use these hooks, highlighting won’t work.
Solution: Check the theme templates (for advanced users), or ask the theme author about support for these hooks. Alternatively, use a WordPress theme that follows coding standards.
- Clear page cache.
If a caching plugin is enabled, you may be viewing outdated search results.Solution: Clear your site cache. It’s also recommended to disable caching for search result pages entirely.
Conclusion
Adding search highlighting functionality in WooCommerce improves the user experience and makes your store feel more polished. While you can implement a basic version using a PHP snippet, the Advanced Woo Search plugin offers a far more robust and accurate solution.
| Feature | Default WooCommerce | Custom PHP Snippet | Advanced Woo Search Plugin |
|---|---|---|---|
| Search Highlight Support | ❌ No | ✅ Yes (basic) | ✅ Yes (advanced) |
| Stemming Support | ❌ No | ❌ No | ✅ Yes |
| Synonym Matching | ❌ No | ❌ No | ✅ Yes |
| Misspelling Handling | ❌ No | ❌ No | ✅ Yes |
| Ease of Setup | N/A | Requires coding | Easy GUI |
FAQ
- Does WooCommerce highlight search terms by default?
- No, WooCommerce doesn’t provide any built-in support for highlighting search terms in the search results.
- Is it possible to highlight search terms without a plugin?
- Yes, with a simple PHP code snippet, you can implement basic text highlighting. However, it won’t support advanced features like stemming or fuzzy matching.
- How does it highlight search terms?
- It simply wraps all search terms (as well as synonyms and misspelled ones) with the
markHTML tag, which is designed specifically for this purpose. - What makes the Advanced Woo Search plugin better for highlighting?
- It includes support for stemming, synonyms, and typo correction, giving users more accurate and helpful highlighting in search results.
- Can I highlight live Ajax search results with the Advanced Woo Search plugin?
- Absolutely. Since the Advanced Woo Search plugin also supports live search results, you can simply enable highlighting for those results too. In fact, it’s already enabled by default.





Comments