Elementor
Know about a plugin special search form module for Elementor page builder and learn more about other built-in integration features.
Know about a plugin special search form module for Elementor page builder and learn more about other built-in integration features.
Elementor is an advanced frontend drag & drop page builder. It helps to build beautiful website pages without coding skills at record speeds.
Advanced Woo Search ( AWS ) has a special search form module built specially for Elementor page builder. With this module it is possible to place plugin search form at any place on your site when building the pages via Elementor frontend builder.
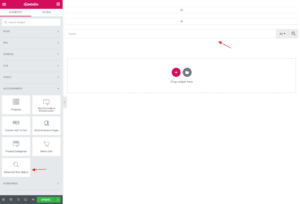
Just find Advanced Woo Search element from the list of available elements and drag & drop it to any section of your page. It can be found inside WooCommerce section.

Search form element for Elementor plugin
Once a search form element is added to the page Elementor will show this form preview. It is possible to add on one page any number of such search forms.

Adding search form via Elementor page builder
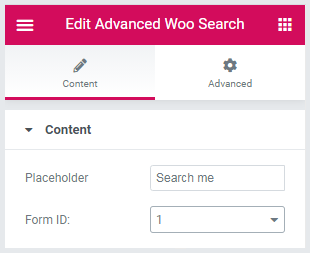
Also the search form element has some content options:
Placeholder - Option to set text that will be visible for empty search form and
Form ID - PRO plugin version only. Gives option to specify search form ID that must be displayed. Use it if you have several search form instances.

Search form content options
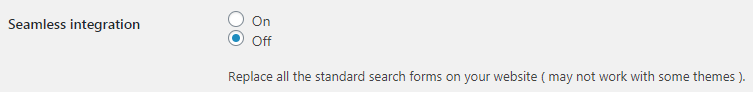
Another way to add AWS search forms to the site via Elementor - using standard Elementor Search Form element and then enable Seamless Integration option from the plugin settings page. This option will replace all standard search forms with the plugin ones. Use this option if you just need to replace all search forms at once.

Standard Elementor search form element

Seamless integration option
Another cool feature of the Elementor page builder - option to customize search results page. AWS plugin will use this new page layout for showing its WooCommerce products search results.
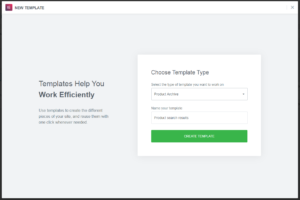
1. Create a new blank theme template. Navigate to Templates -> Theme Builder page. Click Add new. Inside appearing pop-up choose Product Archive as template type and specify this new template name.

New theme template creation via Elementor
2. Add 'Products' element. Now you have the option to choose some predefined layout for this template from the Elementor block library or build it from scratch. Let's choose the second option. Close Library pop-up to start building search page templates.
From the list of available elements find Products under the WooCommerce category and drag & drop it to the page.

Products element

Products element for Elementor search results template
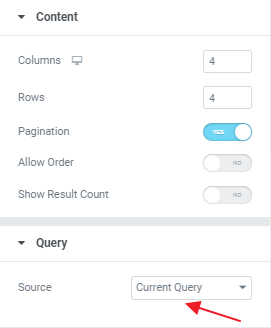
3. Set 'Products' element options. Find and set Products element Query option to Current Query. You can also change some options from the Content tab line number of products per row and total columns number.

Products element options
4. Publish the template. Product element is required for the search results template. Other ones are not necessary but you can add some additional ones if needed.
After all is done just click Publish button. You will see Publish settings pop-up. Set rule to Include: Search results to limit this new template for the products search results.

Elementor template display rules
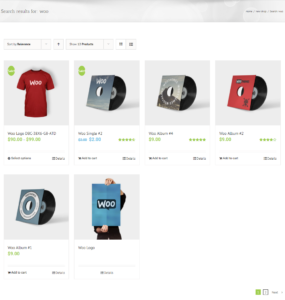
5. Finish! Now all is set. Just check your new search results template by searching something via plugin search form and hit enter key of view all button.
Plugin search form with test query

New template for product search results
We’ve created a custom page template to display search results using the Advanced Woo Search plugin.
Currently, this page only shows product search results using the Products Elementor widget.
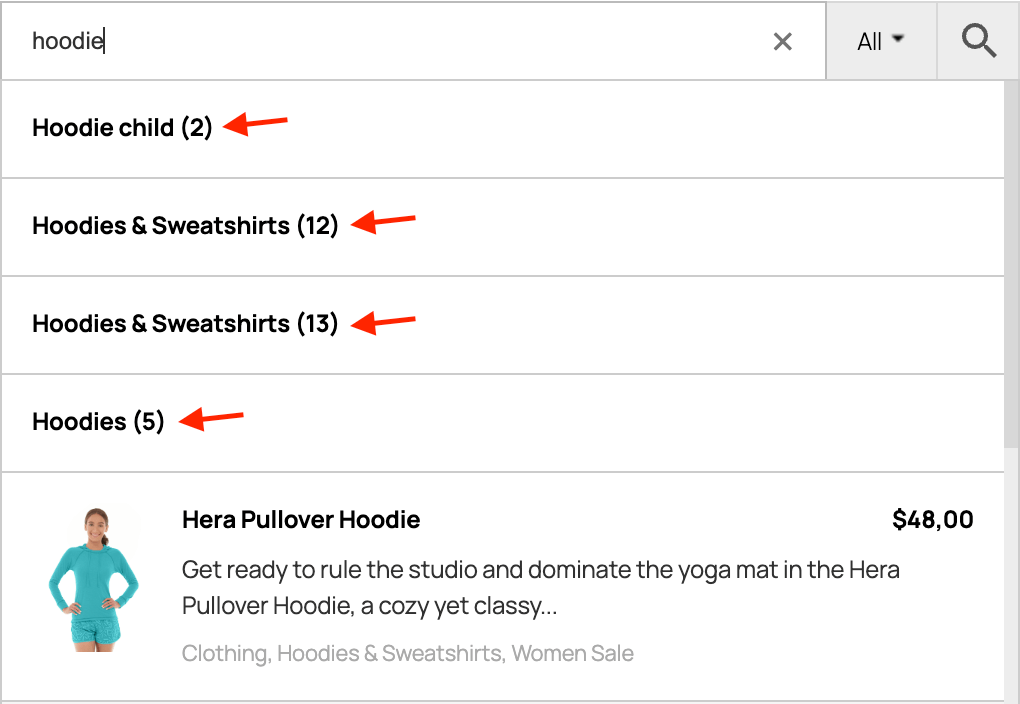
But what about archive pages - like taxonomy term results? How can we display those on the search results page, just like we do in the live AJAX results?

Taxonomy terms results in live search

Taxonomy terms results on search results page
Good news! Starting from Advanced Woo Search version 3.31, it’s now very easy to show taxonomy term results on the WooCommerce search results page. Here's how:
Steps to Display Taxonomy Terms in Search Results
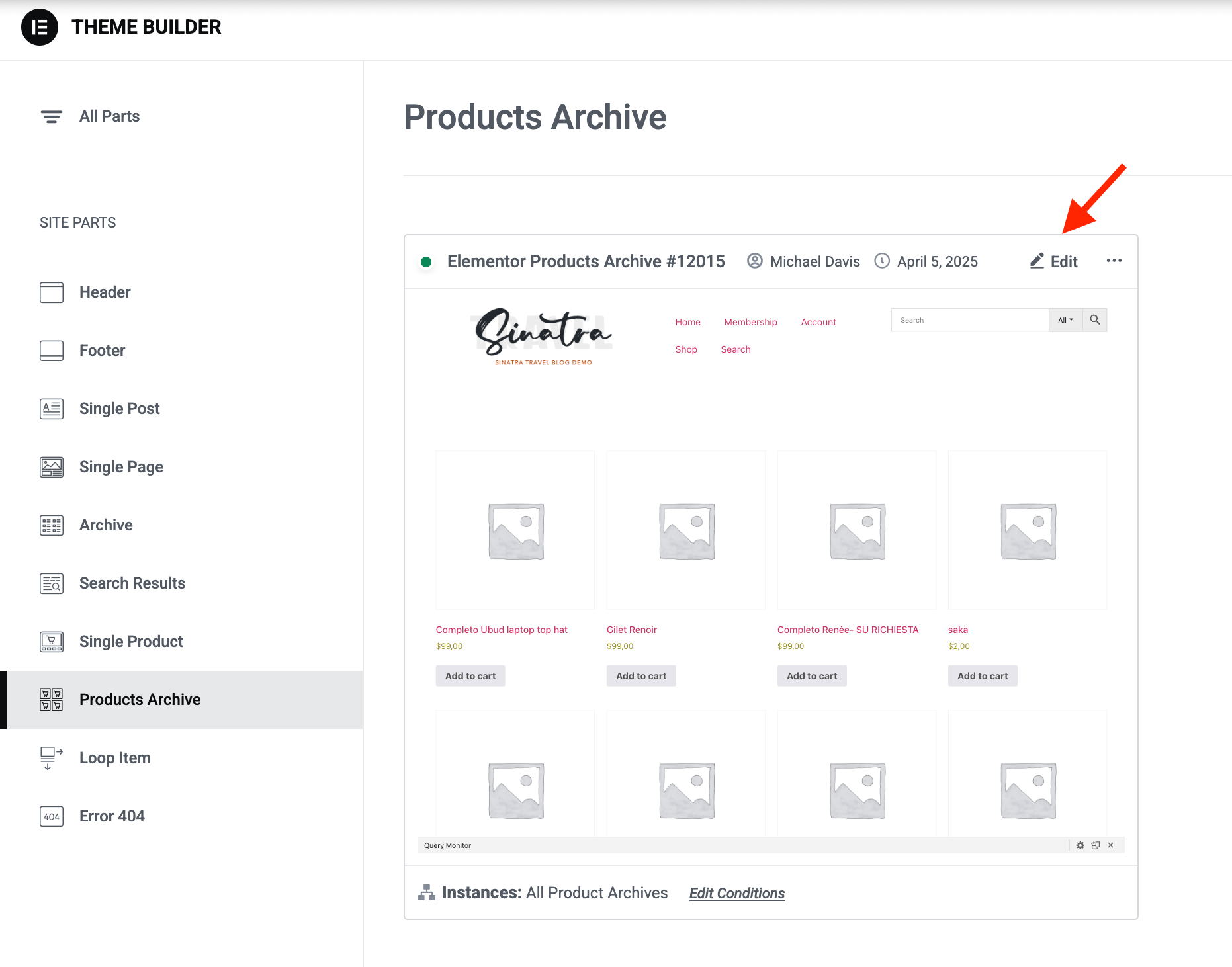
1. Go to Elementor Templates -> Theme Builder.
Find your product search results template (usually under Product Archive) and click the Edit button next to it.

Elementor page template for product archives
2. In the page editor, add a new element called Taxonomies Results and place it above the Products block.

Taxonomies Results element
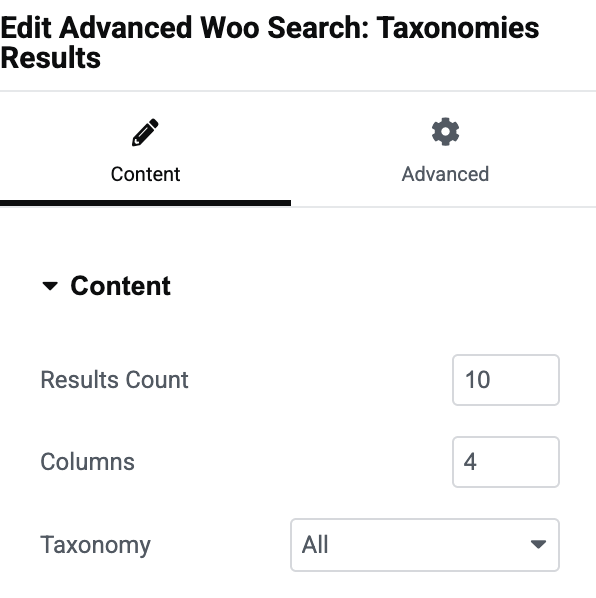
3. (Optional) Configure the block’s settings - such as:
Number of results to display
Number of columns
Which taxonomy terms to include

Taxonomies Results block settings
4. Save your changes and visit the search results page.
If your search query matches any taxonomy terms and archive page search is enabled for your search form, you’ll now see taxonomy term results along with products.

Taxonomy term results on the search results page
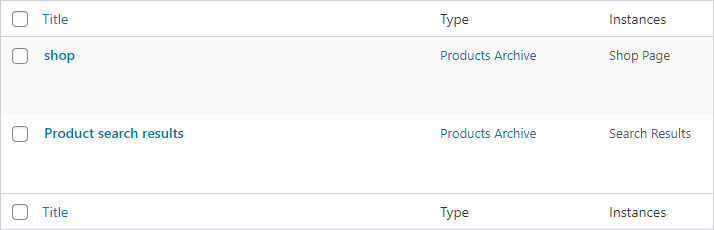
Q: I create two pages via Elementor theme builder: search results page and shop page. And the plugin uses a shop page as template instead of search results page. How to solve this?
It is a known issue with Elementor theme builder. If you create two Products Archive page types with two different conditions: one for Shop Page and one for Search Results then the plugin will use the shop page as a search results template.

Templates created via Elementor theme buider
To solve this issue you can modify the condition for your Shop page template and add Exclude: Search Results rule.

New display rule for the shop page