Breakdance Builder
Learn about integration with the Breakdance Builder plugin.
Learn about integration with the Breakdance Builder plugin.
Breakdance is a relatively new, yet powerful and rapidly gaining popularity, page builder plugin for WordPress.
Advanced Woo Search (AWS) has built-in integration with the Breakdance plugin. You can add the search form anywhere on your site using this page builder. Additionally, you can use the Seamless Integration option to replace any default builder search form with the Advanced Woo Search form. Lastly, you can customize the layout of the search results page, and the AWS plugin will use this new layout for displaying its search results.
Below, we will cover all these features in detail.
There are several ways you can add the plugin search form to your site pages.
In this guide, we will use the built-in plugin shortcode for the search form and the Breakdance builder.
Here are the steps to add the AWS plugin search form via Breakdance Builder:
1. Create a new page or edit an existing one using Breakdance Builder.
2. Click the Add button and insert a Shortcode block in the desired location where you want to display the plugin's search form.

Shortcode block from Breakdance Builder
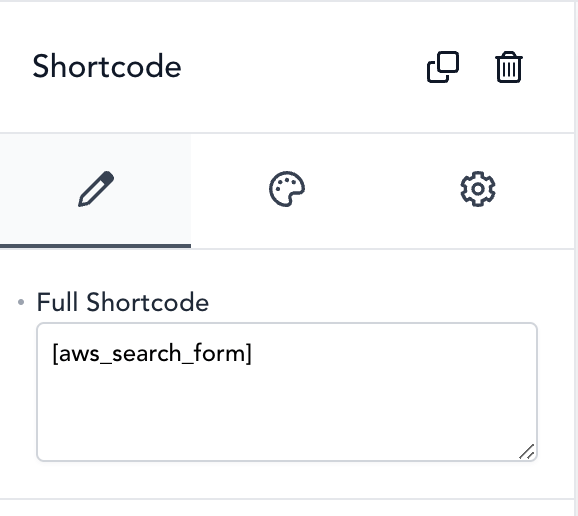
3. For the Shortcode block content, enter the shortcode: [aws_search_form].

Adding plugin search form shortcode
4. Save your page changes and check that the AWS plugin shortcode appears exactly where you placed the Shortcode block.

Plugin search form on a page created via Breakdance
Another way to add the AWS plugin search form is by using the Seamless Integration option. With this option, you can replace all default Breakdance search forms with the AWS plugin forms.
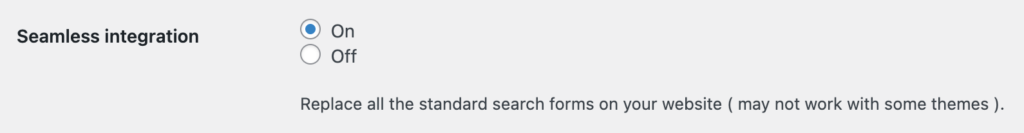
To do this, go to the plugin settings page and enable the Seamless Integration option.

Seamless Integration option
Afterward, all default search forms will be replaced.
This feature is especially helpful for search forms in headers with fullscreen enabled. After enabling this option, the fullscreen search will display the AWS plugin search form when clicking the search icon.

Fullscreen search form replaced
With Breakdance, it's possible to customize global pages such as shop pages, single products, archives, and search results.
For our purposes, we'll focus on how to customize the search results page and display AWS plugin search results on the new page.
Here are the steps to create a template for product search results:
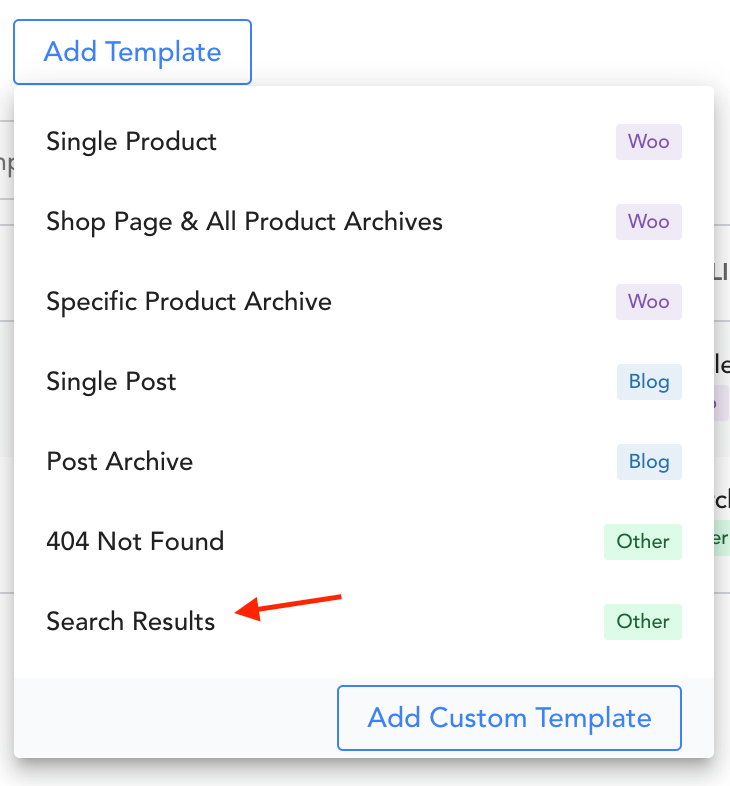
1. Go to Breakdance -> Templates and click Add Template. Create a blank template for the search results page.

Template for search results page
2. Click Edit in Breakdance for that search results page template.
3. On the blank template, add a Products List block.

Products List block in Breakdance
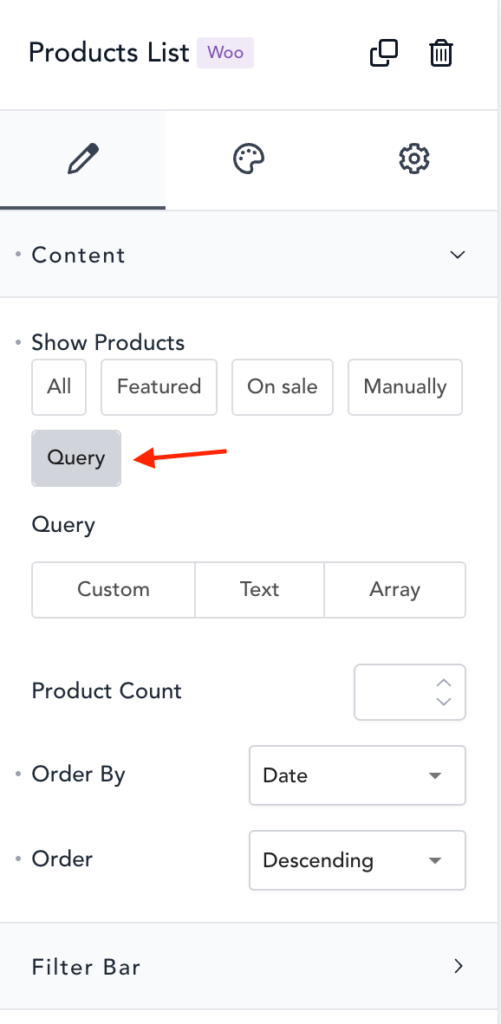
4. In the block settings, navigate to the Content tab and set the Query value for the Show Products option. You can adjust other options as needed.

Products List block options
5. Add any other blocks you desire or save the template with just that one block.
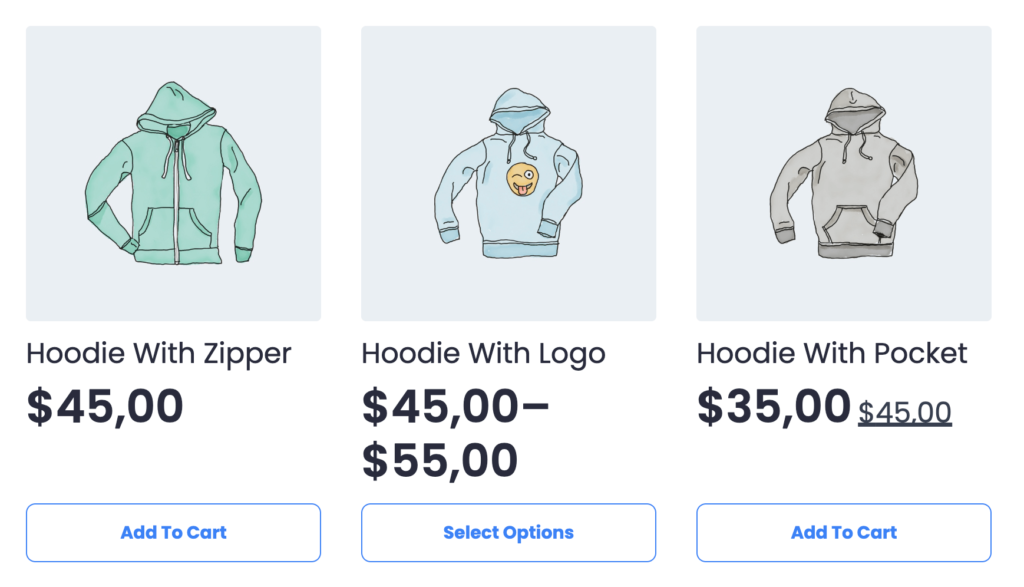
6. That's it! Now, check your shop's search results page — it should have the new layout created with Breakdance Builder.

New search results page
The previously created page is useful for displaying product search results.
But what if we also want to show taxonomy term results?

Taxonomy term results on the search results page
In this case, we need to customize our search page template a bit further. Here are the steps:
1. Open the previously created template for product search results.
2. Above the Products List block, add a new Shortcode block.

Shortcode block from Breakdance Builder
3. As the value for the Shortcode block, add the following:
[aws_taxonomy_terms_results limit="10" columns="3" taxonomy="product_cat"]

Shortcode block content
You can use the following shortcode parameters:
limit – Maximum number of results to display. Use -1 for unlimited results.
Default: -1
columns – Number of columns in the results layout.
Default: 4
taxonomy – Specify which taxonomy results to display. Use 'all' to show all available taxonomy terms.
Default: 'all'
4. Now just save all changes and check your search results page — taxonomy term results should appear at the top of the page.