Overview
Add Quick Search Buttons For Search Form
Add Quick Search Buttons For Search Results
With quick search buttons, a shop user can click on a specific button and immediately trigger a search for a particular search term. This feature is very handy if you want to promote certain products or highlight the most popular search queries.

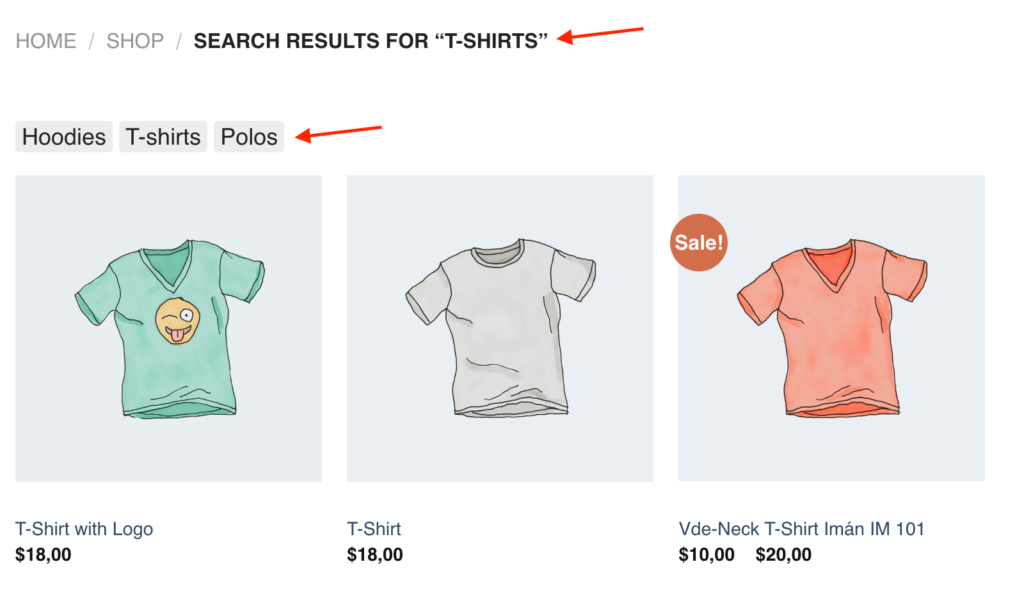
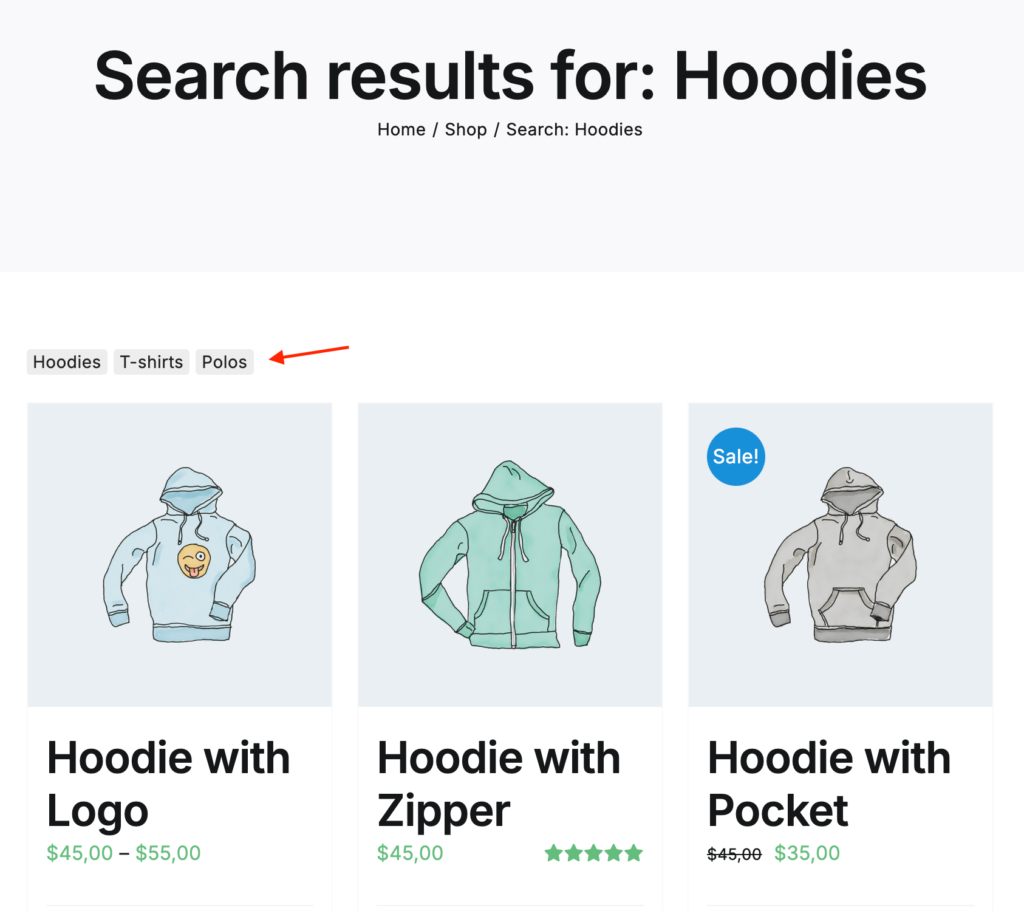
Quick search buttons inside the search results page

After a user clicks on one of the quick search buttons
Once the user clicks on such a button, they will be redirected to a new search results page for the specified search query.
Below, we will cover how to create such buttons for specific search terms and display them on the required pages.
Create a Shortcode for Quick Search Buttons
First, we need a way to display the quick search button.
The quickest and easiest way is to use a custom shortcode.
WordPress shortcodes give you the option to create any custom content (including dynamically generated content). The content that must be displayed for a specific shortcode is specified inside an appropriate PHP function.
Let’s create a shortcode called my_aws_quick_search_button. This shortcode will have a parameter called buttons, where we need to specify a comma-separated list of search terms that need to be shown.
For example, if we want to show quick search buttons for the search terms Hoodies, T-shirts, and Polos, the shortcode will look like this:
[my_aws_quick_search_button buttons="Hoodies,T-shirts,Polos"]
To create this shortcode, use the following code snippet:
add_shortcode( 'my_aws_quick_search_button', 'my_aws_quick_search_button' );
function my_aws_quick_search_button( $atts ) {
extract(shortcode_atts(array(
'buttons' => '',
), $atts));
$output = '';
if ( $buttons ) {
$output = '';
$output .= '<style>
.aws_s_terms {
line-height: 1.7;
margin: 5px 0;
}
.aws_s_terms .aws_s_term {
color: #222;
vertical-align: middle;
}
.aws_s_terms a.aws_s_term {
color: #222;
background: #ededed;
border: 0;
border-radius: 3px;
font-size: 14px;
padding: 2px 5px;
margin-right: 5px;
cursor: pointer;
}
.aws_s_terms a.aws_s_term:hover {
background-color: #dad8da;
}
</style>';
$search_terms = explode(',', $buttons);
foreach ( $search_terms as $search_term_val => $search_term ) {
$link = AWS_Helpers::get_search_url() . '?' . http_build_query( array( 's' => $search_term, 'post_type' => 'product', 'type_aws' => 'true' ) );
$output .= '<a class="aws_s_term" href="'.$link.'">' . $search_term . '</a>';
}
$output = '<div class="aws_s_terms">' . $output . '</div>';
}
return $output;
}
Add Quick Search Buttons Inside the Search Page
Now that the shortcode for quick search buttons is created, we can display them on the required pages.
In this example, we will display it on the search results page, but you can display it on any page you want. Just find the appropriate template and paste the newly created shortcode into it.
Where to paste the my_aws_quick_search_button shortcode depends largely on your current theme and plugins.
We will cover two possible scenarios—using the Elementor page builder and using the default PHP hook.
Add Quick Search Buttons via Elementor
The Elementor page builder has a feature to create a separate template for the search results page.
If you don’t have one yet, follow these steps to create a search results template and add the shortcode for quick search buttons:
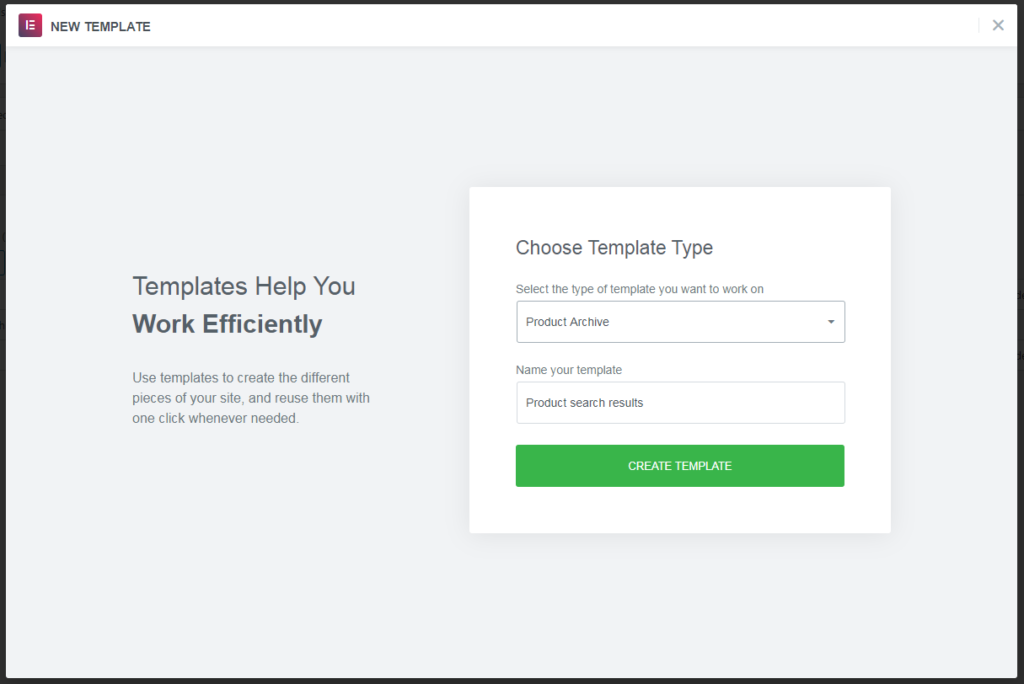
1. Navigate to Templates -> Theme Builder. Click Add New. In the pop-up window, choose Product Archive as the template type and specify a name for this new template.

New theme template creation via Elementor
2. You can now choose a predefined layout for this template from the Elementor block library or build it from scratch. Let's choose the second option. Close the Library pop-up to start building the search page template.
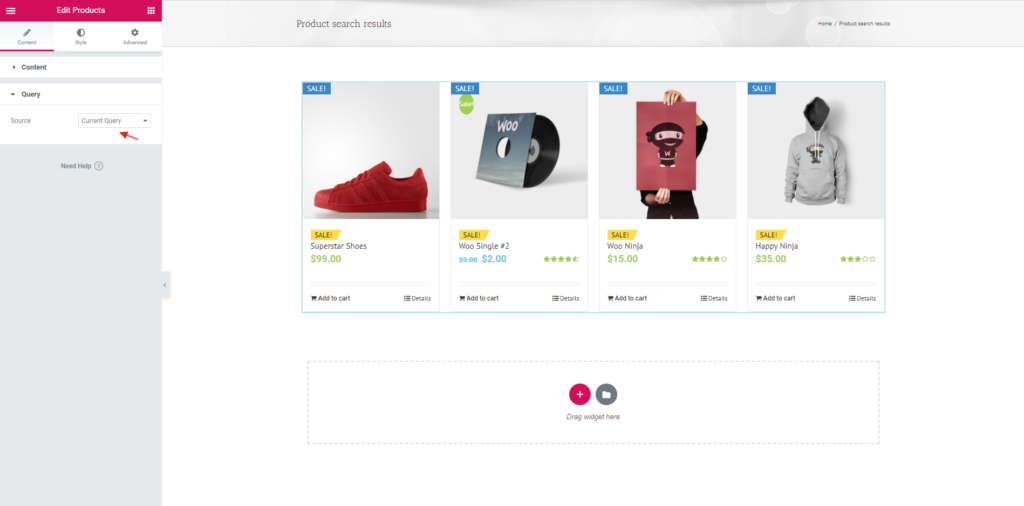
From the list of available elements, find Products under the WooCommerce category and drag & drop it onto the page.

Products element

Products element for Elementor search results template
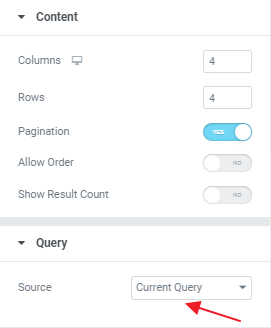
3. Set the Products element’s Query option to Current Query.

Products element options
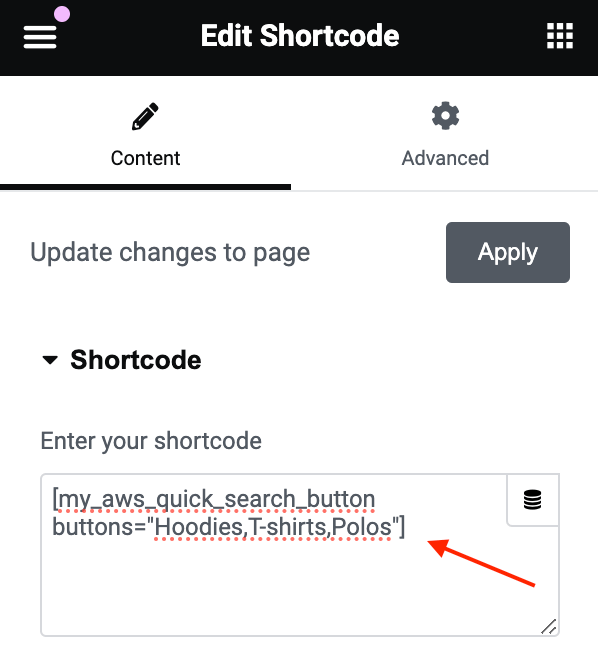
4. Now, we need to add the shortcode for the quick search buttons on the page.
From the list of elements, find Shortcode and place it on the page. For example, add it above the previously added Products element. As the shortcode content, add:
[my_aws_quick_search_button buttons="Hoodies,T-shirts,Polos"]

Shortcode widget
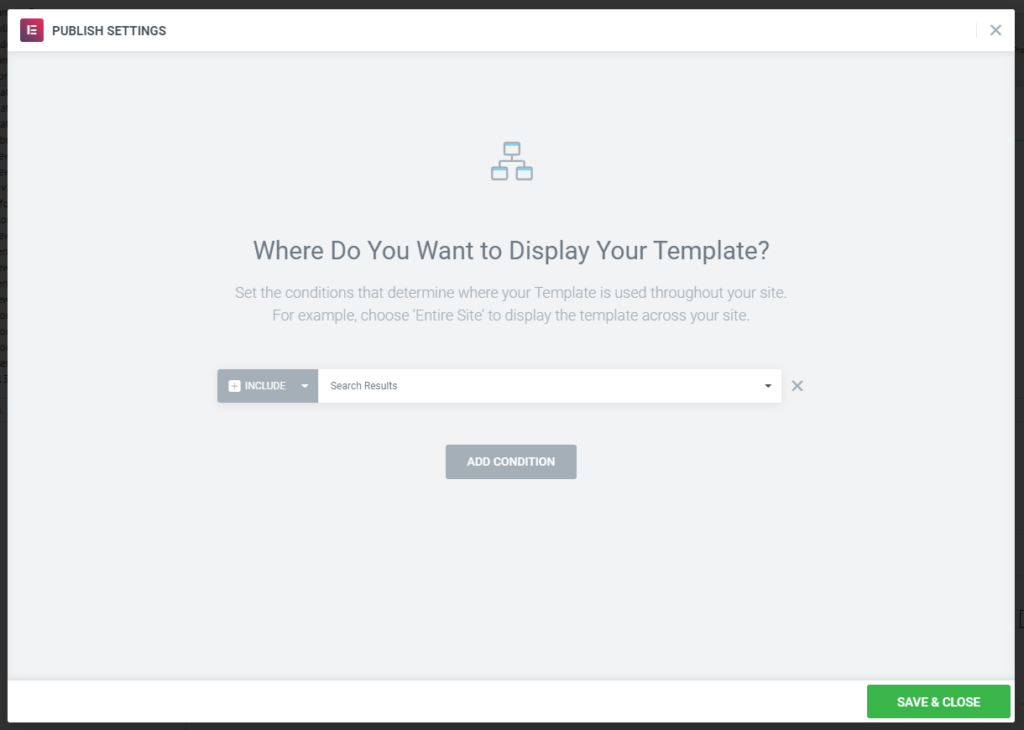
5. Once done, click Publish. In the Publish Settings pop-up, set the rule to Include: Search Results to limit this new template to the product search results.

Elementor template display rules
6. That's it! Now check your search results page — it should display the quick search buttons right above the product search results.

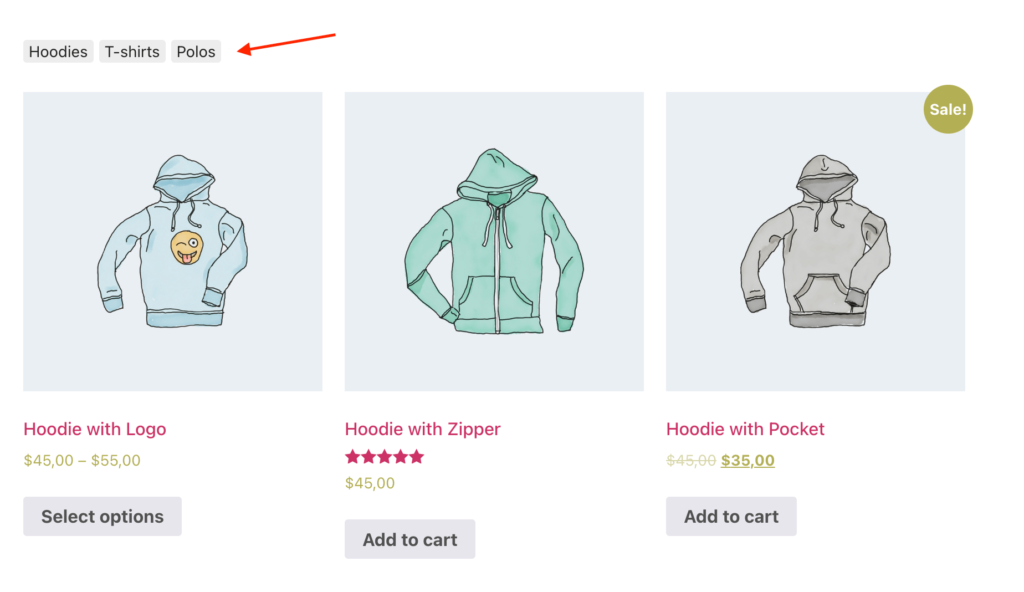
Quick search buttons inside the search page, added via Elementor
Add Quick Search Buttons via PHP Hook
In this example, we will use a PHP hook to place the quick search buttons inside the body of the search results page.
As and in previous example, we will add following shortcode:
[my_aws_quick_search_button buttons="Hoodies,T-shirts,Polos"]
Note: The current position of these buttons may vary depending on your WordPress theme. In some highly customized themes, this method may not work at all.
To place the buttons, use the following code snippet:
add_action( 'woocommerce_before_shop_loop', 'my_woocommerce_before_shop_loop' );
function my_woocommerce_before_shop_loop() {
if ( is_search() ) {
echo do_shortcode('[my_aws_quick_search_button buttons="Hoodies,T-shirts,Polos"]');
}
}
This will place the quick search buttons just above products search results of search page.

Quick search buttons inside the search page, added via PHP hook