Overview
Add Quick Search Buttons For Search Page
Add Quick Search Buttons For Search Form
In this example, we will cover how to add quick search buttons inside live search results.

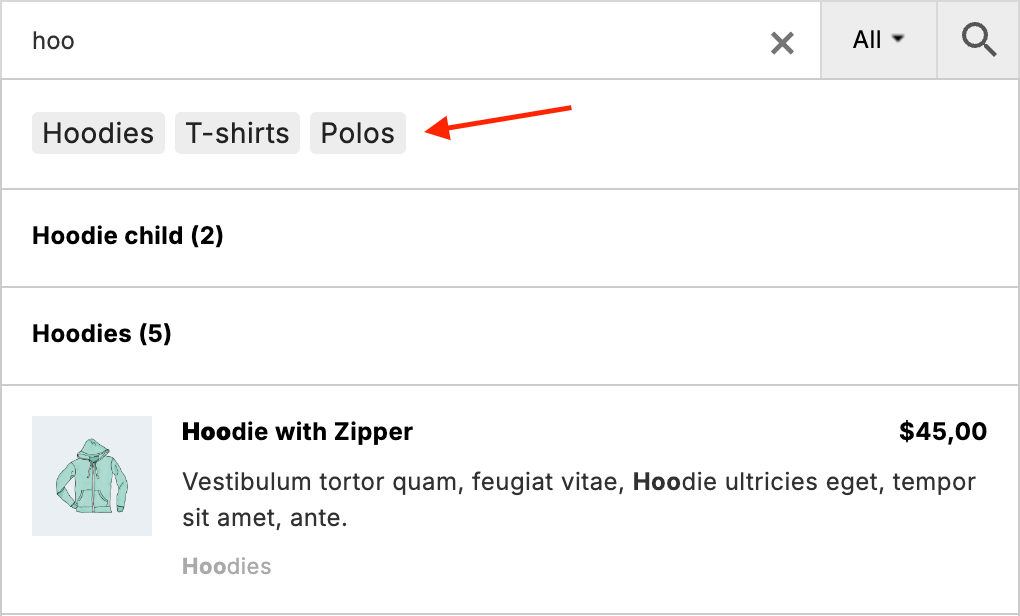
Quick search buttons inside the search results list
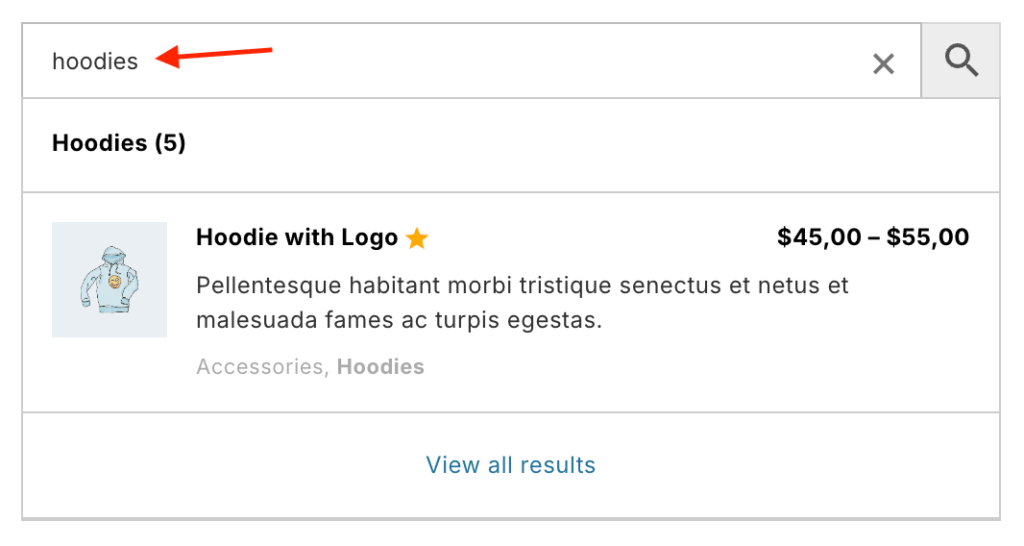
Clicking on each of these buttons will trigger a search for the associated search term.

Search results after pressing one of quick search buttons
Add Custom Quick Search Buttons Inside Search Results
To add custom elements like quick search buttons within live search results, we will use the built-in aws_search_top_text hook.
apply_filters( 'aws_search_top_text', (string) $text, (array) $results, (array) $data );
Parameters
$text(string) Custom text$results(array) Array of search results$data(array) Array of search data
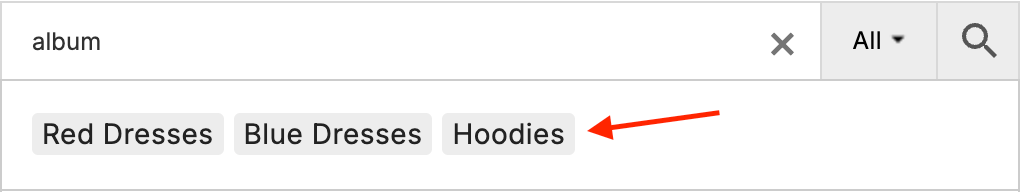
For example, let's add quick search buttons for Hoodies, T-shirts, and Polos. By clicking on these buttons, users will be able to launch searches for hoodie, t-shirt and polo, respectively.

Quick search buttons added via PHP hook
To add these buttons, simply use the following code snippet:
add_filter( 'aws_search_top_text', 'my_aws_search_top_text', 10, 3 );
function my_aws_search_top_text( $text, $results, $s_data ) {
$search_terms = array(
'hoodie' => 'Red Dresses',
't-shirt' => 'Blue Dresses',
'polo' => 'Hoodies'
);
$suggestions = '';
$suggestions .= '<style>
.aws_s_terms {
line-height: 1.7;
margin: 5px 0;
}
.aws_s_terms .aws_s_term {
color: #222;
vertical-align: middle;
}
.aws_s_terms a.aws_s_term {
color: #222;
background: #ededed;
border: 0;
border-radius: 3px;
font-size: 14px;
padding: 2px 5px;
margin-right: 5px;
cursor: pointer;
}
.aws_s_terms a.aws_s_term:hover {
background-color: #dad8da;
}
</style>';
foreach ( $search_terms as $search_term_val => $search_term ) {
$suggestions .= '<a class="aws_s_term" data-aws-term-submit="' . $search_term_val . '">' . $search_term . '</a>';
}
$suggestions = '<div class="aws_s_terms">' . $suggestions . '</div>';
return $text . $suggestions;
}