Avada Builder / Avada Live
Read more about integration with Avada Builder plugin.
Read more about integration with Avada Builder plugin.
The Avada Builder is ThemeFusion's page builder plugin that is available in both front-end and back-end interfaces. It is a very easy to use page builder that you can use to build complex layouts without any coding knowledge at all.
Advanced Woo Search (AWS) plugin includes its own search form element to Avada Builder elements library. This means that you can add plugin search form to any page of your site just by drag & drop search form element to the needed place.
Here is a steps to add AWS plugin search element:
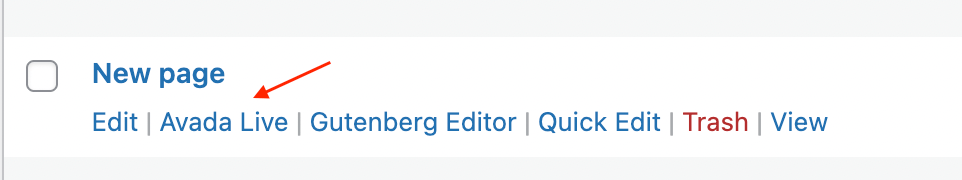
1. Create a new page or edit an existing one via Avada Builder.

Edit page via Avada Builder
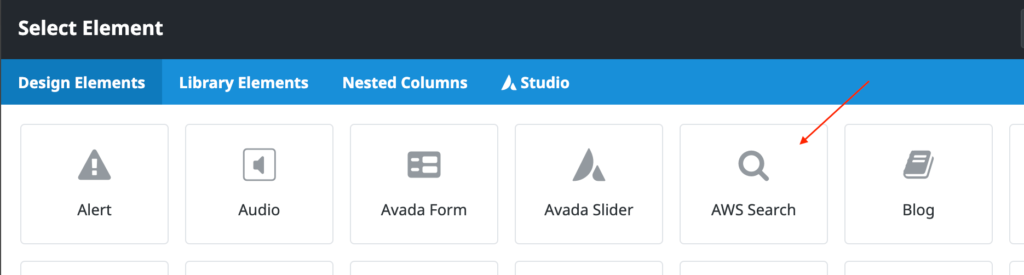
2. Choose the place where you want to place plugin search form and click Add Element button. In the appearing popup find AWS Search element and choose it.

AWS search form element
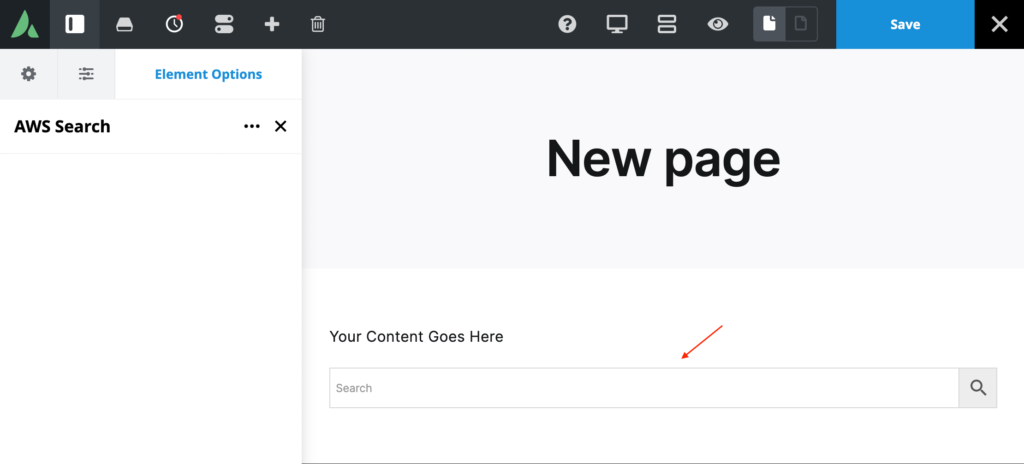
3. Now you must see the search form in the exactly selected place.

Search element added via Avada Builder
Search form element has some additional content settings:
Form ID - PRO plugin version only. Gives option to specify search form ID that must be displayed. Use it if you have several search form instances.
4. All is set. Just click the Save button at the top right corner to apply all changes for the current page.
With Avada Builder it is possible to change the layout of any site page. Including pages like archives and search results.
In this section we will describe how to customize products' search results page. AWS plugin will use this new layout to show its search results.
Steps to customize products search results page:
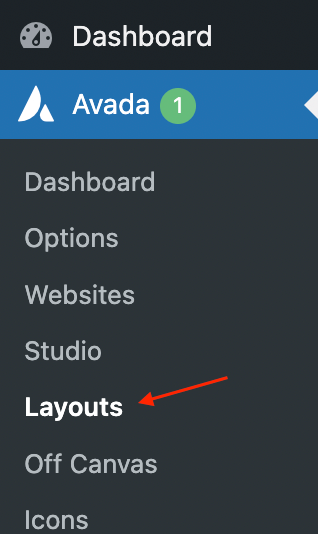
1. Open Avada -> Layouts page.

Avada layouts page
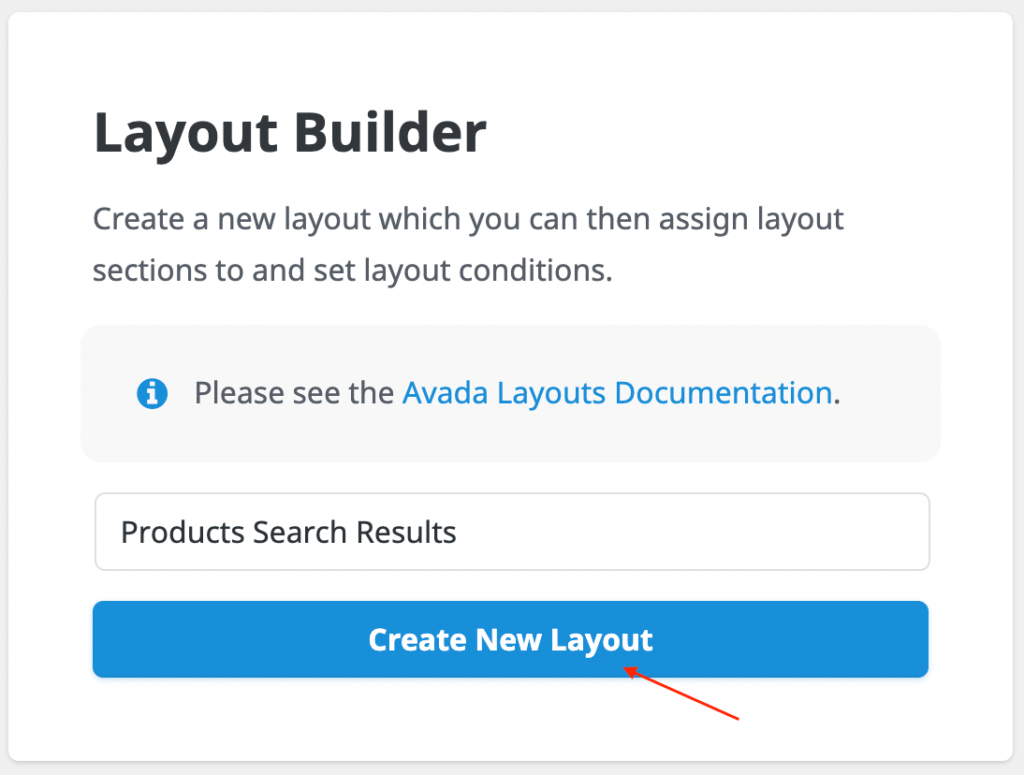
2. Find Layout Builder box and create new layout -> Products Search Results.

Creating new page layout
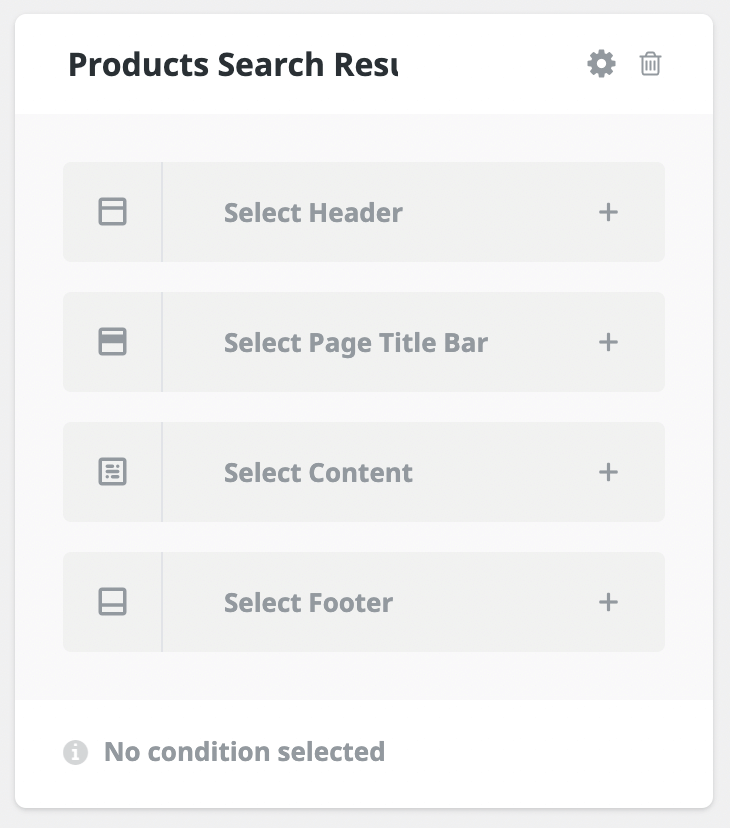
3. On the same page find newly created Products Search Results layout. For it you can customize separately Header, Title Bar, Content and Footer. The main part here is the content section where we need to display products search results. Other sections you can change as you want and we will not cover them in this tutorial.

'Products Search Results' layout box
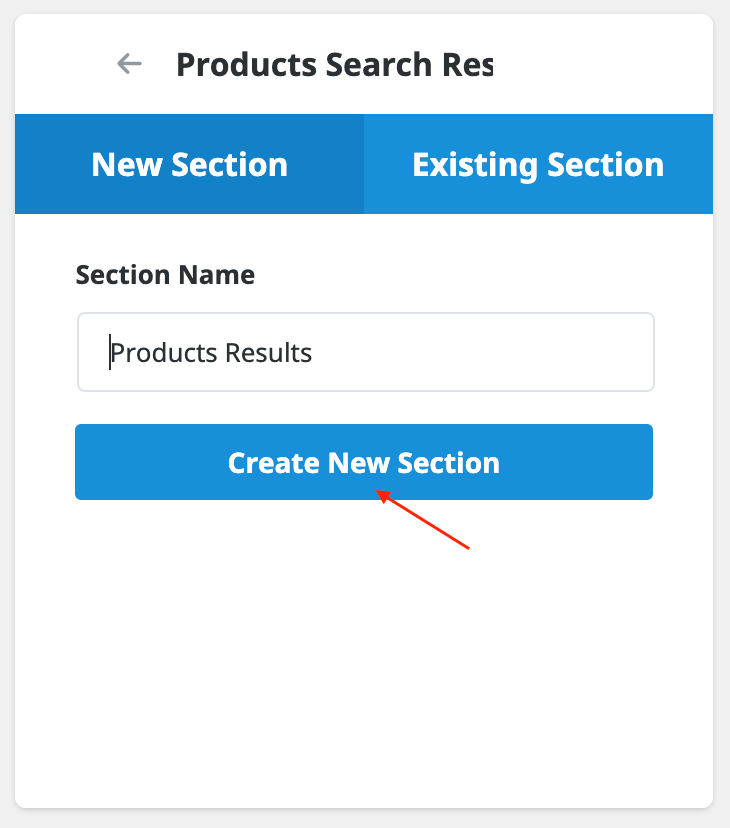
4. So click on Select Content section and create a new section via the appearing box. For example, let's call it Products Results.

Creating new searction for products results
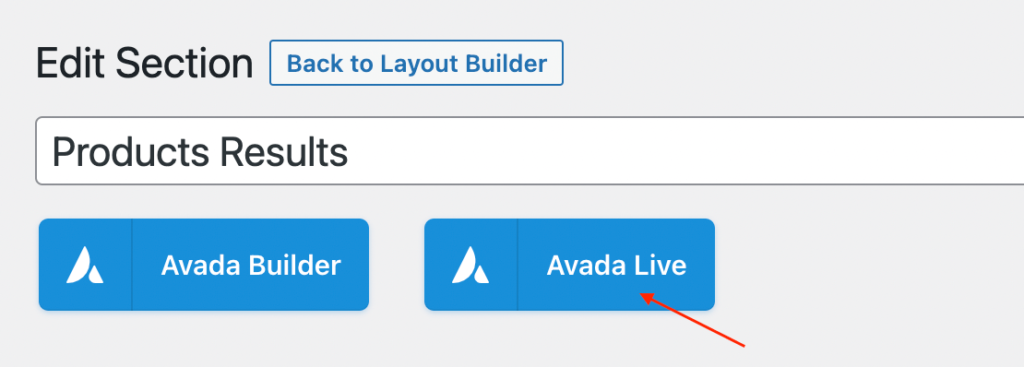
5. After creating the new products section click on the edit icon near it. It will redirect you to the corresponding page. On this page click Avada Live button to open the front-end page builder.

Edit 'Products Results' page via front-end page builder
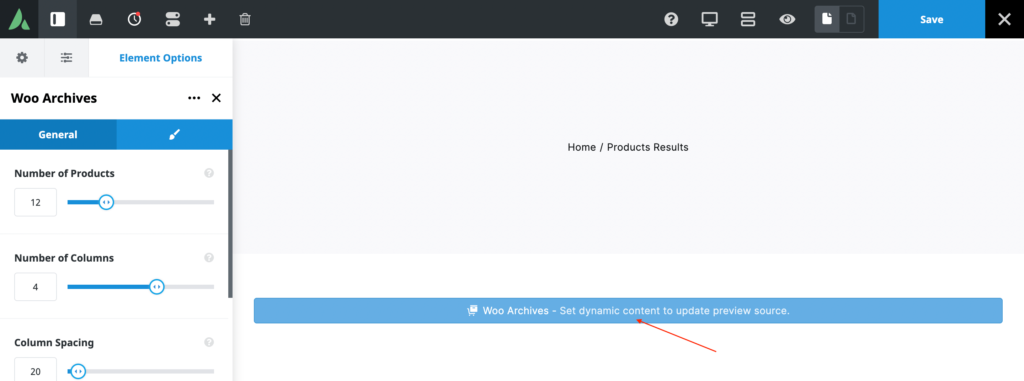
6. Required element for this page is Woo Archives. So just add this element to any place of the current page. This element has some additional options inside like number of columns, number of products, styles, etc. Set them to any values that you want.

'Woo Archives' element

'Woo Archives' element
You can add any other additional elements that you want. Click Save button when you are done.
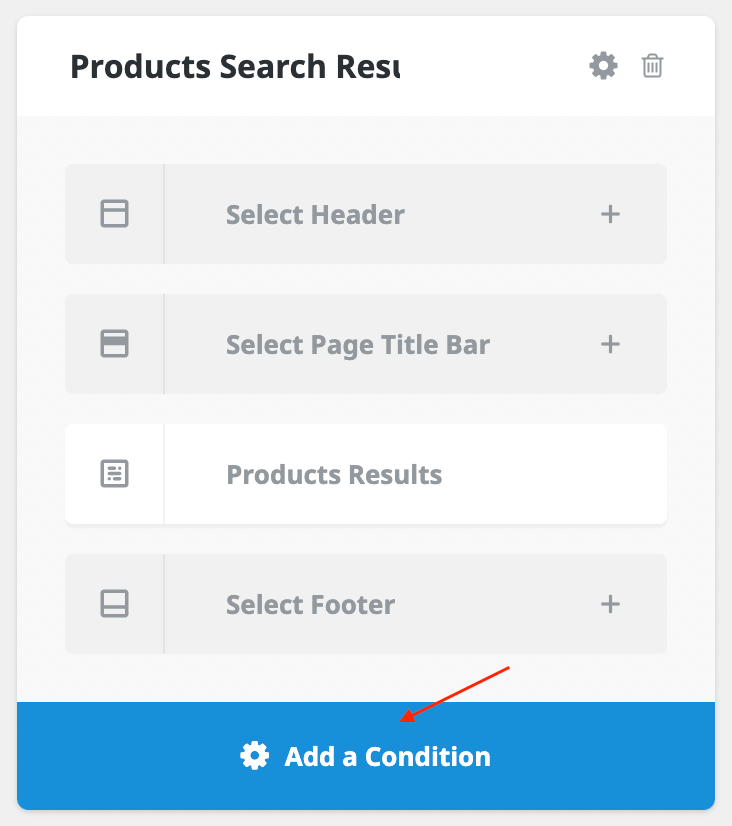
7. Go back to Layouts page. Find Products Search Results layout and click on Add a condition button at the bottom of block.

Adding conditions for site layout
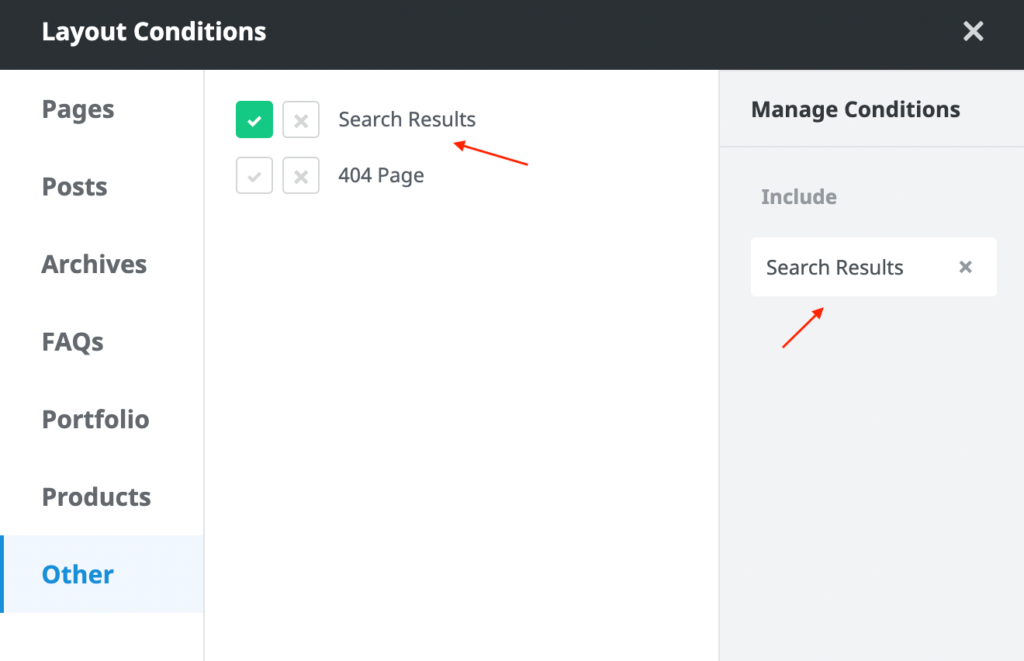
In the new pop-up select Other and choose Search Results condition. After this just close the pop-up.

Adding conditions for site layout
8. Finish! All is that and now you must see a shiny new layout for your products search results.
One of the features of the Advanced Woo Search plugin is the ability to search and display taxonomy term results.
Once activated, these results will immediately appear in the live search results block.
But what about the search results page?
How can we also display taxonomy term results inside the WooCommerce search results page?

Taxonomy terms results on search results page
Good news — it's very simple to achieve! Just follow these steps:
1. Open the previously created search results page template in Avada Builder.
2. Above the Woo Archives element, add a new element — Woo Shortcodes.

Woo Shortcodes element
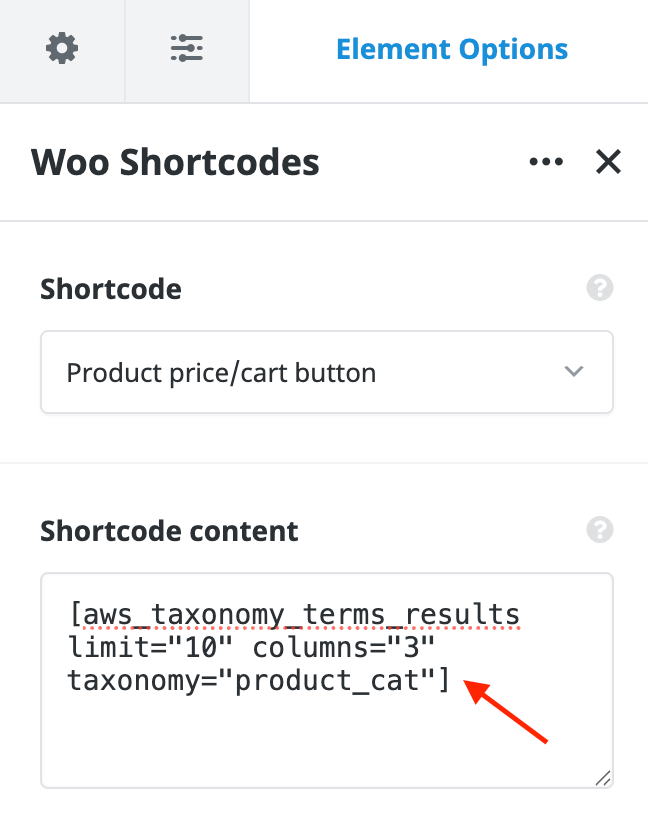
3. Set the following value as the content of the Woo Shortcodes element:
[aws_taxonomy_terms_results limit="10" columns="3" taxonomy="product_cat"]

Woo Shortcodes element content
You can customize the following shortcode parameters:
limit – Maximum number of results to display. Use -1 for unlimited results.
Default: -1
columns – Number of columns in the results layout.
Default: 4
taxonomy – Specify which taxonomy results to display. Use 'all' to show all available taxonomy terms.
Default: 'all'
4. Now just save all template updates and check your search results page — the new block with taxonomy term results should appear right above the WooCommerce product results.