Bricks Builder
How to customize your search results page and add plugin search forms on shop pages by using Bricks Builder theme.
How to customize your search results page and add plugin search forms on shop pages by using Bricks Builder theme.
Bricks Builder theme gives you enormous possibilities in terms of customizing your shop thanks to the built-in blocks page editor.
The great news is that Advanced Woo Search plugin has build-in support for Bricks Builder. By using them together you can highly improve customers experience by customizing search results pages and adding products search form to the needed locations of your shop.
Bricks Builder allows you to customize the template for WoCommerce products search results. And this means that you can customize an Advanced Woo Search plugin search results page too as it is using the same page template.
Steps to create a template for products search results:
1. Open Bricks -> Templates page and create a new blank template.
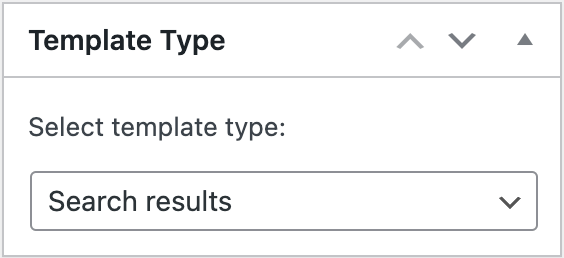
2. Name it as you want and as Template Type for it specify Search results.

Template type option
3. Next click Edit With Bricks button.
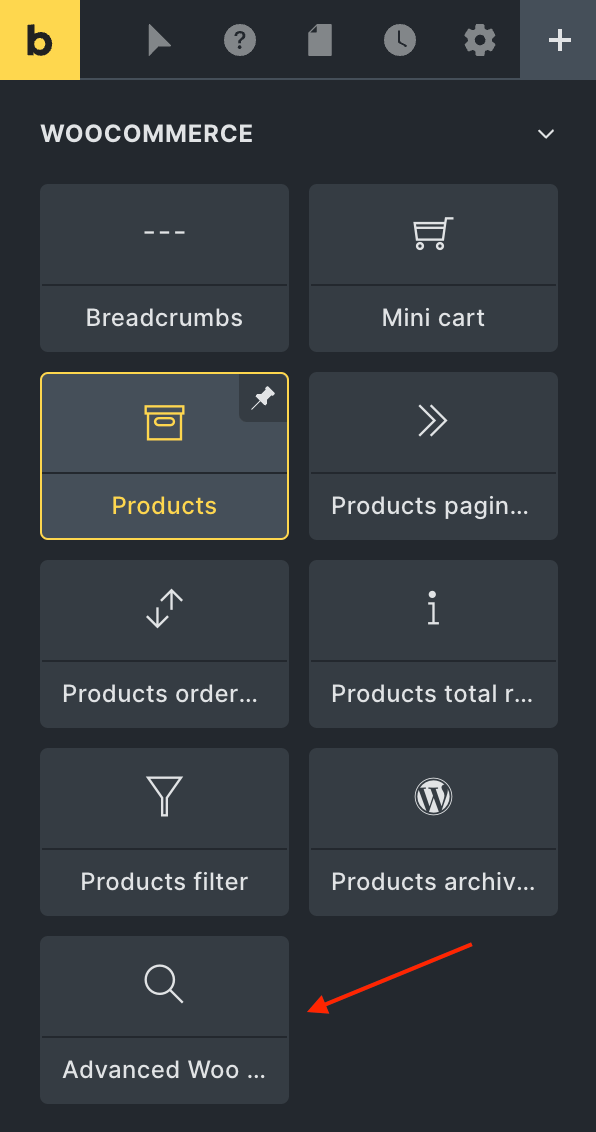
4. On the next page find Products element under WooCommerce section and add it to the page.

Products element
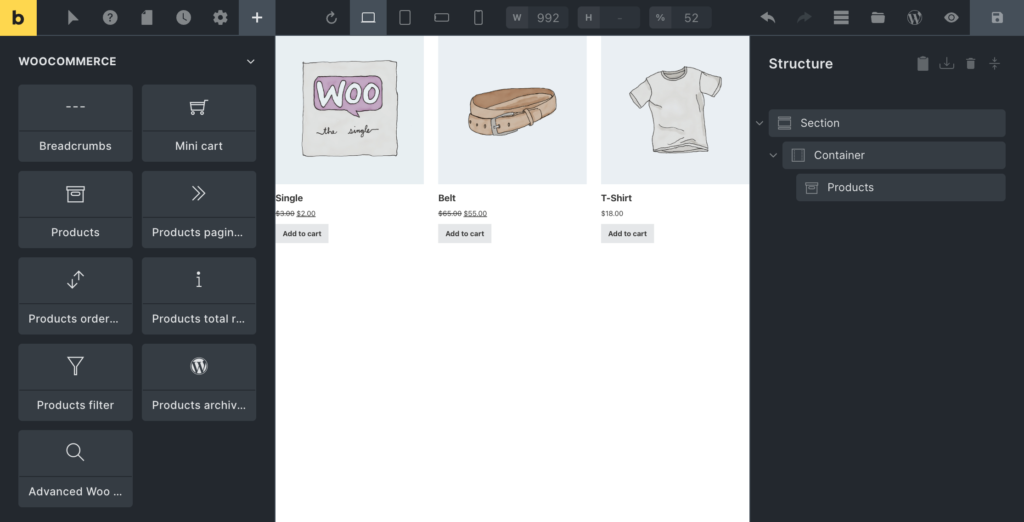
5. Additionally you can customize layout settings and styles for this Products element. But it is not necessary. You can just leave all settings to their default values - this won't reflect on functionality of the search results page.

Bricks Builder editor
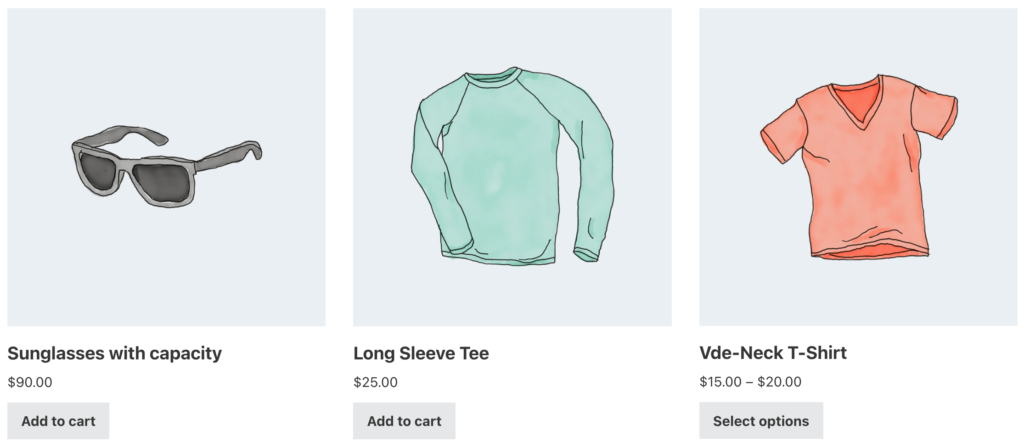
6. Now just publish this newly created page template and check the search results page. You must see a new layout for your products inside the search results page.

New products search results page
Previously, we created a custom template for our product search results. But what if we also want to display taxonomy term search results on the same page, together with product results?

Taxonomy terms results on search results page
No problem — it’s totally possible, and below we’ll cover how to do that.
1. Open the previously created Bricks Builder template for product search results.
2. Above the Products element, add a new Shortcode element.

Shortcode element
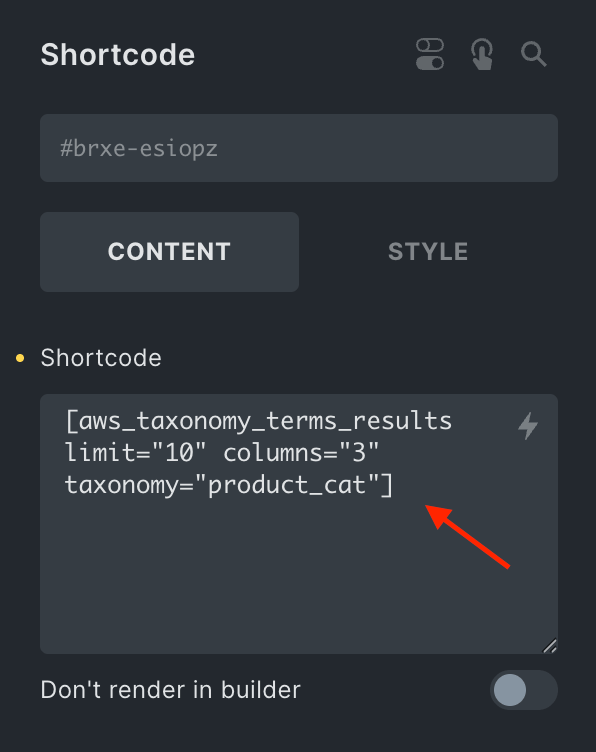
3. As the Shortcode element content, add the following value:
[aws_taxonomy_terms_results limit="10" columns="3" taxonomy="product_cat"]

Shortcode element value
You can customize the following shortcode parameters to fit your needs:
limit – Maximum number of results to display. Use -1 for unlimited results.
Default: -1
columns – Number of columns in the results layout.
Default: 4
taxonomy – Specify which taxonomy results to display. Use 'all' to show all available taxonomy terms.
Default: 'all'
4. Now just save all changes and check your search results page — taxonomy term results should now be visible right above the product search results.
When using Advanced Woo Search plugin one of the questions that you can ask - how to add plugin search form to my shop pages.
There are several different ways for doing that. Major of theme was described in this article. But when using Bricks Builder you have another option available - just use the built-in AWS Search Form element.
Here is how you can use built-in AWS Search Form element to place plugin search form to the needed place of your shop:
1. Create a new page or edit an existing one using Bricks Builder.

Edit page via Bricks Builder
2. Inside the left sidebar with elements list find Advanced Woo Search element under WooCommerce section and place it to the needed place of your page.

Advanced Woo Search plugin search form element
3. Now you must see the search form in the place where you drop Advanced Woo Search element.

Search form element inside Bricks Builder
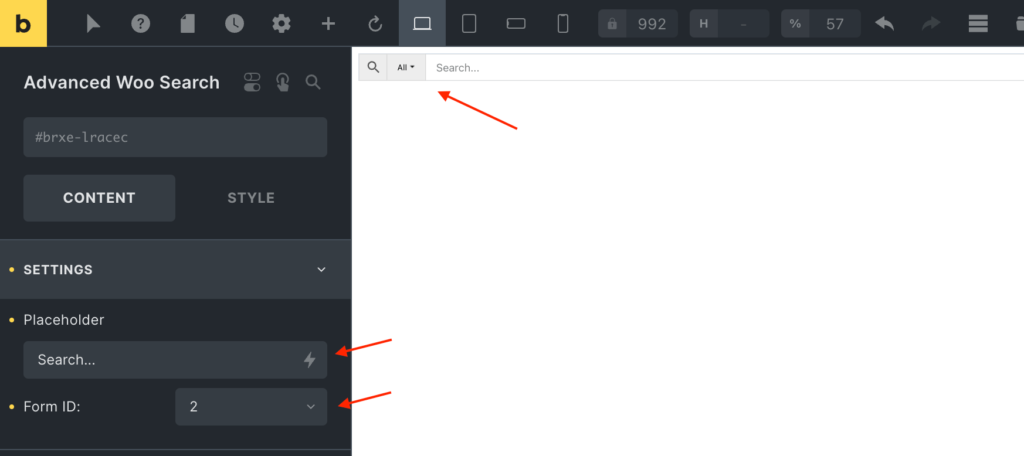
Search form element has some additional settings:
Placeholder - text that will be displayed inside an empty search input field.
Form ID - PRO plugin version only. Gives option to specify search form ID that must be displayed. Use it if you have several search form instances.
4. That's all! Just publish/update your page and check it. Newly created search form must be in the place where you add it.

Page with working plugin search form