Overview
Default styles for the plugin live results are pretty nice and must satisfy almost all users. The Pro plugin version also has an option to choose from one of predefined search results layouts. But if you want to change styling for some of the search results elements ( or even totally change all results styles ) this article will help you to figure out how to do that.
Changing default styles is possible by adding some custom css rules. Recommended way to add these additional css - via WordPress Customizer tool.
Search results styles examples
Here are the examples of some css rules.
Search results background color
Let's set search results background color to rgba(68, 152, 198, 5%).

.aws-search-result .aws_results .aws_result_item {
background: rgba(68, 152, 198, 5%);
}
Search results font size
Change product title size to 16px, product description to 13px and stock status text to 12px and make it bold.

.aws-search-result .aws_result_head .aws_result_title {
font-size: 16px;
}
.aws-search-result .aws_result_excerpt {
font-size: 13px;
}
.aws-search-result .aws_result_stock {
font-size: 12px;
font-weight: 700;
}
Search results font color
Set product title font color to #ff0000 and description color to #000000.

.aws-search-result .aws_result_head .aws_result_title {
color: #ff0000;
}
.aws-search-result .aws_result_excerpt {
color: #000000;
}
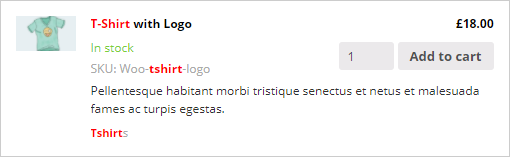
Search results highlighted text
Plugin highlights all product words that are matched users search query and wrap them with a strong tag ( default behavior ). Lets change this highlighted text color to #ff0000.

.aws-search-result .aws_result_content strong {
color: #ff0000;
}
Search results border
Change search results border color to #ccc and border width to 2px.

.aws-search-result,
.aws-search-result .aws_results .aws_result_item {
border-color: #ccc;
border-width: 2px;
}
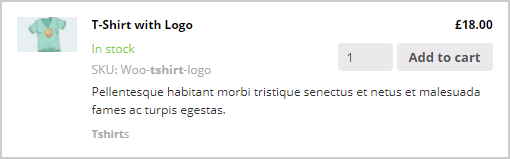
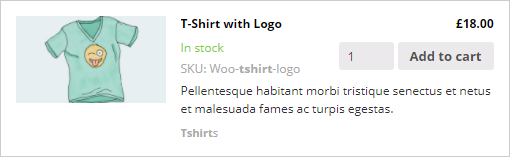
Search results images
Make product results image wider. Set it to 150px.

.aws-search-result .aws_result_image img {
width: 150px;
}
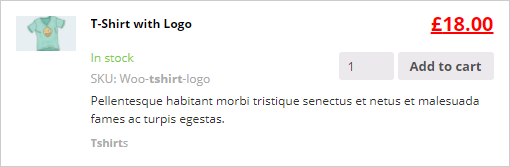
Search results price
Make pricing text bigger, set its color to red and add the line at the bottom.

.aws-search-result .aws_result_price {
color: #ff0000;
font-size: 20px;
margin: 0 0 10px;
text-decoration: underline;
}
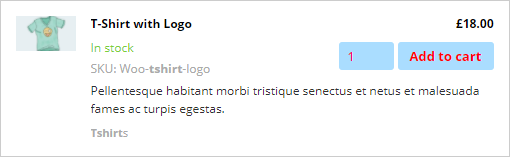
Search results 'Add to cart' button
Set Add to cart background color to #aaddff and text color to #ff0000.

.aws-search-result .aws_add_to_cart .aws_cart_button,
.aws-search-result .aws_add_to_cart .aws_quantity_field {
background: #aaddff;
color: #ff0000;
}
.aws-search-result .aws_add_to_cart .aws_cart_button:hover,
.aws-search-result .aws_add_to_cart .aws_quantity_field:hover {
background: #ccc;
color: #000;
}
Search results 'View more' button
Lets customize styles for View more button. Set background color to rgba(68, 152, 198, 5%), font size to 15px and font color to #555.

Customize 'View more' button
.aws-search-result .aws_search_more {
background: rgba(68, 152, 198, 5%);
}
.aws-search-result .aws_search_more a {
color: #555;
font-size: 15px;
}
Styles presents examples
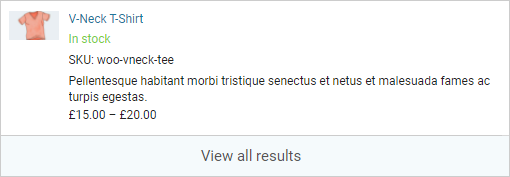
Below provided some search results styles sets. Feel free to use them as you want.
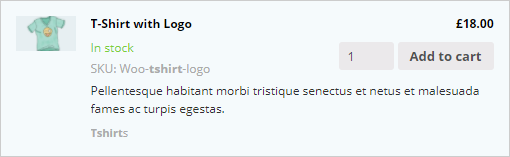
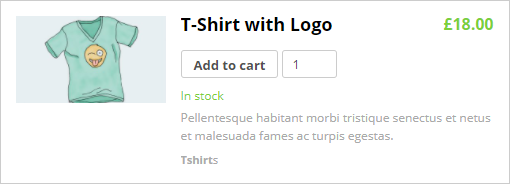
Style 1

.aws-search-result .aws_result_image img {
width: 150px;
}
.aws-search-result .aws_result_excerpt {
color: #aaa;
}
.aws-search-result .aws_result_sku {
display: none;
}
.aws-search-result .aws_add_to_cart .aws_quantity_field,
.aws-search-result .aws_add_to_cart .aws_cart_button {
background: #fff;
border: 1px solid #ccc;
float: none;
margin: 0 4px 6px 0 !important;
}
.aws-search-result .aws_result_title {
font-size: 18px;
margin: 0 0 10px;
}
.aws-search-result .aws_result_price {
font-size: 16px;
color: #7ad03a;
}
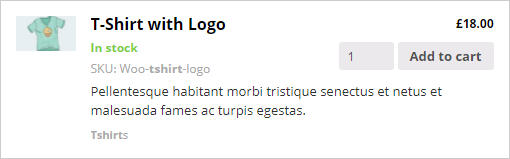
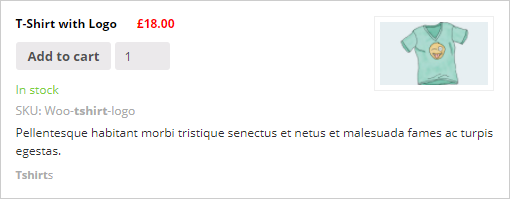
Style 2

.aws-search-result .aws_result_image {
float: right;
padding: 0 0 0 15px;
}
.aws-search-result .aws_add_to_cart .aws_cart_button,
.aws-search-result .aws_add_to_cart .aws_quantity_field {
float: none;
margin: 2px 4px 8px 0 !important;
}
.aws-search-result .aws_result_excerpt {
margin-right: 0;
text-overflow: visible;
}
.aws-search-result .aws_result_content {
overflow: visible;
}
.aws-search-result .aws_result_head {
justify-content: normal;
}
.aws-search-result .aws_result_price {
color: #ff0000;
}
.aws-search-result .aws_result_image img {
width: 120px;
border: 1px solid #eee;
padding: 5px
}
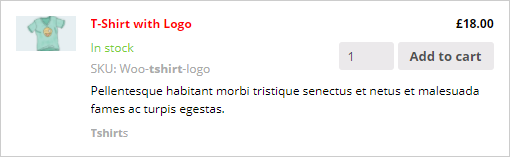
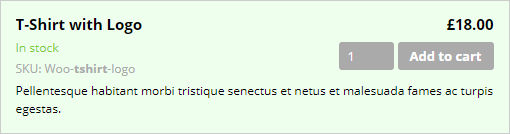
Style 3

.aws-search-result .aws_results .aws_result_item {
background: #efe;
}
.aws-search-result .aws_result_title {
font-size: 15px;
}
.aws-search-result .aws_result_excerpt {
color: #000;
}
.aws-search-result .aws_result_image,
.aws-search-result .aws_result_term {
display: none;
}
.aws-search-result .aws_add_to_cart .aws_cart_button,
.aws-search-result .aws_add_to_cart .aws_quantity_field {
background: #aaa;
color: #fff;
}
.aws-search-result .aws_result_price {
font-size: 15px;
}