Flatsome Theme / Flatsome UX Builder
Learn how plugin integrated with Flatsome theme and Flatsome UX Builder.
Learn how plugin integrated with Flatsome theme and Flatsome UX Builder.
Flatsome is a very popular theme for WordPress. It's lightweight, fast and includes lots of great features. It also includes its own page editor, UX Builder, which gives you the ability to create unique layout and content for your shop pages.
The Advanced Woo Search (AWS) plugin has built-in support for the Flatsome theme and its UX Builder. We'll cover some basic integration features below, but in most cases you don't need to do any extra steps to make the AWS plugin work with the Faltsome theme - everything should work fine by default.
In addition, we recommend reading the article on adding a plugin search form to your website: Adding a search form. It describes different ways of adding plugin search forms to your pages, and would make a great addition to this article.
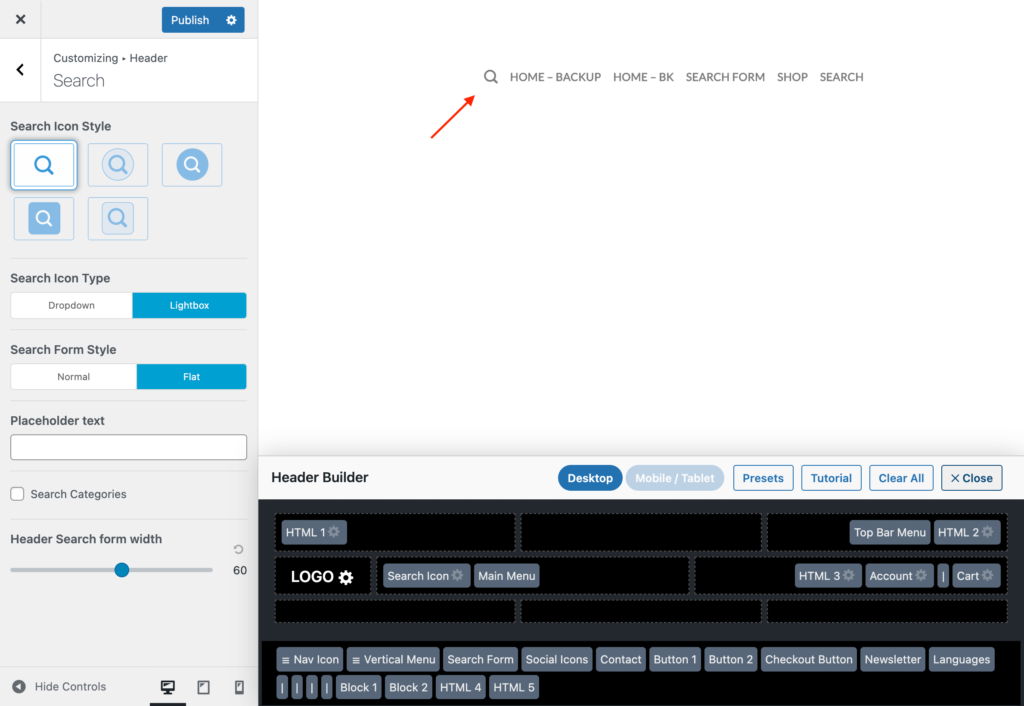
The Flatsome theme has its own default search forms in the header section. With WordPress Cusomizer, you can change the appearance of this search form, search icon, placement, etc.
Simply go to Appearance -> Customize -> Header -> Search to be able to customize the search form in the header.

Flatsome settings to customize header search form
The problem is that this is the default Flatsome search form, not the AWS plugin form.
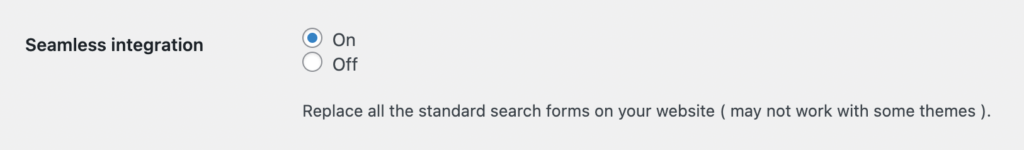
To replace it with a plugin search form, open the plugin settings page and enable the Seamless integration option. This option will automatically replace all your default search forms with plugin forms.

'Seamless integration' option
If you need to place plugin search forms in other places of your shop, other than the header - you can use many possible ways to do this.
Read this article to learn more about possible ways to do so: Adding Search Form.
Alternatively, you can use Flatsome UX Builder and add an Advanced Woo Search box with a search form to any page with a fully customizable position. Read more about this below.
To make it even more user-friendly, we've added an Advanced Woo Search form block as part of the Flatsome UX Builder block library. This means that you can add a plugin search form to any page on your site by simply dragging the search form element to the desired location.
Here are the steps for adding an AWS plugin search form via Flatsome UX Builder:
1. Create a new page or edit an existing one using Flatsome UX Builder.

Edit page via Flatsome UX Builder
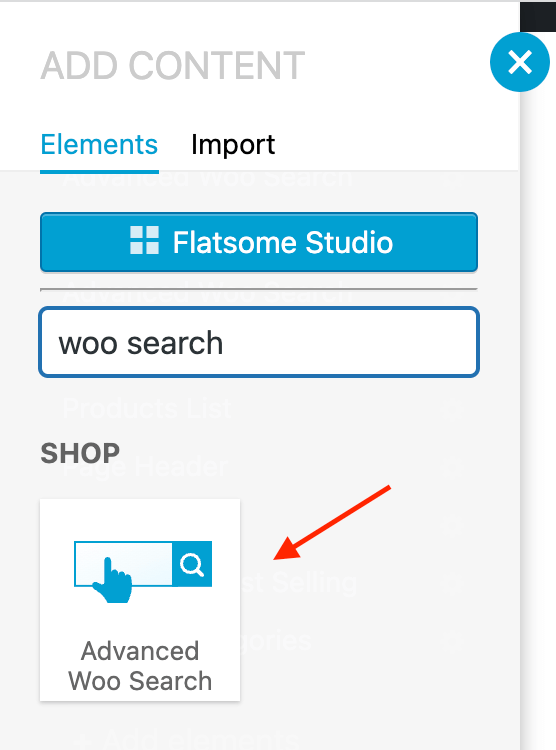
2. Select the location where you want to place the search form and click on the plus sign or the Add items button. From the list of items in the left-hand sidebar, select Advanced Woo Search and click on it.

Advanced Woo Search plugin search form element
3. Search from should appear at the previously selected location.

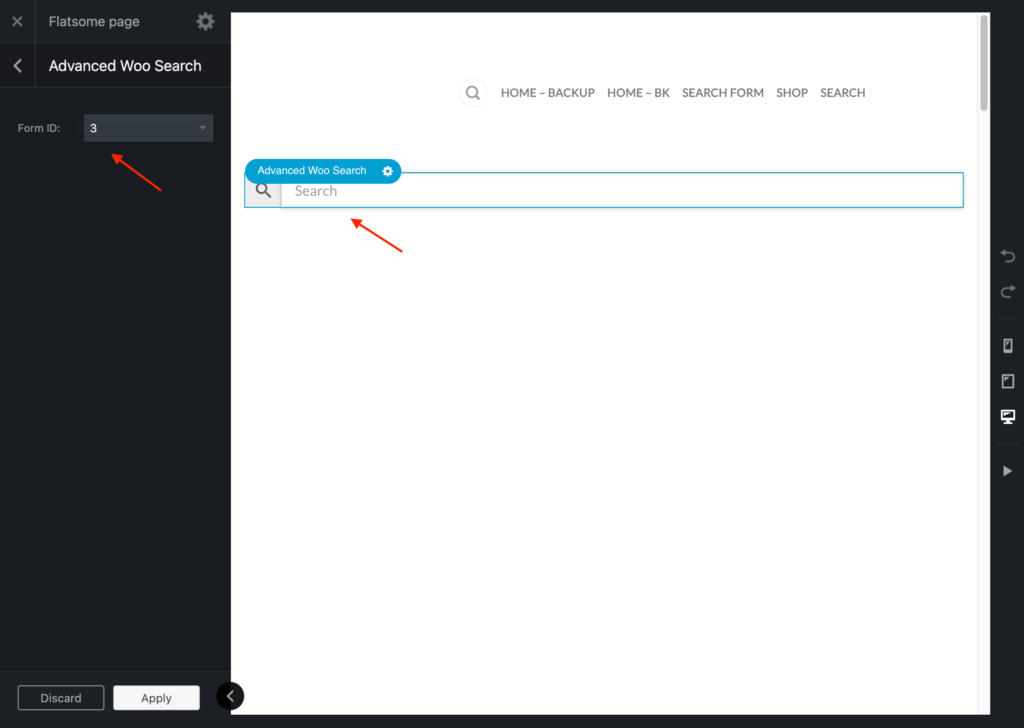
Search form element inside UX Builder
Search form element has some additional content settings:
Form ID - PRO plugin version only. Gives option to specify search form ID that must be displayed. Use it if you have several search form instances.
4. You are all set. Simply click the Update button and close the UX Builder window. AWS search should now be visible on your website page.
One of the additional features of Flatsome is the ability to customize the product search results page. These changes will also apply to the AWS plugin's search results page, as it uses the same page template.
Steps to customize the product search results page:
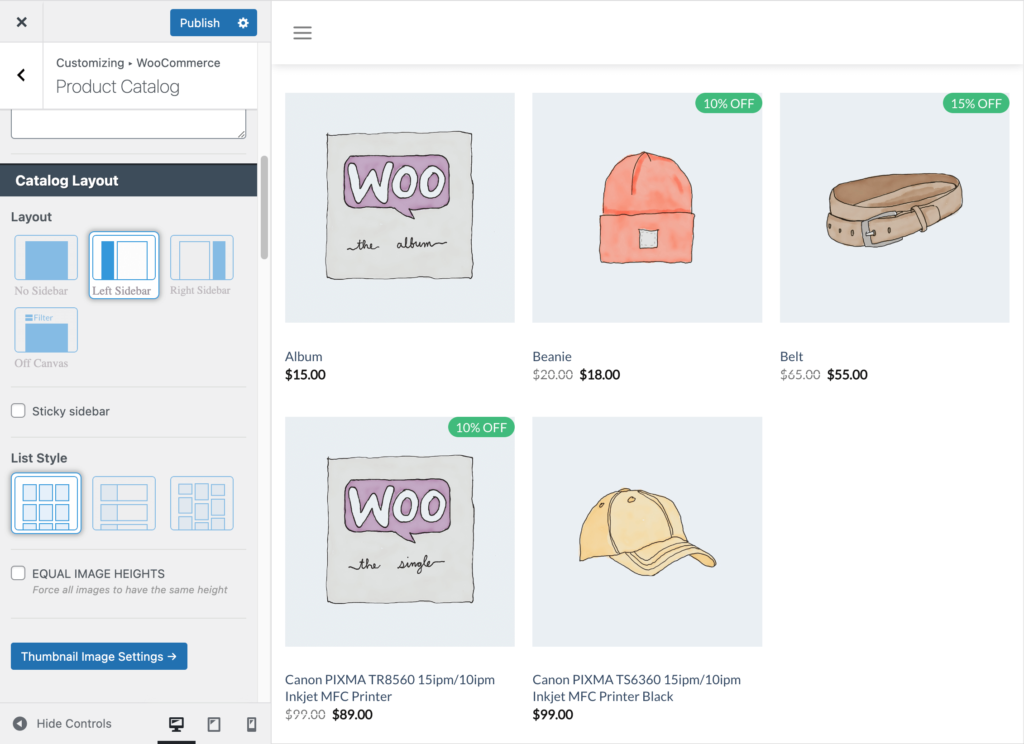
1. Open Appearance -> Customize page. Inside it choose WooCommerce -> Product Catalog section.
2. In the left sidebar you will find all the customisation options available for this page template.

Flatsome theme archive pages customization
You can change the product display layout (grid, inline), sidebar position, header view, number of products and much more.
Please note that these changes will not only affect the product search results page, but also pages such as the shop, category archive, etc.
3. When you are ready, simply click Publish to save any changes you have made.
Now just check the search results page - it should be modified according to your settings.