GeneratePress theme
Learn how to integrate plugin search form into existing layout of GeneratePress theme.
Learn how to integrate plugin search form into existing layout of GeneratePress theme.
GeneratePress is a fast and powerful WordPress theme. One of its advantages is the large number of pre-made templates that you can choose from.
Another advantage is that GeneratePress and the Advanced Woo Search plugin work seamlessly - you can easily and accurately add/replace the search form where you want it.
Below we describe a few cases where you need to add a search form plugin in various places and how to accomplish this.
GeneratePress provides an option to display a search button in the store header. Clicking this button will open a modal window with the theme search form.

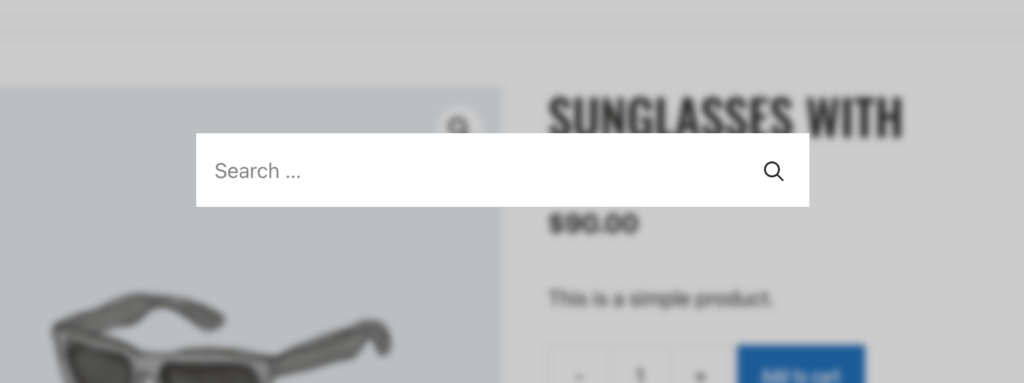
Modal window with default search form
Problem with this search form is that it is a theme form, not Advanced Woo Search form.
The good news is that you can easily replace this modal form with a plugin form and even leave all the styles as they are.
To do this simply go to the plugin settings page and turn on Seamless integration option. This will immediately replace all site default search forms with the plugin ones.

Seamless integration option

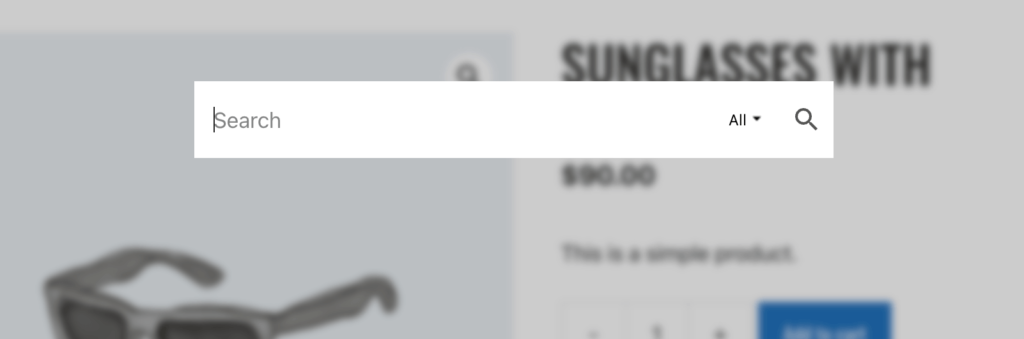
Modal window with plugin search form
For example we have the following header for our GeneratePress shop:

Shop header
And we want to display Advanced Woo Search plugin form inside this header menu ( right near basket icon ).
This can be done very easily with the help of the following code snippet:
add_filter( 'wp_nav_menu', 'my_wp_nav_menu', 10, 2 );
function my_wp_nav_menu( $nav_menu, $args ) {
if ( $args->theme_location === 'primary' ) {
$nav_menu = $nav_menu . aws_get_search_form( false );
}
return $nav_menu;
}
Add this code inside your child theme functions.php file or just use any code snippets plugin for this.
Now, as expected, the search form must appear inside the header navigation menu.

Shop header with search form
GeneratePress theme implements a special layout of the header menu on mobile devices. Instead of the menu link, you will see a hamburger icon. When you click on it, the mobile version of the header menu appears.

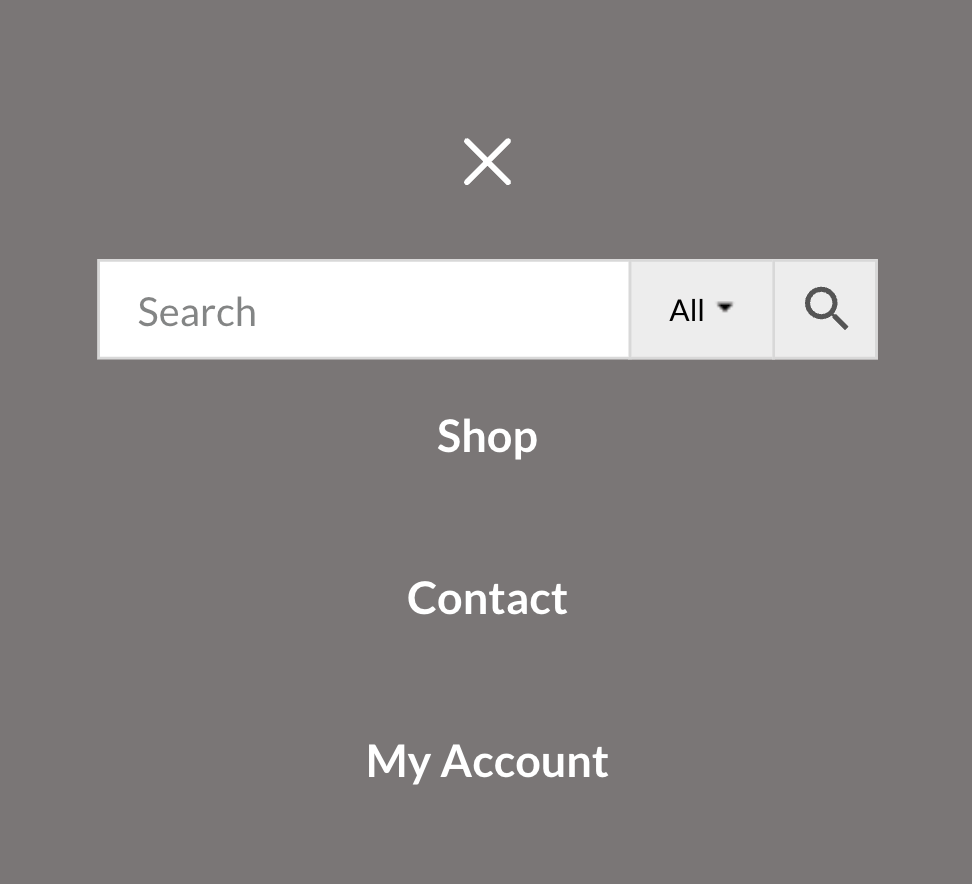
Mobile header

Mobile menu
Apparently it wouldn't be a bad idea to add Advanced Woo Search plugin search form for this menu as well.
You can do this by following these steps:
1. Open WP admin dashboard -> Appearance -> Widgets.
2. Find Off Canvas Panel widget area and add AWS search form widget inside it.

Search form widget
Note: If you don't see Off Canvas Panel widget area inside the widgets list - open Appearance -> GeneratePress page and turn on Menu Plus feature.
3. Finally just click Update button in the top right corner.
Now the plugin search form must appear at the top of the mobile menu.

Mobile menu with search form
Additionally instead of a widget you can use the following simple code snippet:
add_filter( 'wp_nav_menu', 'my_wp_nav_menu', 10, 2 );
function my_wp_nav_menu( $nav_menu, $args ) {
if ( $args->theme_location === 'slideout' ) {
$nav_menu = aws_get_search_form( false ) . $nav_menu;
}
return $nav_menu;
}
Another option worth mentioning is adding a search form inside the sidebar.
If you want to add Advanced Woo Search form inside GeneratePress theme sidebar then please follow these steps:
1. First of all you need to enable sidebars for your shop. Please skip these steps if you already do this.
Otherwise go to Appearance -> Customize -> Layout -> WooCommerce.
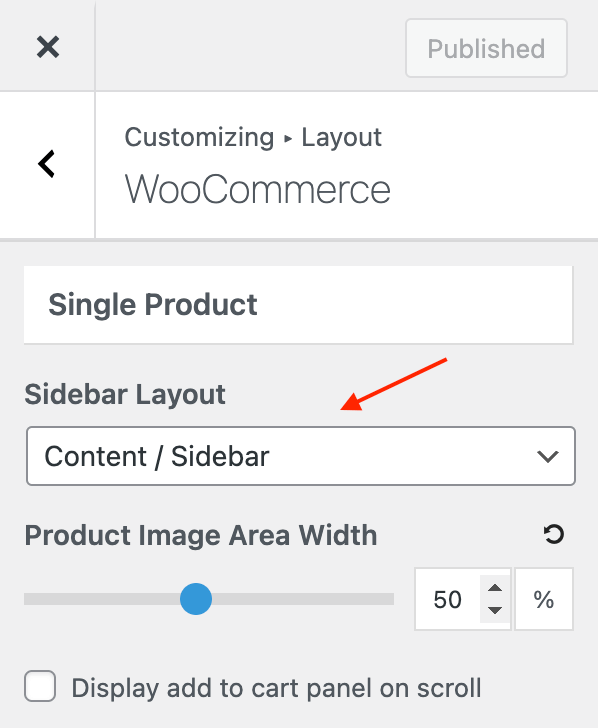
For example we want to add a right sidebar for a single product page. In this case scroll down to Single Product section and for Sidebar Layout option set value Content/Sidebar.

Layout options for single product page
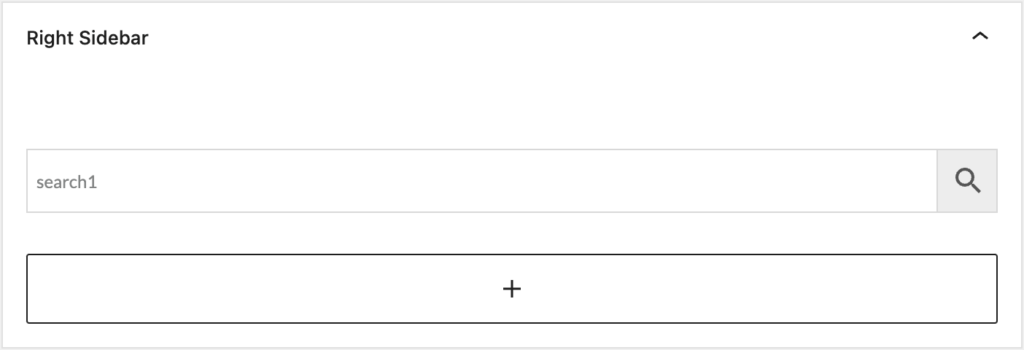
2. Then go to Appearance -> Widgets page and find Right Sidebar widget area. Add Advanced Woo Search widget inside it.

Right Sidebar widget area
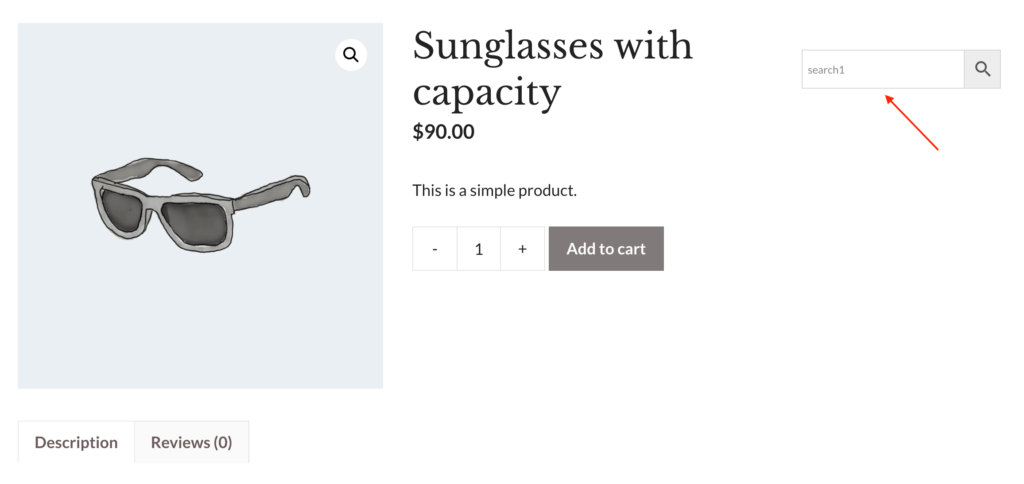
3. Done! Now just go to any of your product pages and check the new right sidebar with a search form inside it.

Product page with sidebar and search form inside