WordPress Blocks Editor ( Gutenberg )
Read more about Gutenberg search form block and how to add it on your pages.
Read more about Gutenberg search form block and how to add it on your pages.
Starting from WordPress 5.0+ Gutenberg block editor replaces the previous WordPress classic editor that used TinyMCE (WYSIWYG) as the default content editor for posts and pages. Gutenberg gives users more flexibility in building and displaying their content.
Gutenberg already has a large amount of supported blocks. And we are happy to say that Advanced Woo Search also has built-in modules for Gutenberg editor.
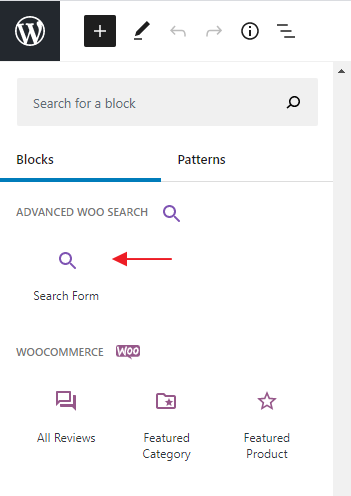
Advanced Woo Search plugin adds a new search form block for Gutenberg. Simply find the Search form block below Advanced Woo Search category.

Plugin search form block for Gutenberg
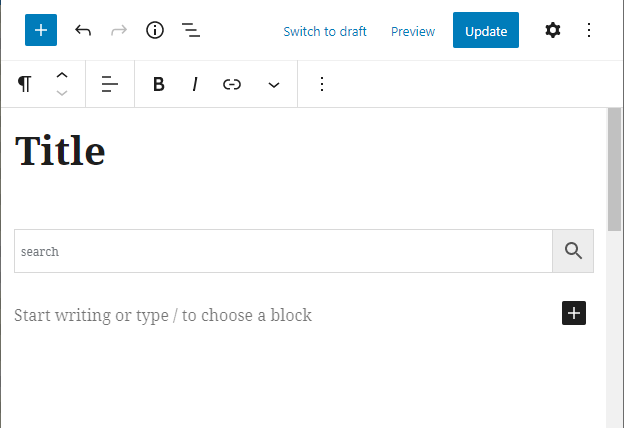
Click on it to immediately add a block to your editor page.

Plugin search form block on editor page
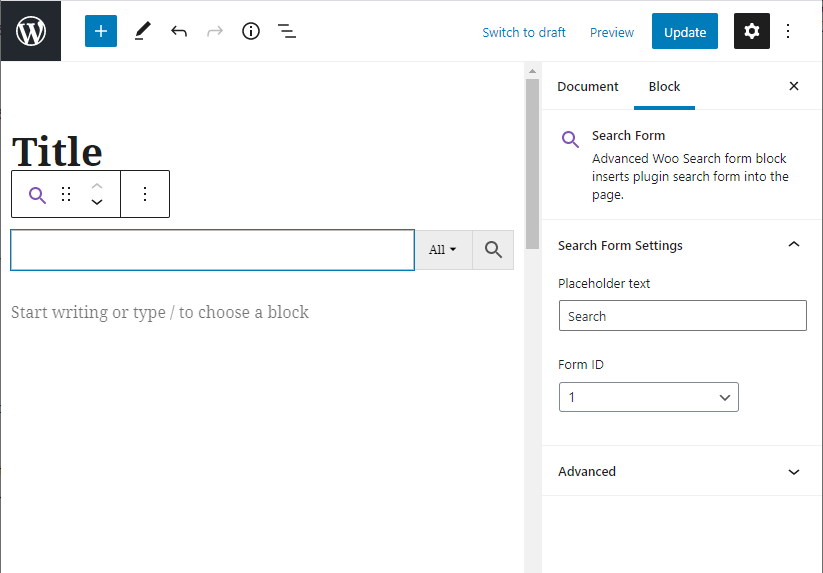
Also by clicking on this block you can find several additional options:
Placeholder text - Option to set text that will be visible for empty search form.
Form ID - PRO plugin version only. Gives option to specify search form ID that must be displayed. Use it if you have several search form instances.

Search form block settings
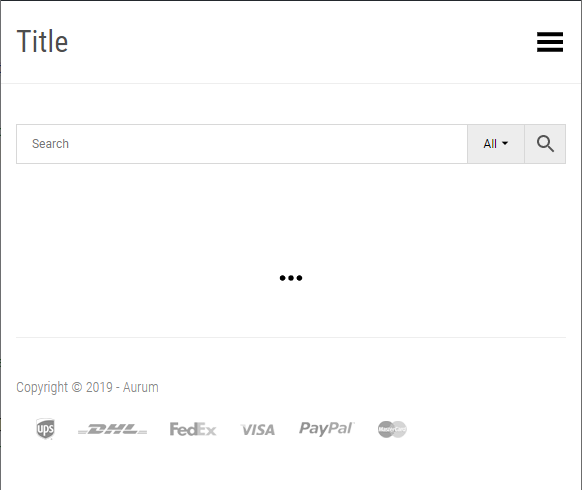
So when all your page blocks are in place simply hit Publish button. Advanced Woo Search form will be on the page and looks exactly the same as it was inside the Gutenberg editor.

Search form block on website page
A new block available starting from Advanced Woo Search version 3.31 is the Taxonomies Results block.

Icon of Taxonomies Results block for Gutenberg
This block is designed to display taxonomy term results (archive pages) on the search results page, just like they are already displayed in the live search results.

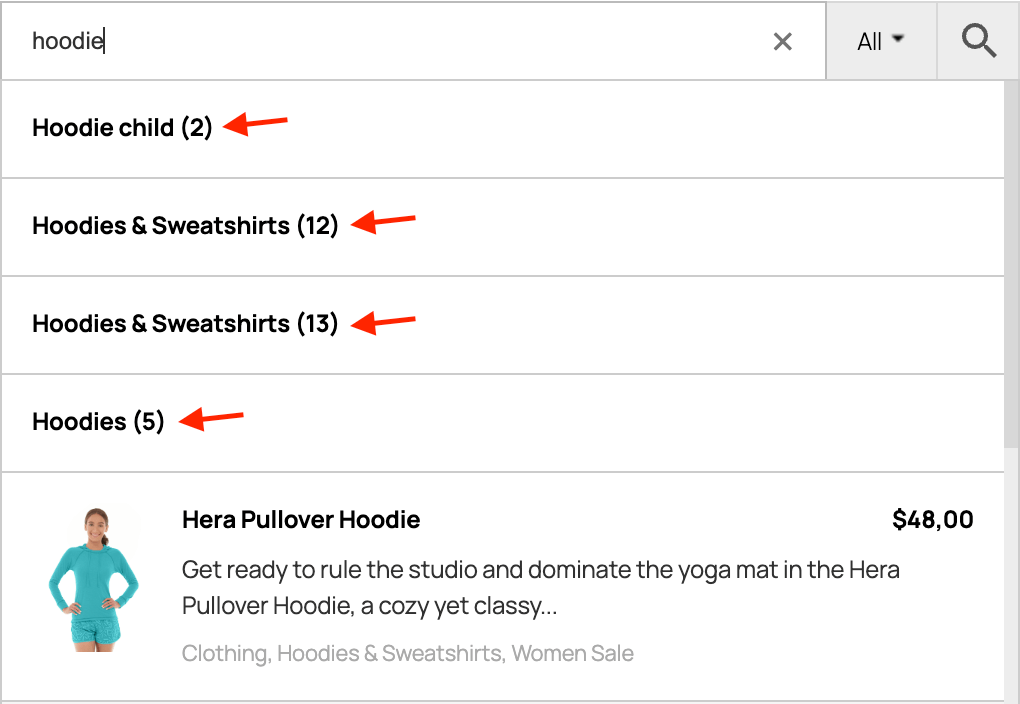
Taxonomy terms results in live search

Taxonomy terms results on search results page
Note: This block is specifically built for the WooCommerce search results page and should only be added to that page. It will not display any content on other pages.
First, your current theme must support customizing site templates via the block editor.
Many modern themes are block-based—this means they fully support page template customization using Gutenberg.
To check this, simply go to Appearance -> Editor. If you see a screen with page templates list — congratulations, your theme is block-based.
Note: Popular themes like Kadence also support this feature, though in a different way. For example, the Kadence theme uses a feature called Elements to customize parts of pages or entire templates.
Here are the steps to add taxonomy term results to the search results page:
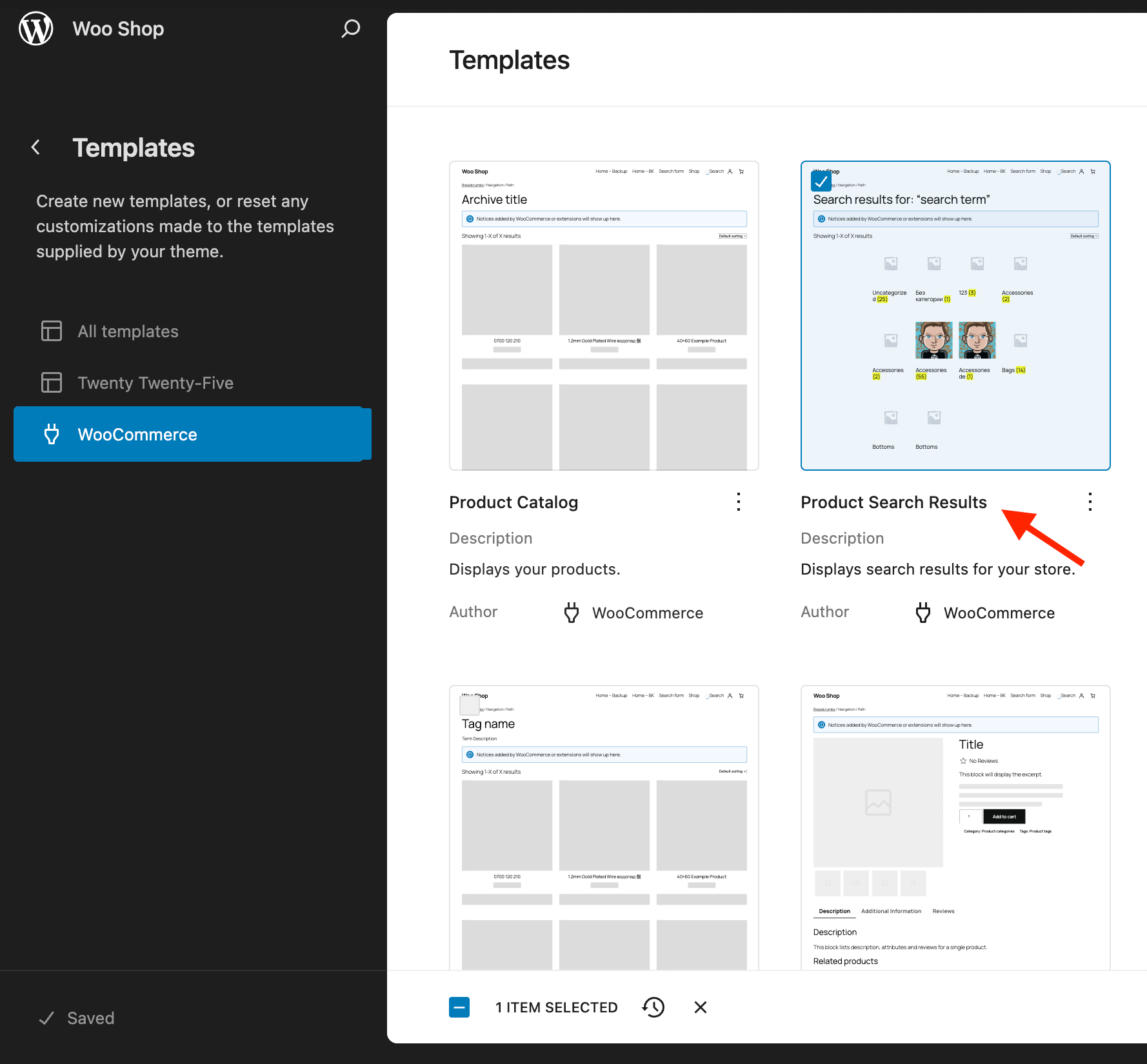
1. Inside the theme editor, go to Template -> WooCommerce and click on the Product Search Results template.

Template for WooCommerce product search results
2. You are now inside the search results page template editor. A block to display product search results is already present. You only need to add a new block to display additional taxonomy term results.
Under the Advanced Woo Search category, click on the Taxonomies Results block and place it above the products block.

Taxonomies Results block
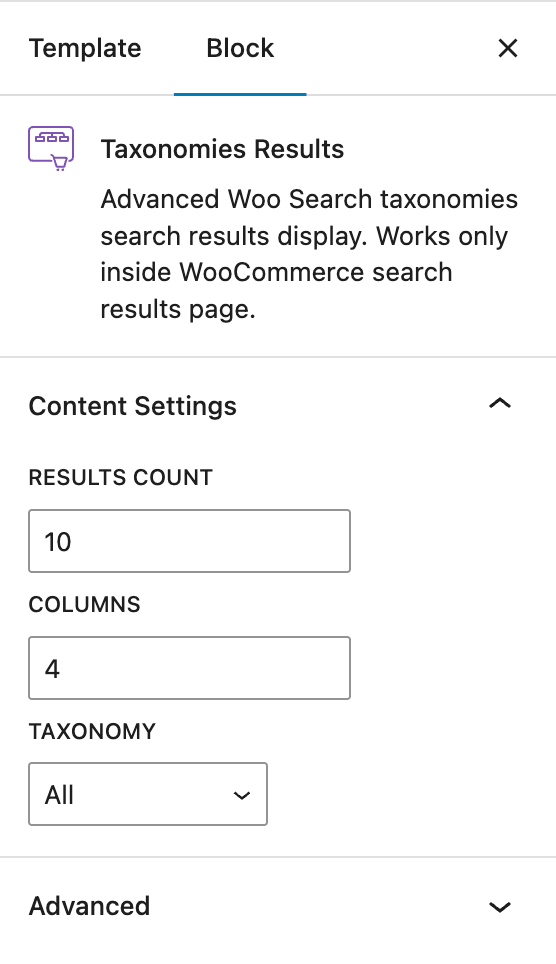
3. Optionally configure this block's settings:
Results Count – The maximum number of taxonomy term search results to display.
Columns – The number of columns in the results block.
Taxonomy – The taxonomy from which to display search result terms. Set to all to display terms from all available taxonomies in one block.

Taxonomies Results block settings
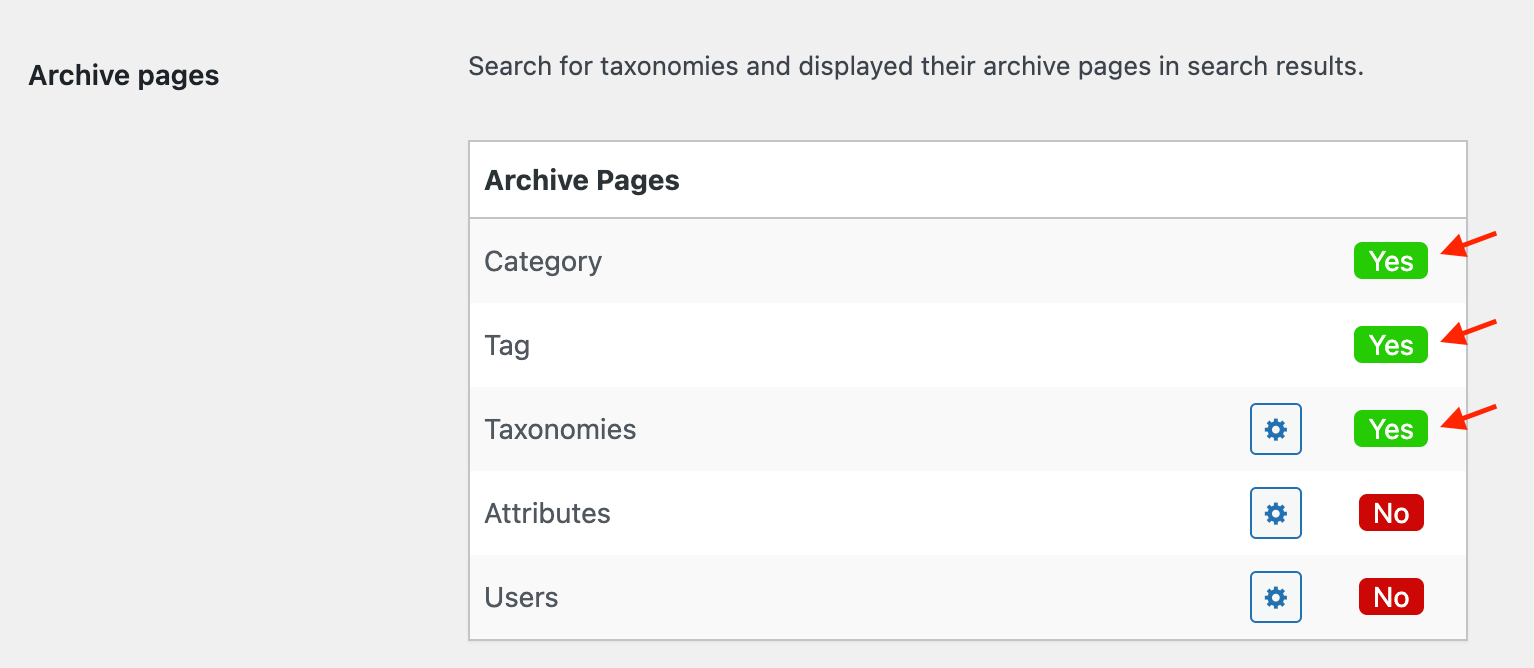
4. Also make sure that taxonomies terms search is enabled for your search form.
To do that go to the plugin settings page -> Search Results tab and check Archive pages option. Make sure that at least one field is enabled here.

Archive pages option
5. Save your changes and check the search results page. If the search query matches any taxonomy terms, they will now be visible on the search results page.

Taxonomy term results on the search results page