Overview
In this article we will cover one very popular question - how to add Advanced Woo Search plugin search form into the current theme navigation menu.
We will cover two possible ways - by using Seamless integration option and by adding custom php code. What solution to use depends on your current theme, site layout and exactly what kind of result you want.
Below we will cover all these in detail.
For this example, we'll use Avada theme and will be trying to add plugin search form inside its header. But these solutions ( with maybe some little changes ) are universal for all WordPress themes.
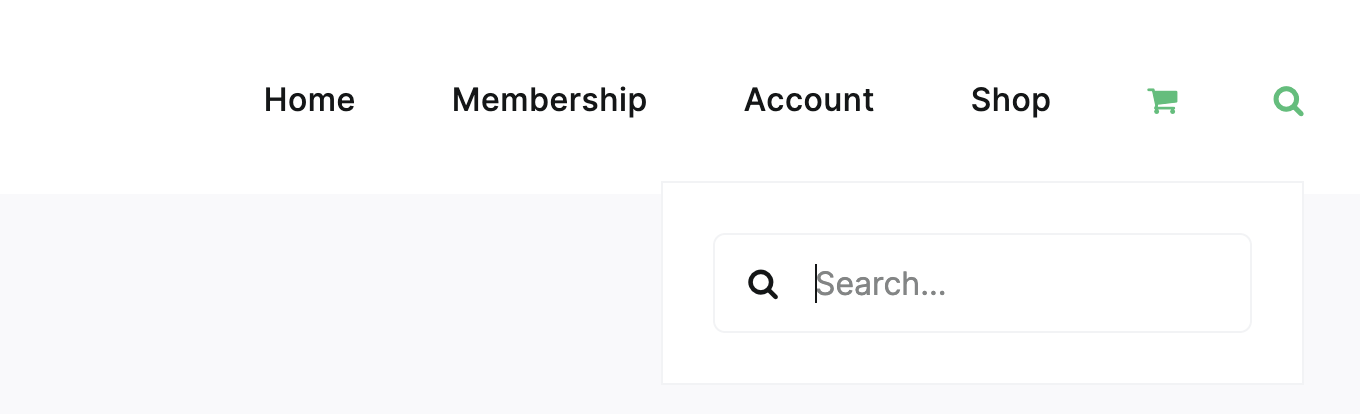
[pic - avada theme default menu with search form]

Avada theme default menu with search form
Solution 1: Use seamless integration option
This is the easiest way of adding plugin search form into the navigation menu. In fact, with this method we don't actually add a search form, but replace the default theme search form with the plugin ones.
This method will work only if your theme already has a search form inside its navigation menu.
Note: Seamless Integration option will replace all search forms on your site, not only those that are inside navigation menus.
Our example theme has some search form inside its menu, so we just want to replace it with the Advanced Woo Search form.
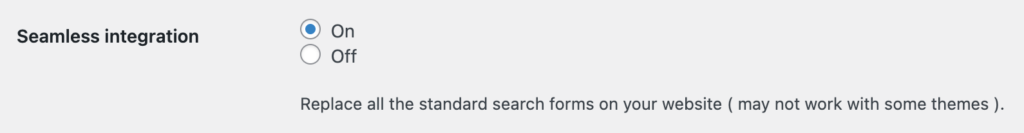
To do that simply go to the plugin settings page and turn on Seamless Integration option.

Seamless Integration option
Then just refresh the site page - plugin search form must be there, replacing default theme search form.

Theme navigation with plugin search form
Solution 2: Use custom code snippet
Use this method if the first solution is not working for you. For example - if the theme doesn't have any default search form inside the menu or if for some reasons Seamless Integration option is not working ( in rare cases this option may not work ).
What we can do is to use the default WordPress filter wp_nav_menu to add the AWS plugin search form as one of the menu items. Basic code looks like that:
add_filter( 'wp_nav_menu', 'my_wp_nav_menu', 10, 2 );
function my_wp_nav_menu( $nav_menu, $args ) {
$aws_form = aws_get_search_form( false );
$nav_menu = str_replace( '</ul>', '<li class="menu-item">' . $aws_form . '</li></ul>', $nav_menu );
return $nav_menu;
}
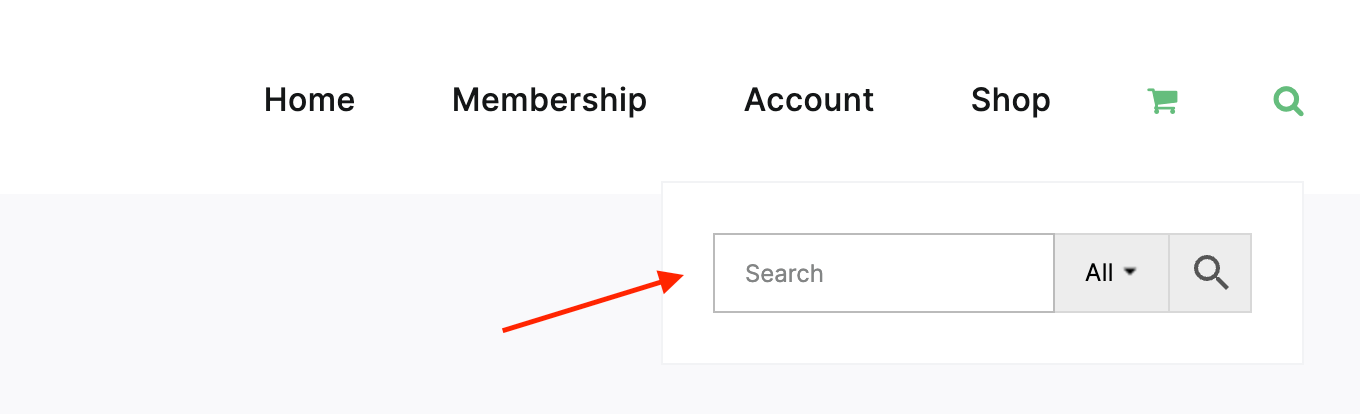
[pic - Plugin search form added via php code snippet]

Plugin search form added via php code snippet
One problem with this code is that it will add plugin search form inside all available navigation menus ( header, footer, etc. ). If, for example, we need to add it only for Main Navigation menu then we can use the following code instead:
add_filter( 'wp_nav_menu', 'my_wp_nav_menu', 10, 2 );
function my_wp_nav_menu( $nav_menu, $args ) {
if ( $args->theme_location === 'main_navigation' ) {
$aws_form = aws_get_search_form( false );
$nav_menu = str_replace( '</ul>', '<li class="menu-item">' . $aws_form . '</li></ul>', $nav_menu );
}
return $nav_menu;
}
note that here we are adding a search form for main_navigation menu. Change this value to any other depending on your need.
Last thing - for example we don't want to add a search form as part of the navigation list ( inside li tag ). Instead we want to place it right after the menu block ( after closing ul tag ). In this case code will looks like that:
add_filter( 'wp_nav_menu', 'my_wp_nav_menu', 10, 2 );
function my_wp_nav_menu( $nav_menu, $args ) {
if ( $args->theme_location === 'main_navigation' ) {
$aws_form = aws_get_search_form( false );
$nav_menu = $nav_menu . $aws_form;
}
return $nav_menu;
}
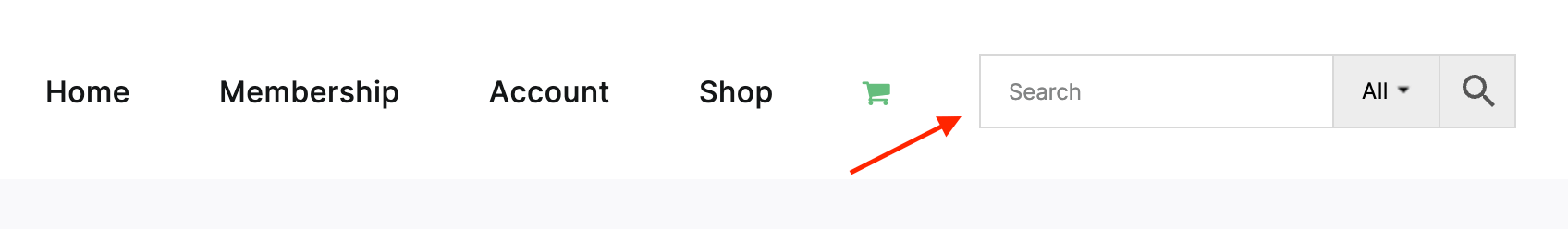
[pic - Plugin search form added via php code ( position after menu block )]

Plugin search form added via php code ( position after menu block )