Overview
In this guide, we will cover how to hide product images in search results on mobile devices.
Why is this needed?
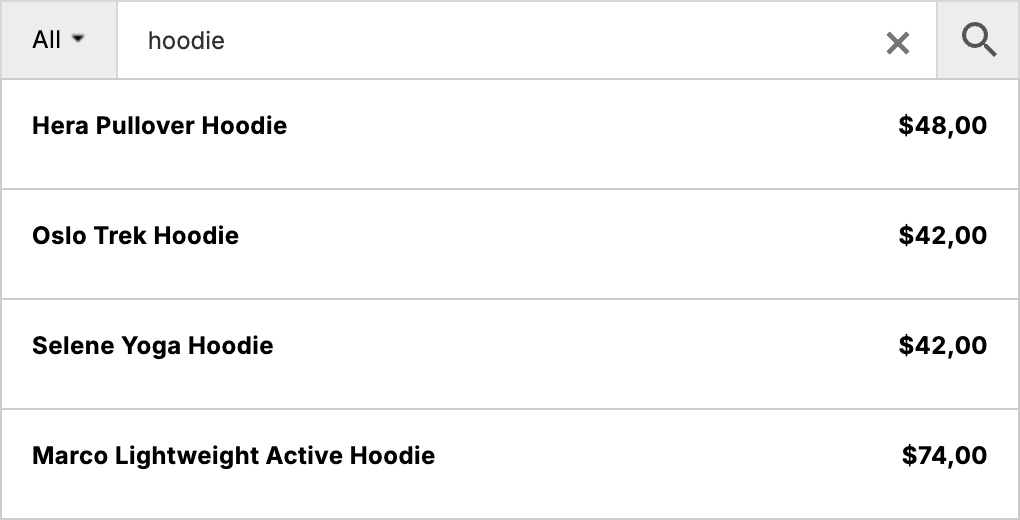
There are several reasons why you might want to do this. The most common reason is to make search results more compact on mobile, showing only the most important information—such as product titles and prices—on smaller screens.
By the way, keep in mind that it’s also possible to manually choose what data is displayed in the search results using special plugin options. More info here – Customize Search Results.
Hiding Images for Mobile Results
All you need to do is use the following code snippet:
add_filter('aws_search_pre_filter_single_product', 'my_aws_search_pre_filter_single_product');
function my_aws_search_pre_filter_single_product( $new_result ) {
if ( wp_is_mobile() ) {
$new_result['image'] = '';
}
return $new_result;
}
You should place this code somewhere outside the plugin’s folder—for example, in your theme’s functions.php file, or by using a plugin that allows you to add custom code snippets.
Also, after adding this code, make sure to go to the plugin settings page and click the ‘Clear cache’ button.