Overview
By default, the plugin will work fine on all mobile devices. Of course, a lot depends on your current WordPress theme. But if it's mobile-friendly (and these days all themes should be friendly), the plugin's search form and search results window will look great on mobile devices.
Additionally, the plugin has built-in features for mobile devices to display search results block on the whole screen.
To enable this feature please go to the plugin settings page and find Mobile full screen option. Make sure that it is turned on.

Mobile full screen option
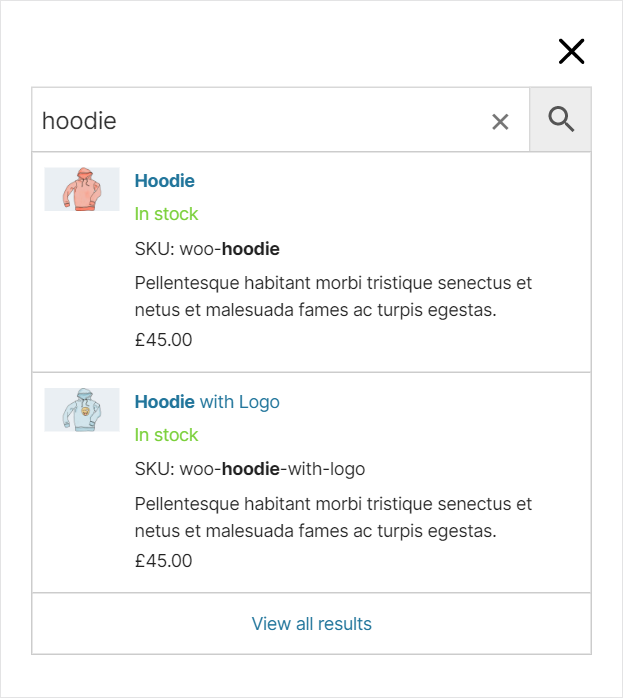
After this option was enabled search results block on mobile devices will look like on screen below.

Mobile search results box
NOTE: mobile full screen search layout won't works for those search form that displayed inside html block with css property position: fixed
FAQ
Is it possible to enable full screen modal window search for desktop devices too?
Yes, it is possible with aws_show_modal_layout js hook. Just use the following code snippet:
add_action( 'wp_enqueue_scripts', 'aws_wp_enqueue_scripts', 999 );
function aws_wp_enqueue_scripts() {
$script = '
function aws_show_modal_layout( show, options ) {
return true;
}
AwsHooks.add_filter( "aws_show_modal_layout", aws_show_modal_layout );
';
wp_add_inline_script( 'aws-script', $script);
wp_add_inline_script( 'aws-pro-script', $script);
}
Need some custom rules like show modal search for all devices with width 1024 px or less? No problem, just use this code instead ( you can change width value to any that you want ).
add_action( 'wp_enqueue_scripts', 'aws_wp_enqueue_scripts', 999 );
function aws_wp_enqueue_scripts() {
$script = '
function aws_show_modal_layout( show, options ) {
var width = (window.innerWidth > 0) ? window.innerWidth : screen.width;
if ( width <= 1024 ) {
return true;
}
return false;
}
AwsHooks.add_filter( "aws_show_modal_layout", aws_show_modal_layout );
';
wp_add_inline_script( 'aws-script', $script);
wp_add_inline_script( 'aws-pro-script', $script);
}
Can I force a full screen layout on mobile devices even if the search form is displayed inside a block with position="fixed"?
Yes, it is still possible. Please use the following code snippet:
add_action('wp_footer', 'my_wp_footer');
function my_wp_footer() { ?>
<script>
window.addEventListener('load', function() {
function aws_show_modal_layout( show, options ) {
if ( aws_is_mobile() ) {
return true;
}
return false;
}
function aws_is_mobile() {
var check = false;
(function(a){if(/(android|bbd+|meego).+mobile|avantgo|bada/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)/|plucker|pocket|psp|series(4|6)0|symbian|treo|up.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw-(n|u)|c55/|capi|ccwa|cdm-|cell|chtm|cldc|cmd-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc-s|devi|dica|dmob|do(c|p)o|ds(12|-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(-|_)|g1 u|g560|gene|gf-5|g-mo|go(.w|od)|gr(ad|un)|haie|hcit|hd-(m|p|t)|hei-|hi(pt|ta)|hp( i|ip)|hs-c|ht(c(-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i-(20|go|ma)|i230|iac( |-|/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |/)|klon|kpt |kwc-|kyo(c|k)|le(no|xi)|lg( g|/(k|l|u)|50|54|-[a-w])|libw|lynx|m1-w|m3ga|m50/|ma(te|ui|xo)|mc(01|21|ca)|m-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|-([1-8]|c))|phil|pire|pl(ay|uc)|pn-2|po(ck|rt|se)|prox|psio|pt-g|qa-a|qc(07|12|21|32|60|-[2-7]|i-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55/|sa(ge|ma|mm|ms|ny|va)|sc(01|h-|oo|p-)|sdk/|se(c(-|0|1)|47|mc|nd|ri)|sgh-|shar|sie(-|m)|sk-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h-|v-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl-|tdg-|tel(i|m)|tim-|t-mo|to(pl|sh)|ts(70|m-|m3|m5)|tx-9|up(.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas-|your|zeto|zte-/i.test(a.substr(0,4))) check = true;})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
if ( typeof AwsHooks === 'object' && typeof AwsHooks.add_filter === 'function' ) {
AwsHooks.add_filter( "aws_show_modal_layout", aws_show_modal_layout );
}
}, false);
</script>
<?php }