Oxygen Builder
More about integration with Oxygen Builder.
More about integration with Oxygen Builder.
Oxygen Builder is a great page builder plugin for WordPress that gives advanced flexibility in building website pages and its components.
Advanced Woo Search has built-in support for the Oxygen plugin. There are no extra steps needed to make it work in your store. Below we will only cover a few topics that can be helpful when building the store layouts.
It is very simple to add Advanced Woo Search plugin search form inside any your page when using Oxygen builder.
Steps to add AWS plugin search form via Oxygen:
1. Open Oxygen frontend builder for any page that you want to edit.
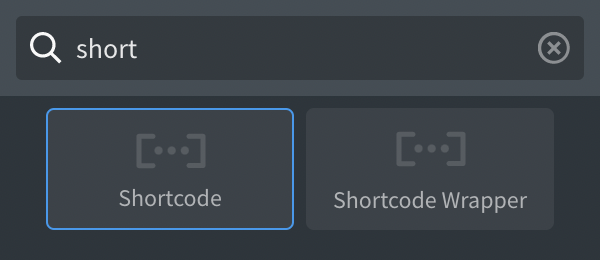
2. Find Shortcode block in the list of Oxygen blocks and drag & drop it to the needed place of the page.

Oxygen Shortcode block
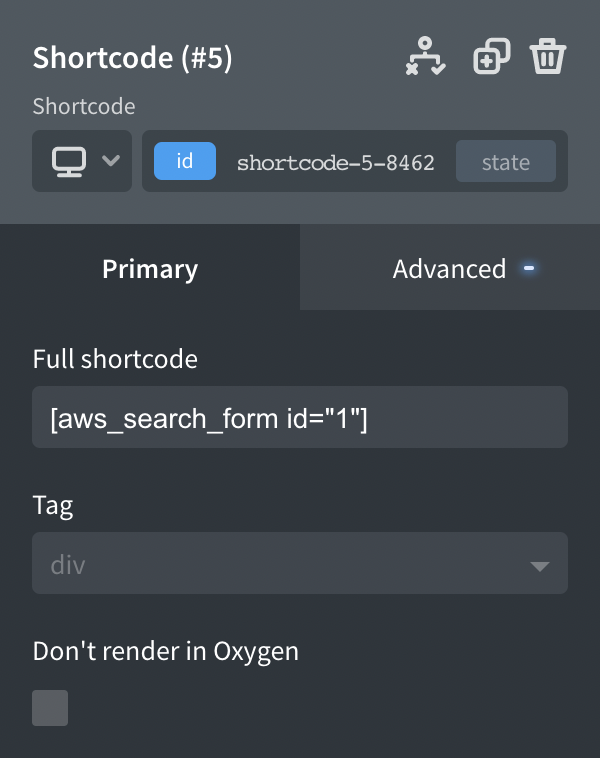
3. Inside Shortcode block options find Full shortcode option and set the following value for it:
[aws_search_form id="{YOUR_ID}"] - for AWS PRO plugin version, where {YOUR_ID} - search form ID that needs to be used.
[aws_search_form] - for AWS free plugin version.

Shortcode block options
Inside Advanced tab of Shortcode options it is possible to set some additional settings like styles, paddings, etc. You can set any custom values for them or leave all as is.
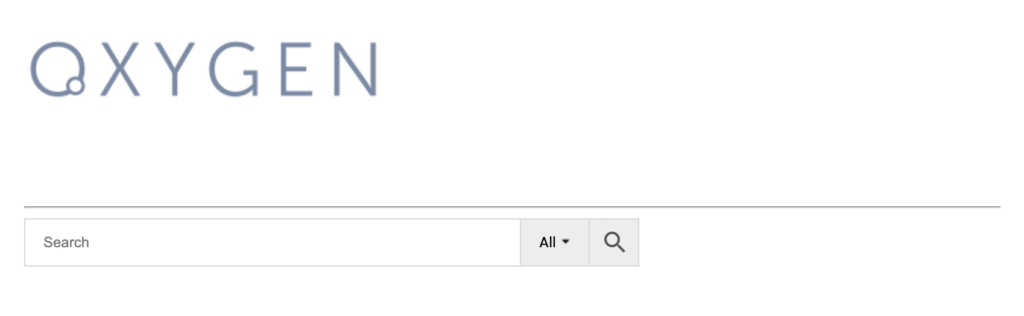
4. Check for search form preview. If all is fine, just hit Save button to save all template changes.
5. Done! Just visit the edited page to see Advanced Woo Search form in action.

Oxygen template with AWS search form inside
With Oxygen Builder it is possible to create a specific template for the search results page. After this Advanced Woo Search will use this template to display its products search results.
Here are a steps to create products search results template via Oxygen:
1. Open Oxygen -> Templates page.
2. Click on Add New Template button.
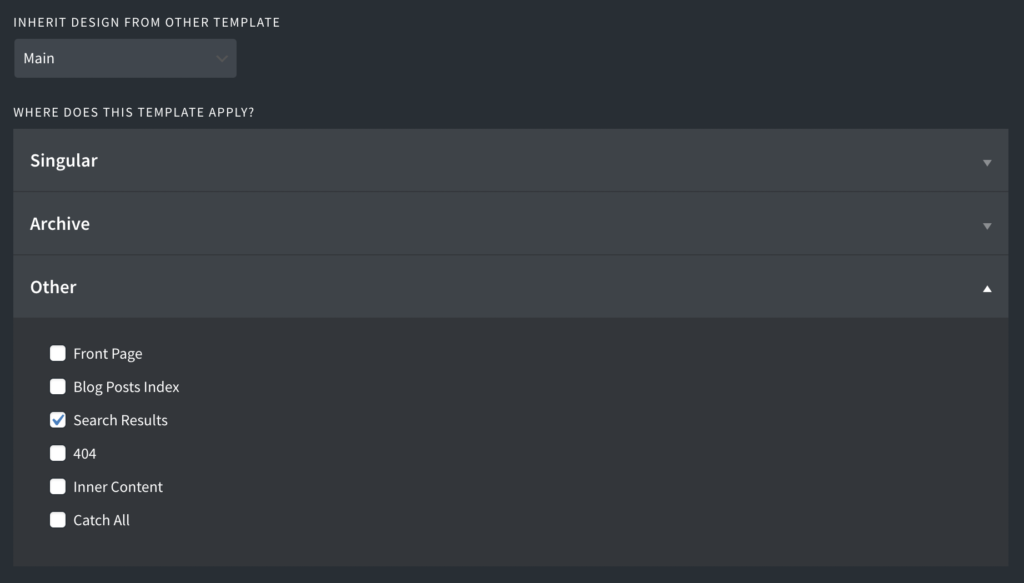
3. Inside WHERE DOES THIS TEMPLATE APPLY? section click on Other and check Search Results box.

Oxygen template options
With this option we are saying to Oxygen that this new template is created only for search results pages.
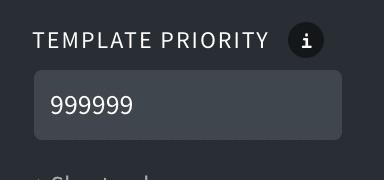
4. On the same page set some high value for TEMPLATE PRIORITY option. For example - 9999.

Oxygen template priority option
This option is useful if there are several templates with the same display rules. In this case the one with the highest priority value will be used.
5. Click on big Edit with Oxygen button.

Edit with Oxygen button
6. Now it is time to build the layout for our search results page template.
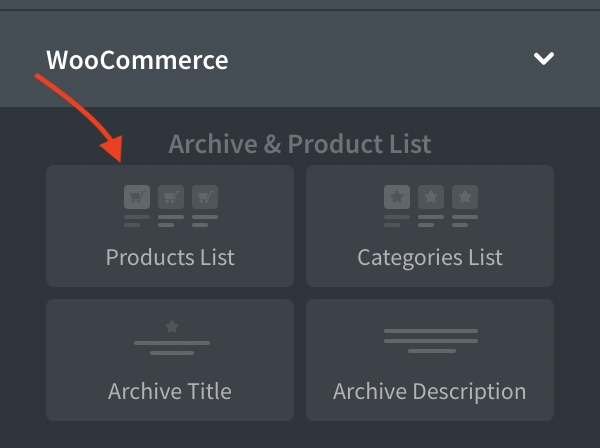
For this template the only required block is Product List. Find it inside the blocks list under WooCommerce category and drag & drop it on the page.

Product list block

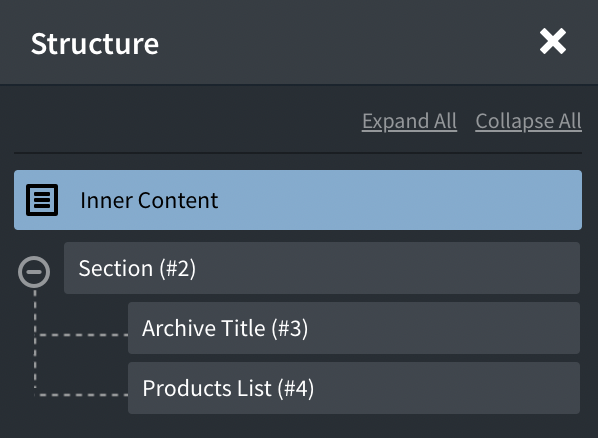
Possible structure of template
You can add any other additional blocks like search forms, headings, text, etc. But it is not required and won't reflect on proper work of the search results page.
7. When all page template blocks are in place just hit Save button and exit from the builder page.
8. Done. Template for product search results is created and now it is time to test it. Open any shop page with Advanced Woo Search form and make any test search there. Then just hit the enter button to go to the search results page with the newly created layout.

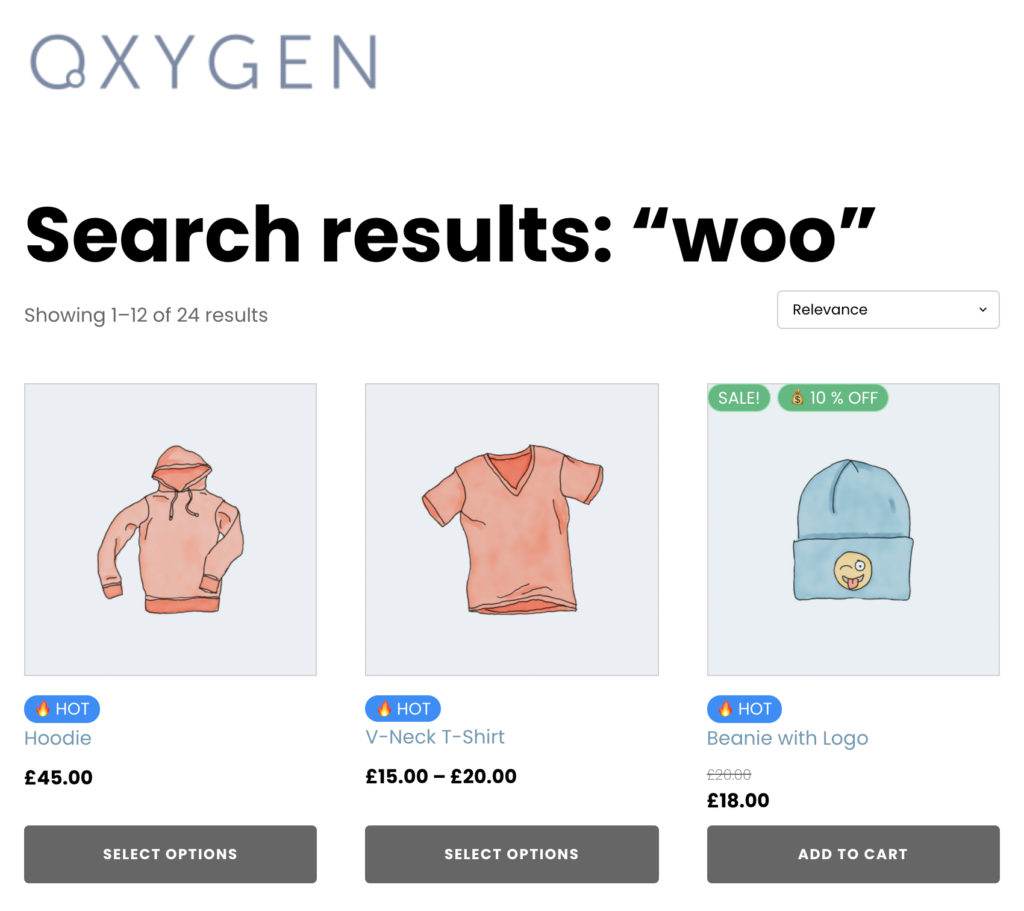
New products search results template
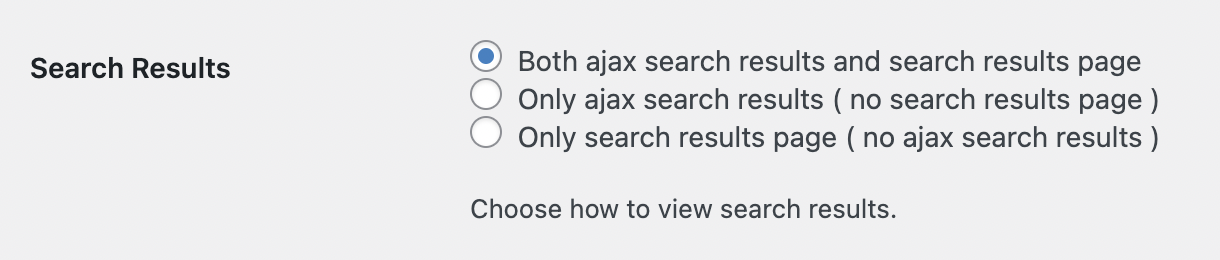
Note: Make sure that the search results page support is enabled for Advanced Woo Search plugin. Just open Adv. Woo Search -> Search form page and find Search Results option. Check that it is set to Both ajax search results and search results page or Only search results page ( no ajax search results ).

Option to enable search results page support
So far, we’ve covered how to create a custom template for the WooCommerce search results page to display product results.
But what if we also want to show taxonomy term results along with WooCommerce product results?

Taxonomy terms results on search results page
No problem — that’s also possible, and we’ll walk you through how to set it up below.
1. Open the previously created template for the search results page.
2. Above the Product List block, add a new Shortcode block.

Shortcode block
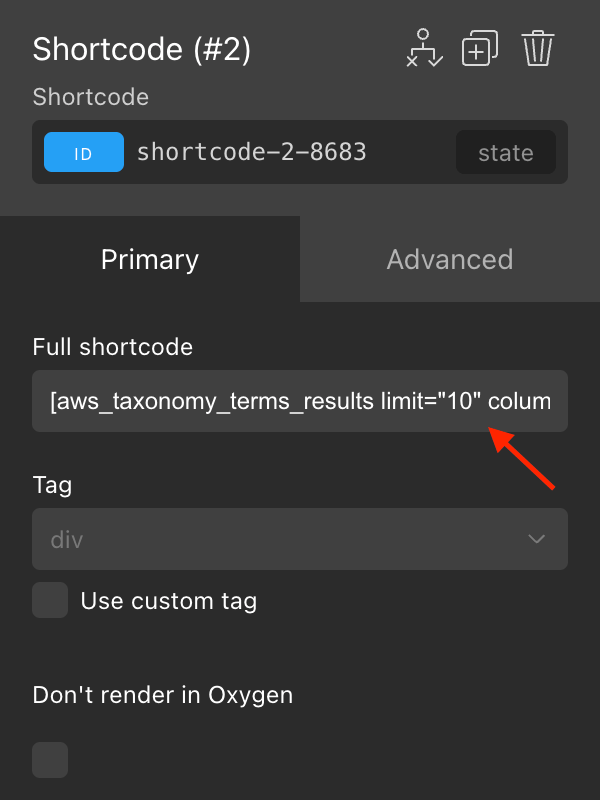
3. Add the following value to this block:
[aws_taxonomy_terms_results limit="10" columns="3" taxonomy="product_cat"]

Shortcode block values
You can customize the following shortcode parameters:
limit – Maximum number of results to display. Use -1 for unlimited results.
Default: -1
columns – Number of columns in the results layout.
Default: 4
taxonomy – Specify which taxonomy results to display. Use 'all' to show all available taxonomy terms.
Default: 'all'
4. Now just save all changes and check your search results page — taxonomy term results should appear right above the product results.