How to add a search form
When you set-up a plugin setting it is time to display your search form.
There are several ways to insert search forms into your website.
- 1. Enable a Seamless integration option
- 2. Shortcode
- 3. Widget
- 4. PHP code
- 5. Page builder plugins
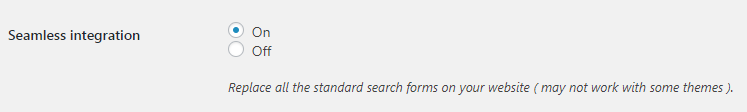
1. Seamless integration
Seamless integration is the easiest way to add plugin search form to your site.
Just go to the plugin settings page, find Seamless integration option and turn it on.
This will replace all your theme standard search forms with plugin ones.
Note: this may not work with some themes.

Seamless integration
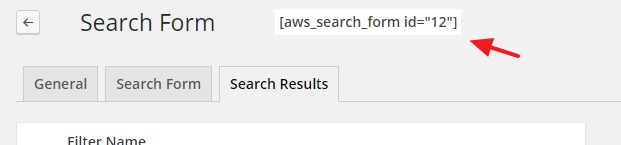
2. Shortcode
Shortcode for each search form instance you can find at the top of each settings page.

Search form shortcode
Just copy it and paste it to the WordPress editor anywhere where you want ( any post, page or custom post type page ).
If you want to place a search form in some specific place of your theme you can use following function:
echo do_shortcode( '[aws_search_form id="YOUR_ID"]' );
Just put this line of code into your theme php file where you want the search form to be displayed.
More about search form instances you can read here.
If you have a free plugin version - you don't need to specify form ID and you can just use the following shortcode:
echo do_shortcode( '[aws_search_form]' );
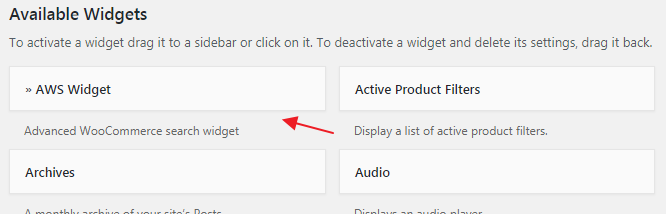
3. Widget
Plugin comes packed with a built-in widget. So you just need to go to Appearance -> Widgets, drag AWS Widget to desired widget area and set title and form id for it.

Plugin widget
4. PHP code
For full control of where to add search form you can also use following PHP code:
<?php if ( function_exists( 'aws_get_search_form' ) ) { aws_get_search_form( true, array( 'id' => YOUR_FORM_ID ) ); } ?>
Replace YOUR_FORM_ID with the ID of the search form that you want to display.
5. Page builder plugins
Advanced Woo Search supports several popular page builder plugins. Plugin adds its search form module for each of these plugins so you can simply place this module to the needed place on your page where you want to have the search form.
Here is the list of supported plugins ( note that the list is always updated and may contain some outdated data ):
- Elementor. Read more.
- Divi Builder. Read more.
- Beaver Builder. Read more.
- Gutenberg editor. Read more.