Layout options
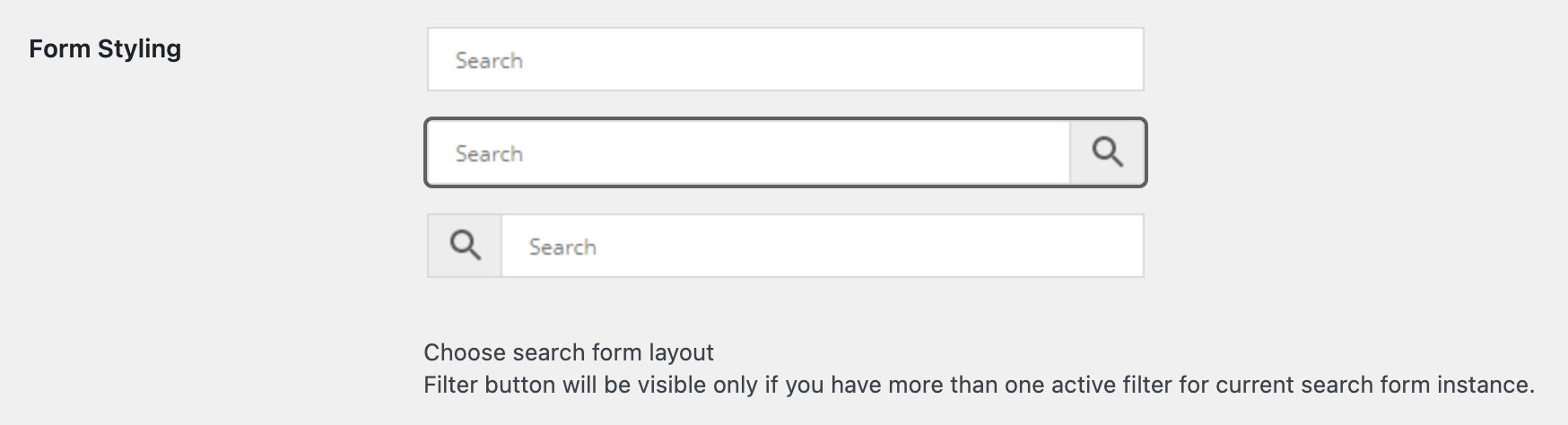
You can choose from different search form layout variants. You can show/hide search button, or move it to the left or right.
Such layouts can be changed from the plugin settings page -> Form Styling option.

Search form layouts
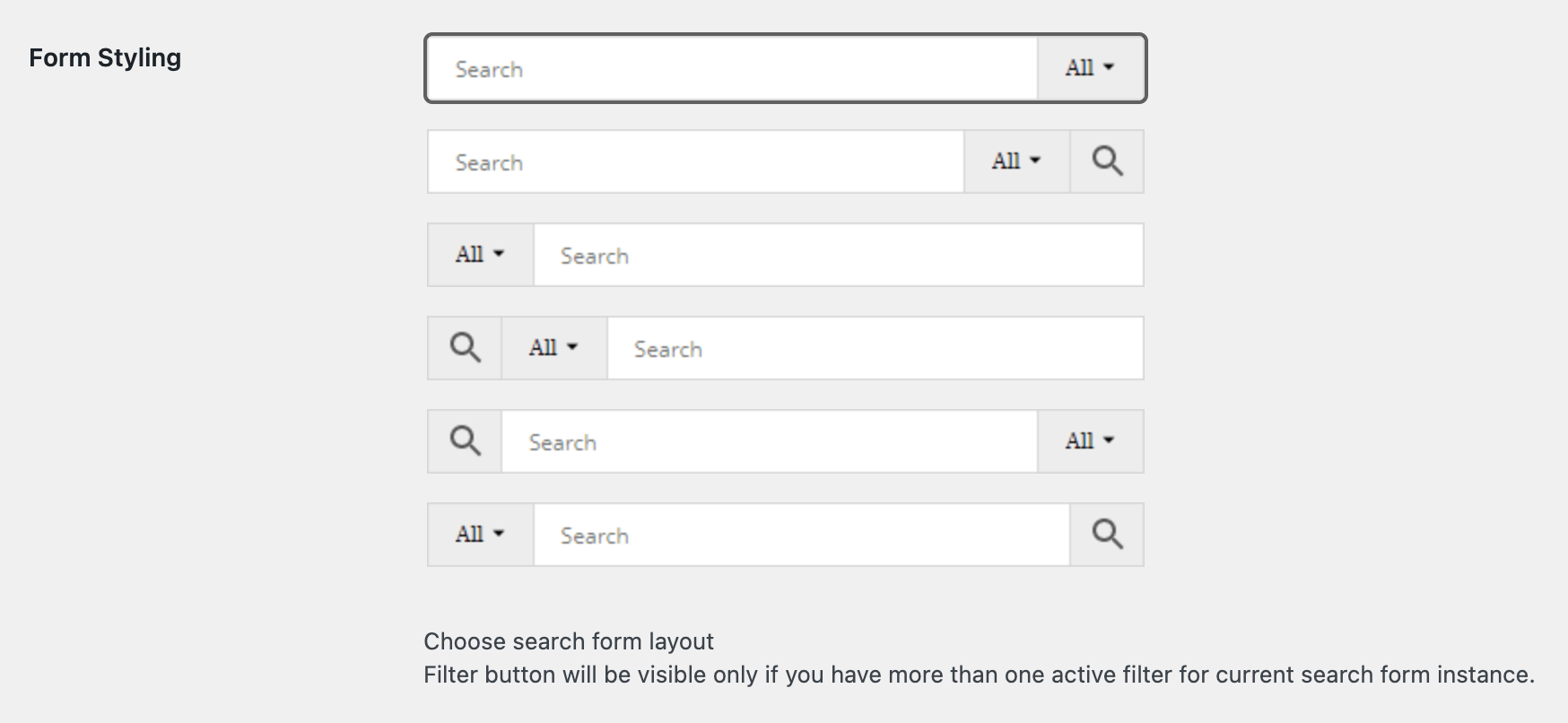
With the PRO plugin version you have more layout available because additionally it has search results filters button.

Search form layouts ( PRO version )
You can set different layouts for each search form instance.
More search form options
There are plenty of other different options to customize the look and feel of plugin search form.
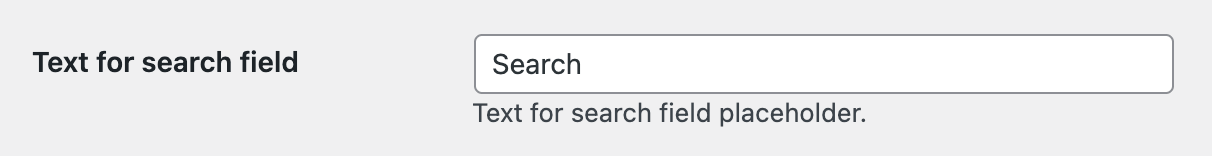
You can change placeholder text for your search form.

Text for search field option
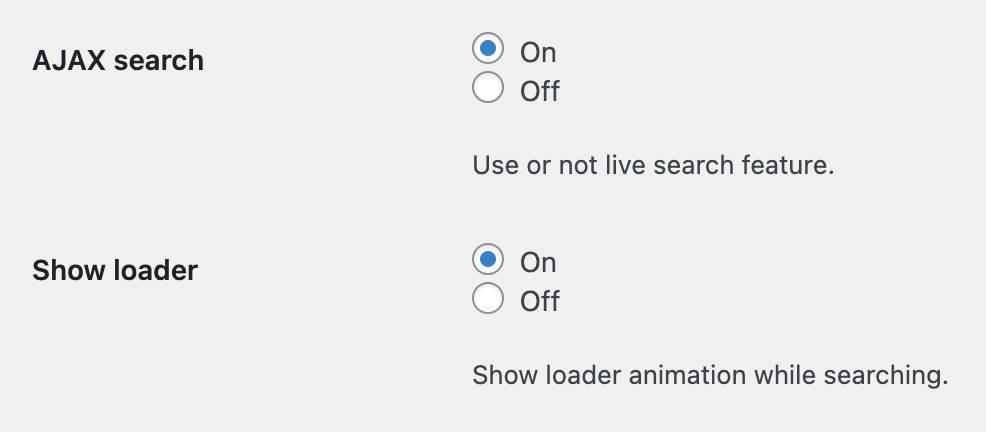
Enable/disable AJAX search results and show/hide loader for such search results.

AJAX results and loader options
Show/hide button to quickly clear search form text inputs.

Show clear button option
And so on. Many other useful options related to plugin search form you can find inside the plugin settings page -> Search Form tab.
Custom styles
Perhaps you want something more than just changing the layout of the search form. In this case you can use custom css rules to customize search form in any way that you need.
Example: lets change search form border and submit button color and make rounded borders. In this case you can use following css:
![]()
.aws-container .aws-search-form .aws-form-btn {
background: #fff;
border-color: #4498c6;
}
.aws-container .aws-search-form .aws-search-btn.aws-form-btn {
background: #4498c6;
}
.aws-container .aws-search-form .aws-search-btn svg {
fill: #fff;
}
.aws-container .aws-search-field {
border-right: none !important;
border-color: #4498c6;
}
.aws-container .aws-search-form .aws-main-filter.aws-form-btn {
border-left: none !important;
}
.aws-container .aws-search-field {
border-top-left-radius: 10px !important;
border-bottom-left-radius: 10px !important;
}
.aws-container .aws-search-form .aws-search-btn.aws-form-btn {
border-top-right-radius: 10px !important;
border-bottom-right-radius: 10px !important;
}
More about custom styles for search forms and some examples you can find here: Customize Search Form Styles.