Overview
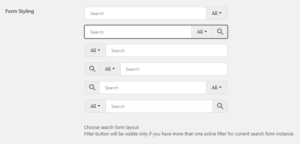
By default Advanced Woo Search plugin comes with a pack of nice styles for the search form box. It is even possible to choose one of several pre-defined search form layouts right from the plugin settings page.

Predefined search form layouts
Most users must be satisfied with these default search form styles. But if for some reasons you want to change some form styles you can use custom css rules for this. Below we have listed examples of these rules. This css rules must be placed somewhere outside the plugins folder to prevent their changes after the next plugin update. It is also not recommended to add them inside your theme folder for the same reason.
Recommended way to add additional css rules - via WordPress Customizer tool.
How to add styles via Customizer
Open Appearance -> Customize page. In the next window click the Additional Css tab and add all your styles inside the appearance box. After finishing pless Publish button.
Customizer tool also has an option to preview any styles changes before publishing. So you can add your styles for search form one by one and preview how then will look on your site and change any of this css if needed.

Customizer tool window with additional styles preview
Search form styles examples
Here are the examples of some styles that can be used to customize the look of the plugin search form box.
Search form width
By default plugin search form will try to take 100% width of the parent block where this form is placed. It is possible to set fixed form width. For example, let's set it to 300px.
![]()
.aws-container {
width: 300px;
}
Changing search form font size
Set search form text and placeholder font size to 15px.
.aws-container .aws-search-field,
.aws-container .aws-suggest__keys {
font-size: 15px;
}
Search form font color
Set form font color to #2ea3f2.
![]()
.aws-container .aws-search-field,
.aws-container .aws-search-field::-webkit-input-placeholder {
color: #2ea3f2;
}
Search form border width
Set form border with to 3px.
![]()
.aws-container .aws-show-clear .aws-search-field {
border-width: 3px;
border-right-width: 1px;
}
.aws-container .aws-search-form .aws-form-btn {
border-width: 3px;
border-left-width: 1px;
}
Search form border color
Change search form border color to #333333.
![]()
.aws-container .aws-show-clear .aws-search-field,
.aws-container .aws-search-form .aws-form-btn {
border-color: #333333;
}
Search form border radius
Set search form border radius to 10px.
![]()
.aws-container .aws-search-field {
border-top-left-radius: 10px !important;
border-bottom-left-radius: 10px !important;
}
.aws-container .aws-search-form .aws-search-btn.aws-form-btn {
border-top-right-radius: 10px !important;
border-bottom-right-radius: 10px !important;
}
Search form background color
Change search form input field background color to rgba(68, 152, 198, 10%).
![]()
.aws-container,
.aws-container .aws-search-form {
background: rgba(68, 152, 198, 10%);
}
Search form buttons color
Change search form buttons background color to #fff.
![]()
.aws-container .aws-search-form .aws-form-btn {
background: #fff;
}
Some search form presets
Below provided some search form styles sets. Feel free to use them as you want.
Style 1
![]()
.aws-container .aws-search-form .aws-form-btn {
background: #fff;
border-color: #4498c6;
}
.aws-container .aws-search-form .aws-search-btn.aws-form-btn {
background: #4498c6;
}
.aws-container .aws-search-form .aws-search-btn svg {
fill: #fff;
}
.aws-container .aws-search-field {
border-right: none !important;
border-color: #4498c6;
}
.aws-container .aws-search-form .aws-main-filter.aws-form-btn {
border-left: none !important;
}
.aws-container .aws-search-field {
border-top-left-radius: 10px !important;
border-bottom-left-radius: 10px !important;
}
.aws-container .aws-search-form .aws-search-btn.aws-form-btn {
border-top-right-radius: 10px !important;
border-bottom-right-radius: 10px !important;
}
Style 2
![]()
.aws-container .aws-show-clear .aws-search-field,
.aws-container .aws-search-form .aws-form-btn {
border:none;
border-bottom: 1px solid #000;
background: #fff;
padding-left: 0;
}
.aws-container .aws-search-form .aws-search-btn svg {
width: 20px;
float: right;
}
.aws-container .aws-search-form .aws-main-filter.aws-form-btn {
display: none;
}
Style 3
![]()
.aws-container .aws-show-clear .aws-search-field {
border: 1px solid #cbcbcb;
border-right: 0;
border-radius: 3px 0 0 3px !important;
}
.aws-container .aws-search-form .aws-form-btn {
border: 1px solid #cbcbcb;
}
.aws-container .aws-search-form .aws-main-filter.aws-form-btn {
background: #fff;
border-left-color: #ececec !important;
padding: 0 20px;
}
.aws-container .aws-search-form .aws-search-btn.aws-form-btn {
border-radius: 0 3px 3px 0 !important;
background: #e62e04;
border-color: #e62e04;
}
.aws-container .aws-search-form .aws-search-btn svg {
fill: #fff;
height: 40px
}
.aws-container .aws-search-form .aws-search-btn_icon {
height: 48px
}