Overview
In this article we will cover a case when a user has no search results that is associated with his search query.
By default he will see a text that can be set from the plugin settings page -> Nothing found field option.

Nothing found field option

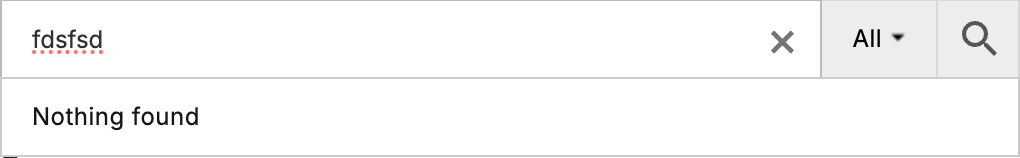
Search returns no results
But what if we need to show some custom products when there are no search results?
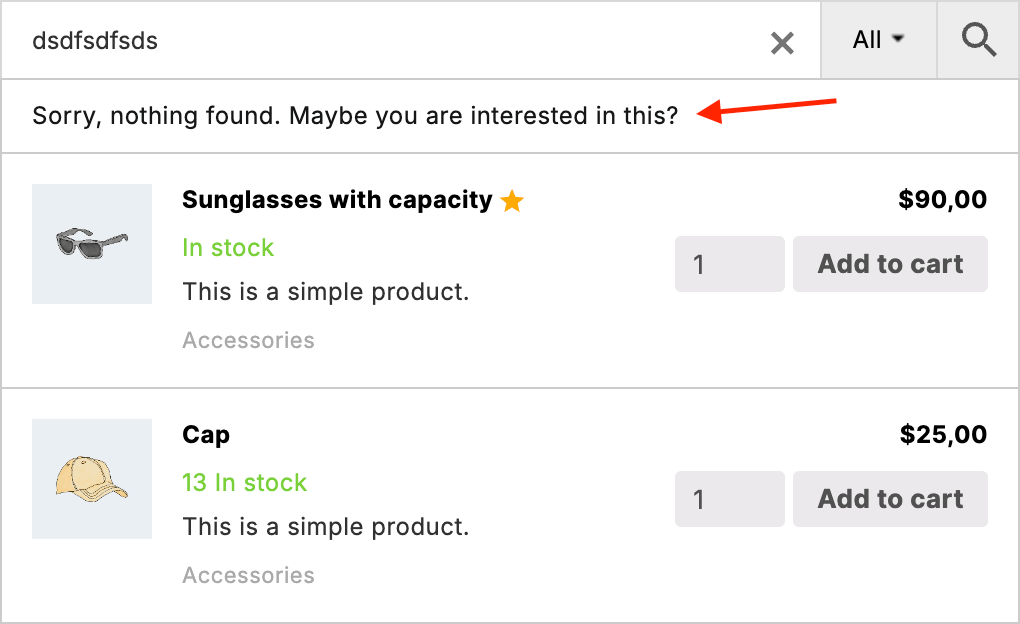
For example - we want to promote some top selling products. In that case instead of text from Nothing found field option we want to show something like Sorry, nothing found. Maybe you are interested in this?.
So instead of just plain text we will show something like that for users with no results:

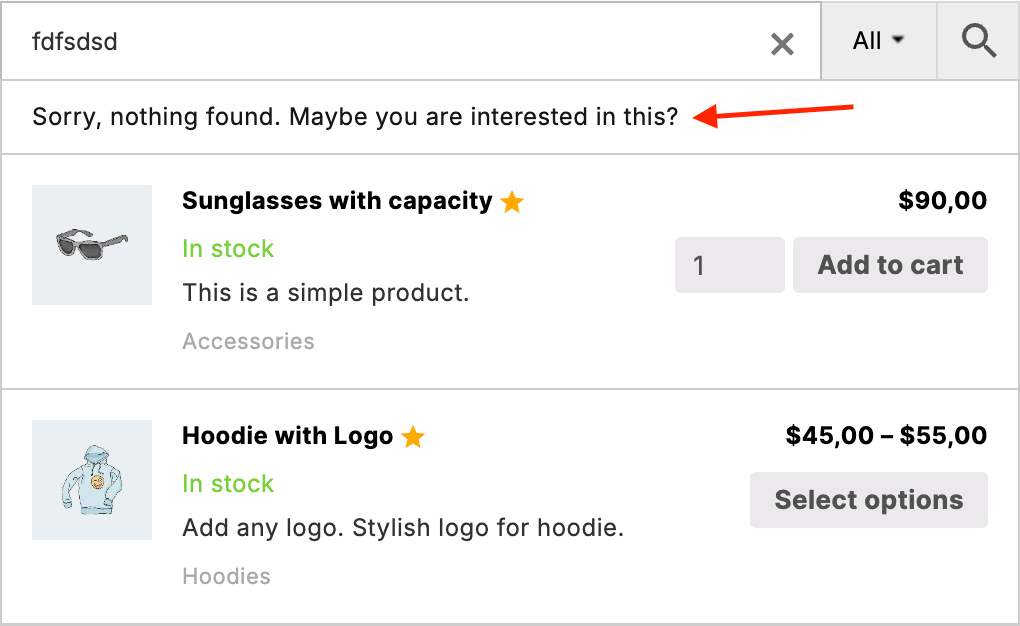
Search returns no results - show some custom products instead
Such additional products can be added via aws_search_no_results hook.
apply_filters( 'aws_search_no_results', (array) $posts_ids, (string) $s, (array) $data );
Parameters
$posts_ids(array) Product IDs$s(string) Search string$data(array) Array of search data
Custom text can be added via aws_search_top_text hook.
apply_filters( 'aws_search_top_text', (string) $text, (array) $results, (array) $data );
Parameters
$text(string) Custom text to display$results(array) Array of search results$data(array) Array of search data
Below we will cover how to show different types of products for users with empty search results output.
Show featured products if no results
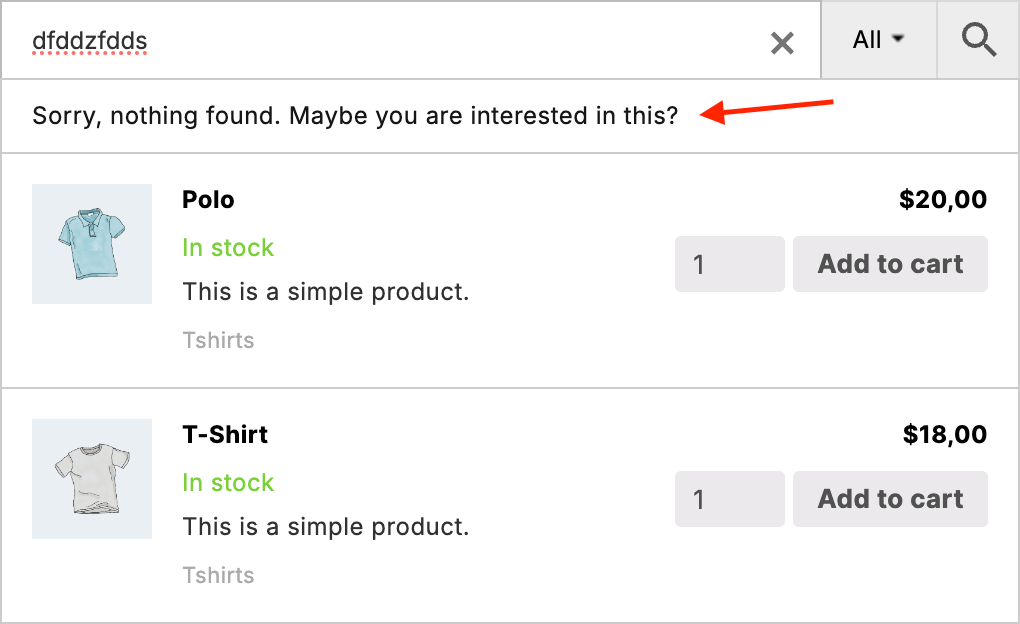
Example: we want to show featured products with text at the top Sorry, nothing found. Maybe you are interested in this? when the user doesn't have any search results for its query.
This can be done with the following code snippet:
add_filter( 'aws_search_no_results', 'my_aws_search_no_results', 10, 3 );
function my_aws_search_no_results( $posts_ids, $s, $data ) {
$res_num = isset( $data['results_num'] ) ? $data['results_num'] : 10;
$args = array(
'fields' => 'ids',
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => $res_num,
'ignore_sticky_posts' => true,
'suppress_filters' => true,
'has_password' => false,
'no_found_rows' => 1,
'tax_query' => array( array(
'taxonomy' => 'product_visibility',
'field' => 'name',
'terms' => 'featured',
'operator' => 'IN',
))
);
$featured = get_posts($args);
if ( $featured ) {
$posts_ids = $featured;
add_filter('aws_search_top_text', function ($text) {
return 'Sorry, nothing found. Maybe you are interested in this?';
});
}
return $posts_ids;
}
Result will look like this:

Show featured products if there are no search results
Show top selling products if no results
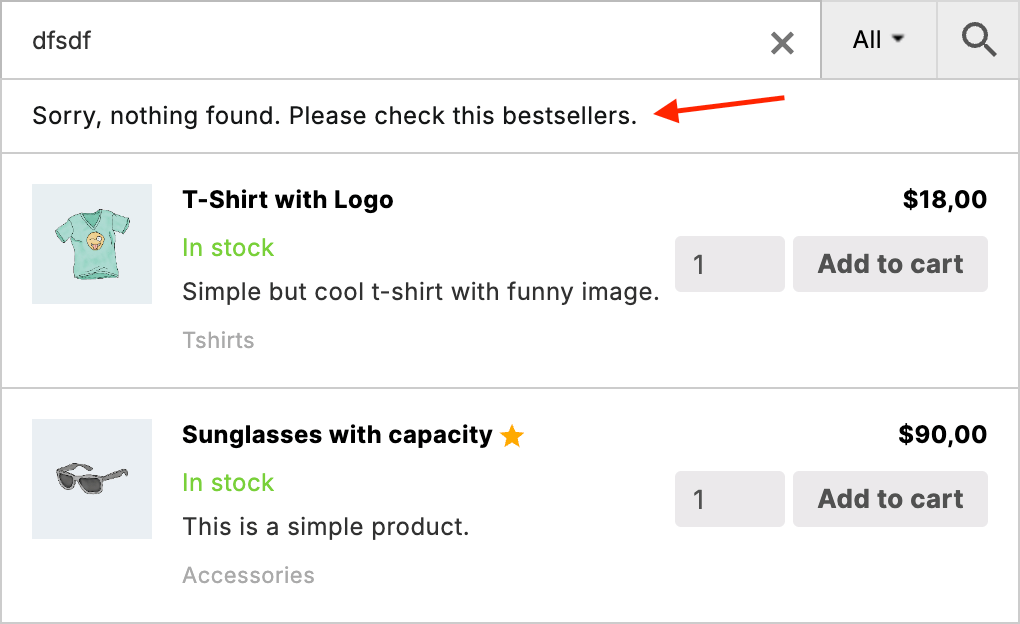
Let's show the shop's best selling products if there are no search results. At the top will be text Sorry, nothing found. Please check these bestsellers..
Code for these changes will look like that:
add_filter( 'aws_search_no_results', 'my_aws_search_no_results', 10, 3 );
function my_aws_search_no_results( $posts_ids, $s, $data ) {
$res_num = isset( $data['results_num'] ) ? $data['results_num'] : 10;
$args = array(
'fields' => 'ids',
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => $res_num,
'ignore_sticky_posts' => true,
'suppress_filters' => true,
'has_password' => false,
'no_found_rows' => 1,
'meta_key' => 'total_sales',
'orderby' => 'meta_value_num',
);
$top_sellers = get_posts($args);
if ( $top_sellers ) {
$posts_ids = $top_sellers;
add_filter('aws_search_top_text', function ($text) {
return 'Sorry, nothing found. Please check this bestsellers.';
});
}
return $posts_ids;
}
On frontend users will see something similar to this when there are no search results for their search queries.

Show top selling products if there are no search results
Show on sale products if no results
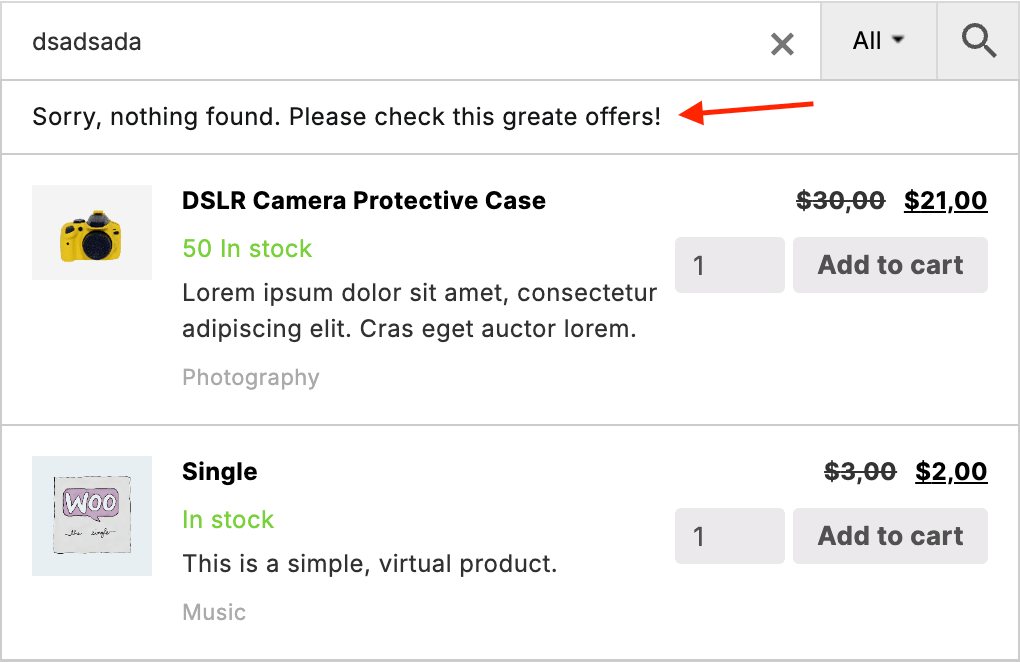
Example - show on sale product with top text Sorry, nothing found. Please check these great offers! if there are no search results.
Code snippets for those changes will be following:
add_filter( 'aws_search_no_results', 'my_aws_search_no_results', 10, 3 );
function my_aws_search_no_results( $posts_ids, $s, $data ) {
$res_num = isset( $data['results_num'] ) ? $data['results_num'] : 10;
$args = array(
'fields' => 'ids',
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => $res_num,
'ignore_sticky_posts' => true,
'suppress_filters' => true,
'has_password' => false,
'no_found_rows' => 1,
'meta_query' => array(
'relation' => 'OR',
array(
'key' => '_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
),
array(
'key' => '_min_variation_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
)
)
);
$on_sale = get_posts($args);
if ( $on_sale ) {
$posts_ids = $on_sale;
add_filter('aws_search_top_text', function ($text) {
return 'Sorry, nothing found. Please check this greate offers!';
});
}
return $posts_ids;
}

Show on sale products if there are no search results
Show products from specific categories if no results
Let's display products from specific categories when a search query returns no results.
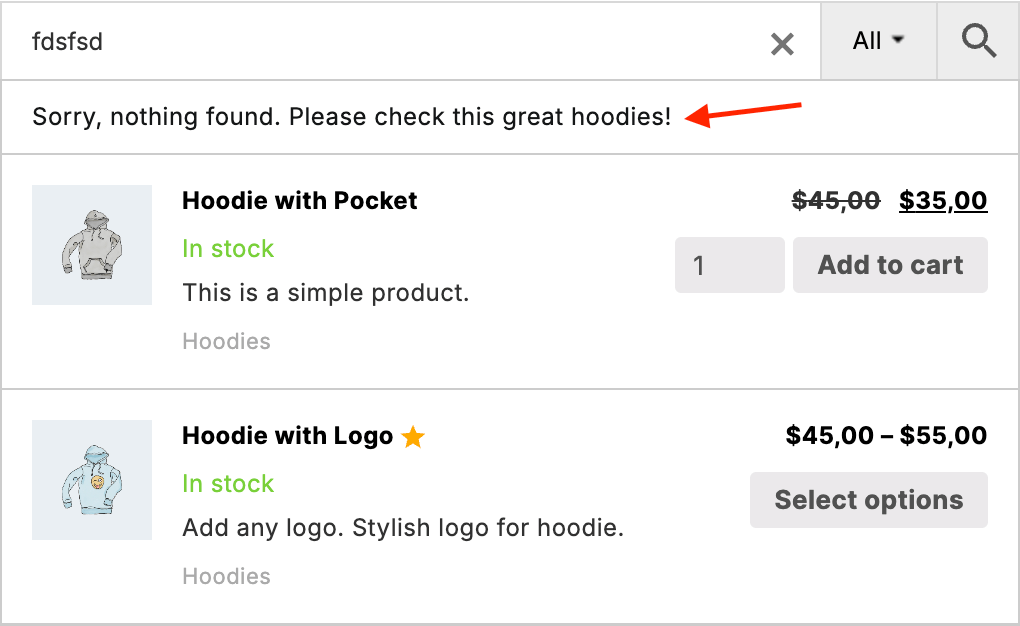
In your example we will show products from hoodies category with custom text Sorry, nothing found. Please check these great hoodies!.
Code snippets for this type of change will look like that:
add_filter( 'aws_search_no_results', 'my_aws_search_no_results', 10, 3 );
function my_aws_search_no_results( $posts_ids, $s, $data ) {
$res_num = isset( $data['results_num'] ) ? $data['results_num'] : 10;
$args = array(
'fields' => 'ids',
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => $res_num,
'ignore_sticky_posts' => true,
'suppress_filters' => true,
'has_password' => false,
'no_found_rows' => 1,
'tax_query' => array( array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => 'hoodies',
'operator' => 'IN',
))
);
$on_sale = get_posts($args);
if ( $on_sale ) {
$posts_ids = $on_sale;
add_filter('aws_search_top_text', function ($text) {
return 'Sorry, nothing found. Please check this great hoodies!';
});
}
return $posts_ids;
}
Shop users will see something similar to this.

Show products from specific category if there are no search results
Show specific products if no results
Example - show specific products if users search query and return empty results list.
In this example we will show products with IDs 1 and 2 and custom text Sorry, nothing found. Maybe you are interested in this? if users search queries return no results.
Code snippet for our example will be the following:
add_filter( 'aws_search_no_results', 'my_aws_search_no_results', 10, 3 );
function my_aws_search_no_results( $posts_ids, $s, $data ) {
$res_num = isset( $data['results_num'] ) ? $data['results_num'] : 10;
$args = array(
'fields' => 'ids',
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => $res_num,
'ignore_sticky_posts' => true,
'suppress_filters' => true,
'has_password' => false,
'no_found_rows' => 1,
'include' => array( 1, 2 ),
);
$on_sale = get_posts($args);
if ( $on_sale ) {
$posts_ids = $on_sale;
add_filter('aws_search_top_text', function ($text) {
return 'Sorry, nothing found. Maybe you are interested in this?';
});
}
return $posts_ids;
}
Inside shop pages this will look like that:

Show specific products if there are no search results
FAQ
Q: What about the search results page? Will it show products with custom text too?
Search results page will also show those products but without custom text. Advanced Woo Search plugin doesn't have its own template for search results page. It just inherits its search results into the existing layout of your theme. If you need to customize that page - please use your theme options or any of the page builder plugins.
Q: It is not working if there are no product results but has taxonomies results ( categories, tags ). How to add custom products if only product results are empty?
Use aws_search_results_products_ids filter instead of aws_search_no_results. Also you will need to check that that filter has an empty array of product ids - that means that search query returns zero products.
Q: Can I customize these custom products and text depending on users' search queries?
Yes, you can do that. One of the parameters of aws_search_no_results filter is $s variable that contains the current search query. Use it to customize your code logic as you want.