Overview
In this article we will learn how to add custom text at the top of live search results output.
It can be any custom text or html markup. Or even a large image banner.
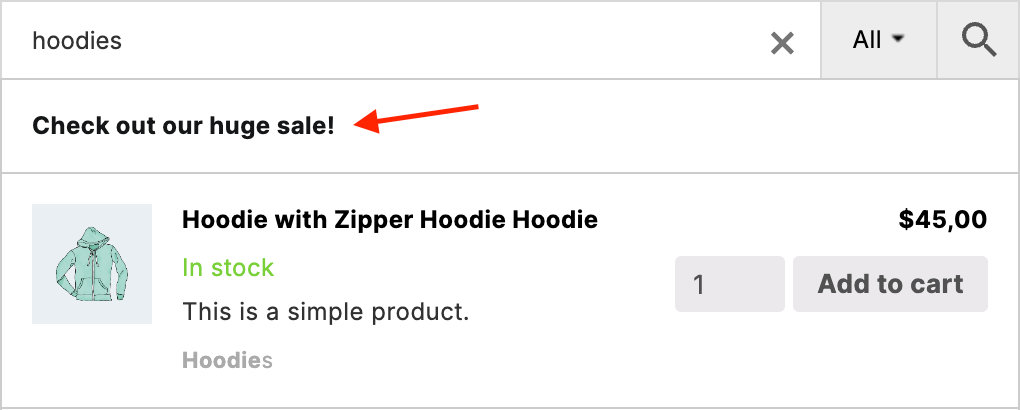
For example - our shop had a big sale today. So we can promote it with the text Check out our huge sale! 🤑 and the link to the page with those promoted products.

Custom top text with promotion
Such custom text can be added via aws_search_top_text hook.
apply_filters( 'aws_search_top_text', (string) $text, (array) $results, (array) $data );
Parameters
$text(string) Custom text$results(array) Array of search results$data(array) Array of search data
Note: This example will add custom text only for live search results dropdown. If you want to add the same text and for the search results page - please use any page builder plugin to customize this page or use the available option of your theme.
Add custom plain text
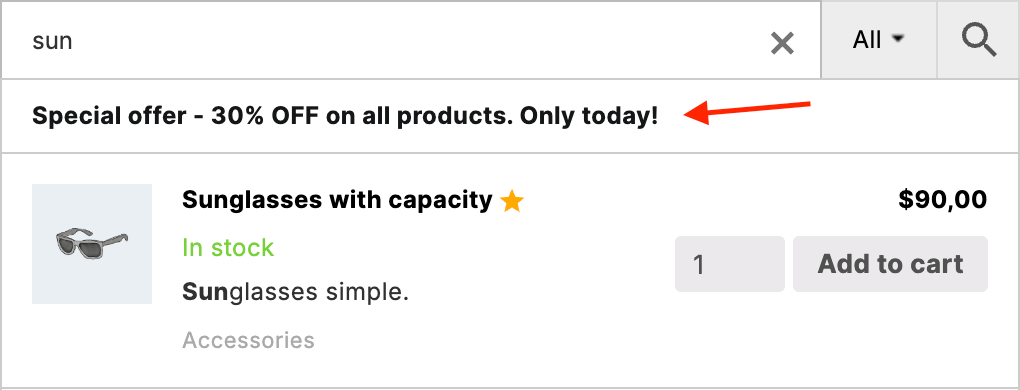
Example - lets add a text Special offer - 30% OFF on all products. Only today! at the top of all search results output.
This will be just a plain text without any links.
To add this text you need to use the following code snippet:
add_filter( 'aws_search_top_text', 'my_aws_search_top_text', 10, 3 );
function my_aws_search_top_text( $text, $results, $s_data ) {
$text = '<strong>Special offer - 30% OFF on all products. Only today!</strong>';
return $text;
}

Custom text at the top of search results
Note: this text will be displayed even if there are no search results. Want to show it only for a non-empty search results list? Use instead the following code snippet:
add_filter( 'aws_search_top_text', 'my_aws_search_top_text', 10, 3 );
function my_aws_search_top_text( $text, $results, $s_data ) {
$empty = true;
foreach ( $results as $result ) {
if ( ! empty( $result ) ) {
$empty = false;
break;
}
}
if ( ! $empty ) {
$text = '<strong>Special offer - 30% OFF on all products. Only today!</strong>';
}
return $text;
}
Add a custom banner
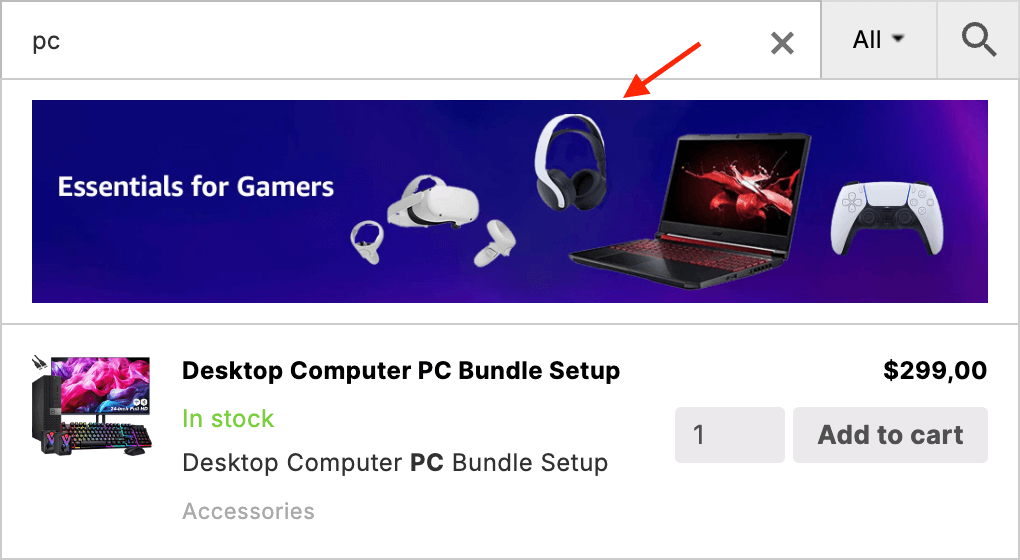
Lets add something more fancy for our search results and display a big promotion banner at the top of the results list.
Our banner will be just an image and a link to the custom page. But if you want - you can create any custom markup for your banner and display it in the same way.
add_filter( 'aws_search_top_text', 'my_aws_search_top_text', 10, 3 );
function my_aws_search_top_text( $text, $results, $s_data ) {
$link = 'https://my-link.com';
$image = 'https://my-link.com/my-image.png';
$text = '<a href="' . $link . '"><img src="' . $image . '"></a>';
return $text;
}

Custom image banner at the top of search results
Add custom text based on search terms
Let's create something more complex and display different text depending on users' search queries.
Example:
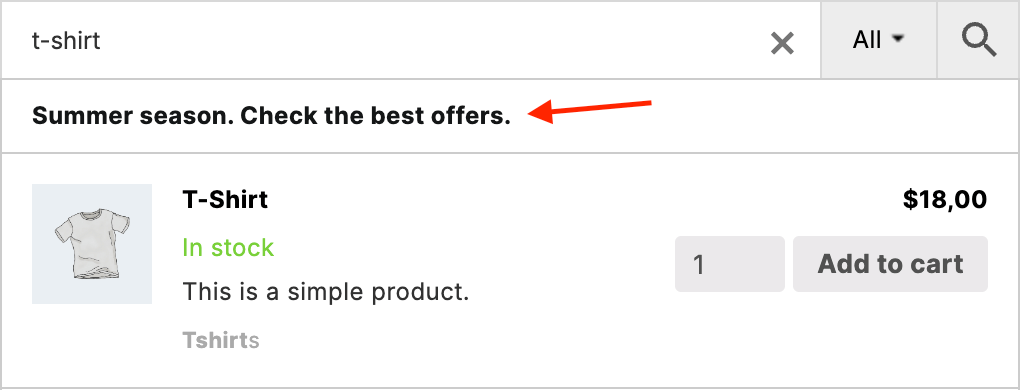
We want to show text Summer season. Check the best offers. with the link to the promotion page if users query contains words like t-shirt, swimming, beach, shorts.
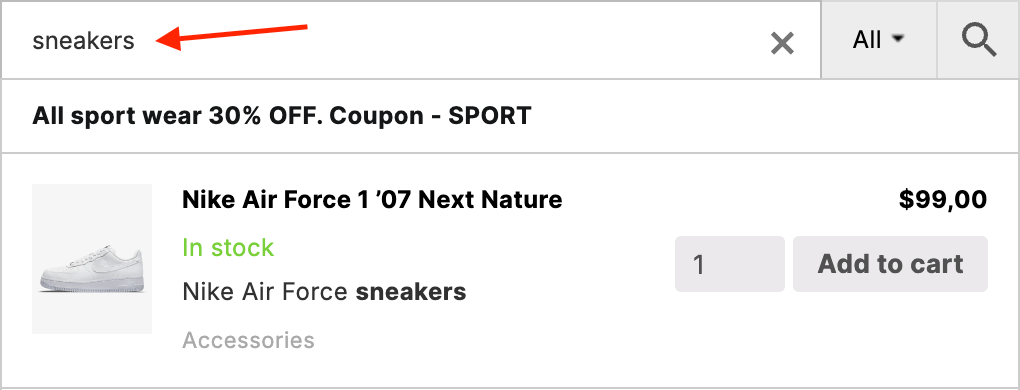
And text All sport wear 30% OFF. Coupon - SPORT when users query contains words like sport, sneakers, football, basketball.
Code snippets for such changes can look like that:
add_filter( 'aws_search_top_text', 'my_aws_search_top_text', 10, 3 );
function my_aws_search_top_text( $text, $results, $s_data ) {
foreach ( $s_data['search_terms'] as $search_term ) {
foreach ( array( 'tshirt', 'swimming', 'beach', 'shorts' ) as $special_terms ) {
if ( strpos( $search_term, $special_terms ) !== false ) {
$link = 'https://my-link.com';
$text = '<strong><a href="' . $link . '">Summer season. Check the best offers.</a></strong>';
break 2;
}
}
foreach ( array( 'sport', 'sneakers', 'football', 'basketball' ) as $special_terms ) {
if ( strpos( $search_term, $special_terms ) !== false ) {
$text = '<strong>All sport wear 30% OFF. Coupon - SPORT</strong>';
break 2;
}
}
}
return $text;
}

Custom top text for 't-shirt' query

Custom top text for 'sneakers' query
Add custom text if there are no results
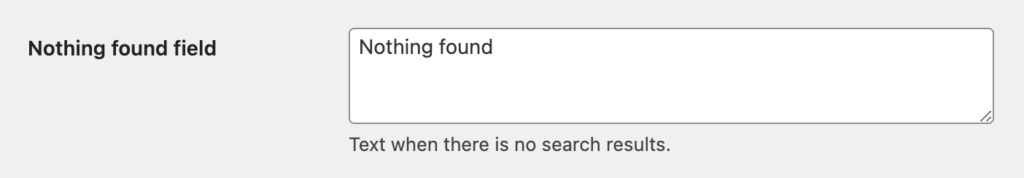
The simplest way to show custom text if there are no search results is to use Nothing found field option from the plugin settings page -> Search Form tab.

'Nothing found field' option
With this option you can set any plain text or html markup.
Additionally you can use aws_search_top_text filter for the same purpose.
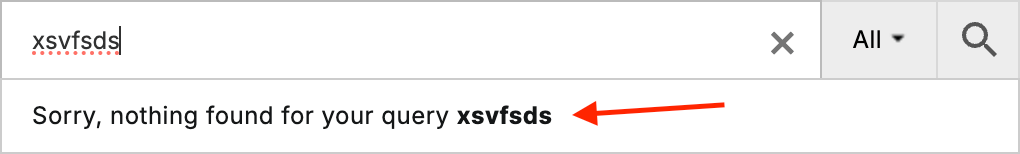
Example: let's show text Sorry, nothing found for your query {query} when there are no search results.
To do this fist you need to go to the plugin settings page -> Search Form tab and remove all values from Nothing found field option.
Then just add the following code snippet:
add_filter( 'aws_search_top_text', 'my_aws_search_top_text', 10, 3 );
function my_aws_search_top_text( $text, $results, $s_data ) {
$empty = true;
foreach ( $results as $result ) {
if ( ! empty( $result ) ) {
$empty = false;
break;
}
}
if ( $empty ) {
$text = 'Sorry, nothing found for your query <strong>' . $s_data['s'] . '</strong>';
}
return $text;
}

Custom text when there are no search results