Overview
In this article, we will learn how to add custom text with markup near the plugin search form.
This can be useful if, for example, you want to highlight some important information before the user starts to search, or if you want to share important shop links.

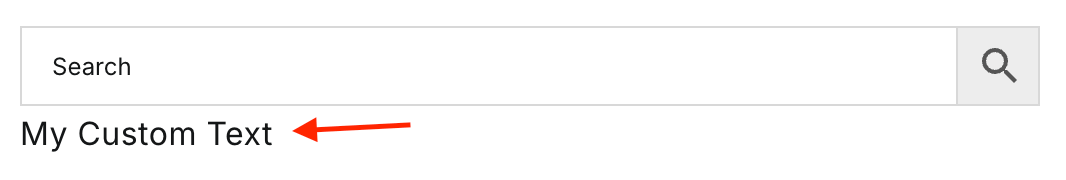
Custom text at the bottom of the search form
It's worth mentioning that it is also possible to add custom text right inside the search results list at the very top. You can learn how to do this here: Show custom text at the top of search results.
Add Custom Text After the Search Form
Now let's add some custom text after the search form.
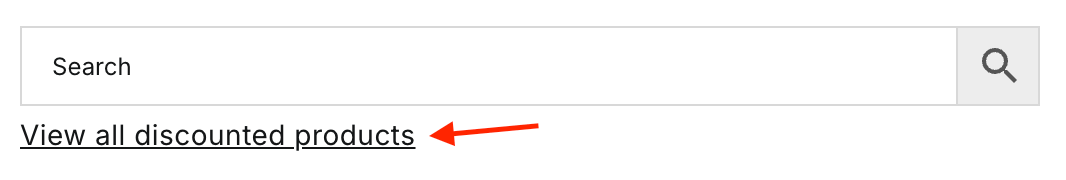
In our example, we will add the text: View all discounted products with a link to a special page that shows all available On Sale products.

Add custom text with a link after the search form
To add such text, simply use the following code snippet:
add_filter( 'aws_searchbox_markup', 'my_aws_searchbox_markup' );
function my_aws_searchbox_markup( $markup ) {
$markup .= '<div><a href="/my-link/">View all discounted products</a></div>';
return $markup;
}
Add Custom Text Before the Search Form
Instead of adding text after the search form, let's add it before.
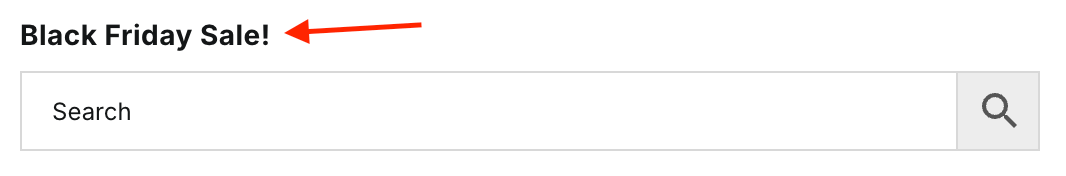
For example, add the text Black Friday Sale! with a link to the promo page.

Add custom text with a link before the search form
To do this, simply use the following code snippet:
add_filter( 'aws_searchbox_markup', 'my_aws_searchbox_markup' );
function my_aws_searchbox_markup( $markup ) {
$markup = '<div><strong><a href="/my-link/">Black Friday Sale!</a></strong></div>' . $markup;
return $markup;
}
Add Custom Quick Search Buttons
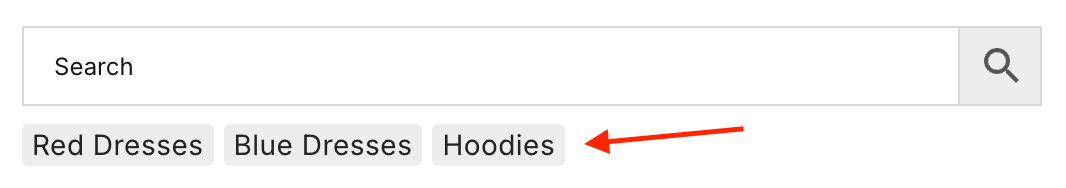
Advanced Example - Let's add quick search buttons after the search form. By pressing these buttons, users will be able to trigger a search for specific terms.
This is very useful if you want to promote certain products or highlight the most common search terms.
You can learn how to add these buttons in this article: Add Quick Search Buttons for the Search Form.

Buttons near search form to trigger searches for specific terms