WPML
Learn about how Advanced Woo Search plugin integrated with WordPress Multilingual Plugin.
Learn about how Advanced Woo Search plugin integrated with WordPress Multilingual Plugin.
The WordPress Multilingual Plugin ( WPML ) gives the option to create multilingual sites. Advanced Woo Search plugin has built-in support for WPML. Once you translate your WooCommerce products with WPML plugin you are ready to show these multilingual products inside the search results.
Multilingual search results will be shown for both AJAX results box and search results page.
Note: make sure that all your translated products are indexed by the plugin. In most cases this happens automatically, but if you have any issues with showing translated products inside search results then please go to the plugin settings page and click the Re-index table button.
There are no additional actions that you need to do to start showing translated products inside the search results. When WPML is active on your website then AWS plugin will show products on the currently active language for the specific user.

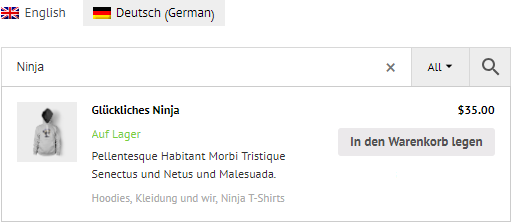
Multilingual products results
This also works and for translated terms. Make sure that you enable terms search from the plugin settings page.

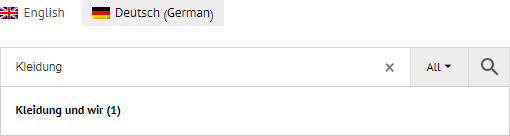
Multilingual categories archive pages results
If the plugin search results are set to show also and product variations then, if they are translated, they will be shown in the search results for the current page language.
WPML plugin has built-in multi-currency support. This feature also works and for AWS plugin.

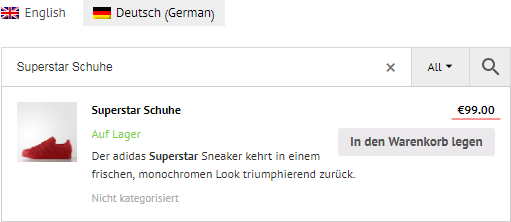
Multi-currencies support for the search results
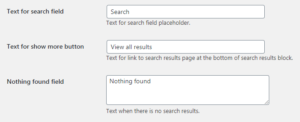
From the AWS plugin settings page it is possible to set custom text for the strings like View all results or Nothing found. Also there you can set search form placeholder text and filters names.

Example of some text strings that can be customized
In order to make these strings multilingual it is needed to translate this strings to all available languages on your site. This can be done via WPML String Translation plugin.
When it is installed and active navigate to WPML -> String Translation page and choose aws domain. You will see all dynamic search form stings that are available for translation. Translate strings that you need to be multilingual.

WPML string translation page
With the WPML plugin it is possible to show products in default language if the translation does not exist. This will work and for search results too: if product translation for the current language exists - plugin will show it, if it is not presented - will be shown the product in default language.
By default this fallback feature is disabled. If you want to use it first you need to activate it. Just follow these simple steps:
1. Open WPML -> Settings page.
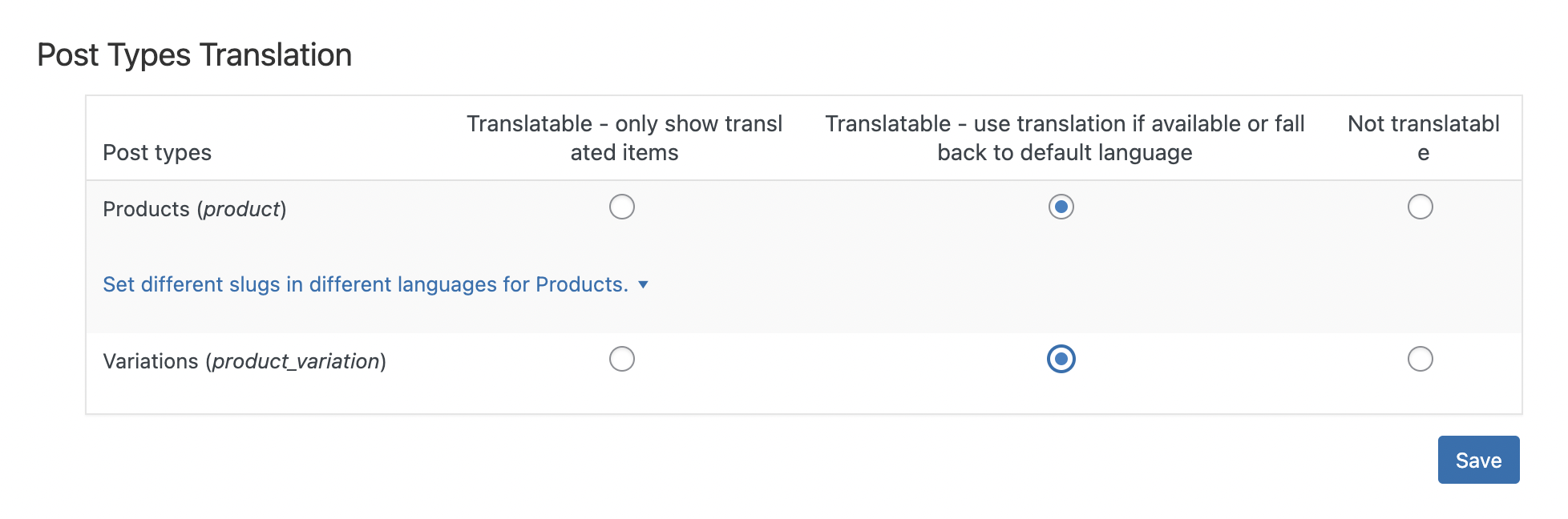
2. Find Post Types Translation option.
3. Find product and product_variation fields and set them to Translatable - use translation if available or fallback to default language.

Post Types Translation option
4. Open Adv. Woo Search settings page and click Reindex table button. Wait till the index is complete. This action needs to be performed only once after activation of the WPML fallback option.
5. Done. Now just check your search form and try to search for some products that don't have translation in the current language. Default language should be displayed instead.
Below are some code examples that can help in some search results customizations relative to multilingual features.
For example, you need to show products on all available languages inside one search results box no matter what is currently active website language. It is possible to achieve by using aws_search_query_array filter. Just use following code snippet
add_filter( 'aws_search_query_array', 'my_aws_search_query_array' );
function my_aws_search_query_array( $query ) {
if ( isset( $query['lang'] ) ) {
$query['lang'] = '';
}
return $query;
}
After adding this code you will most likely need to go to the plugin settings page and click the Clear cache button.
For example, we want to show search results on EN language only no matter what language is active for the current user. This can be done by using aws_search_current_lang filter.
add_filter( 'aws_search_current_lang', 'my_aws_search_current_lang' );
function my_aws_search_current_lang( $current_lang ) {
return 'en';
}
As in the previous example it is necessary to go to the plugin settings page and click the Clear cache button after adding this code snippet.