Overview
Add Quick Search Buttons For Search Page
Add Quick Search Buttons For Search Results
In this article, we will cover how to create buttons near a search form that trigger searches for specific terms.

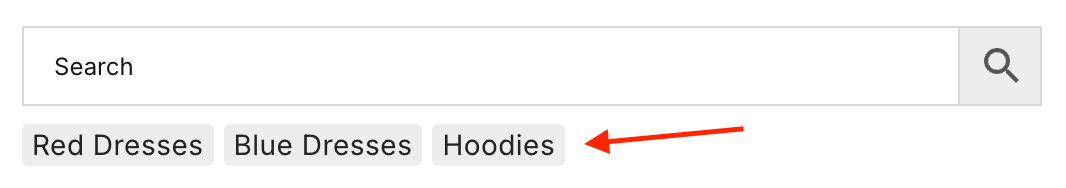
Buttons near search form to trigger searches for specific terms

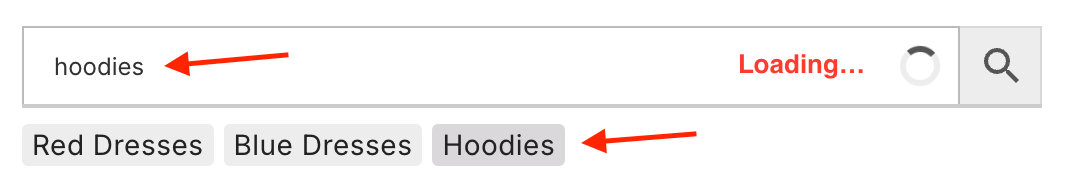
One of quick search buttons is clicked

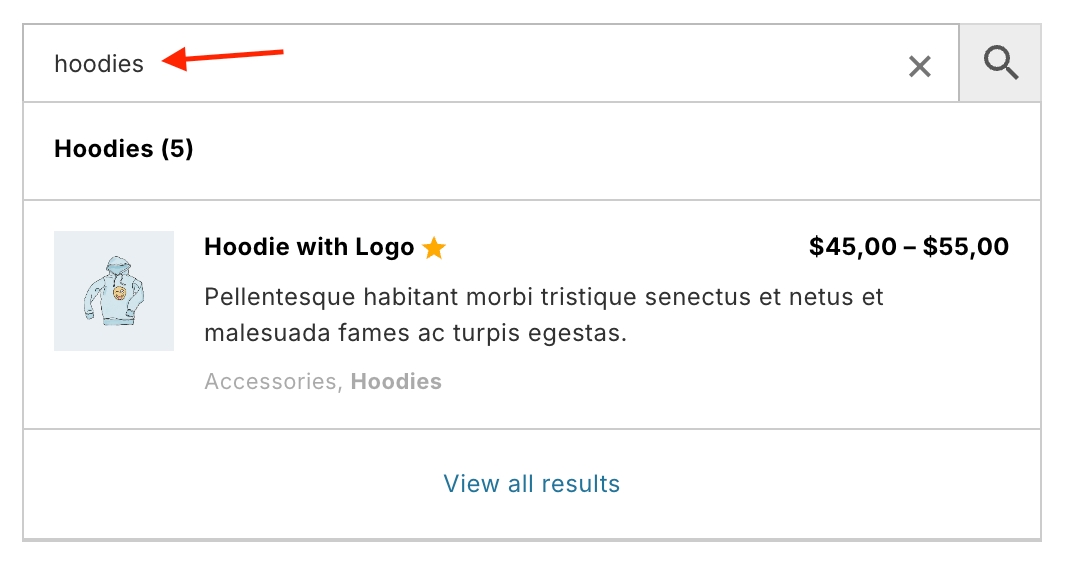
Search results after pressing one of quick search buttons
These buttons are very useful if you want to highlight some of the most popular products in your shop. Users can simply click on a specific button, which will then trigger a search for those products.
Example: One of the most popular products in our shop is Red Dresses. In this case, we can add a Red Dress quick search button near the search form to promote these products to users, making it easier for them to navigate.
A more advanced solution would be to create these buttons based on a user's search history or previous visits. For example, if a user has previously visited several products in the Hoodie category, one of the suggested search terms could be Hoodies. However, this scenario will not be covered in this article. You can use the basic example provided here to create something more complex based on your needs.
Add Custom Quick Search Buttons Manually
In this example, we will add some quick search buttons based on our chosen terms.
We’ll manually select which search terms users can search for via these buttons.
For example, let's add quick search buttons for Hoodies, T-shirts, and Polos. By clicking on these buttons, users will be able to launch searches for hoodie, t-shirt, and polo, respectively.

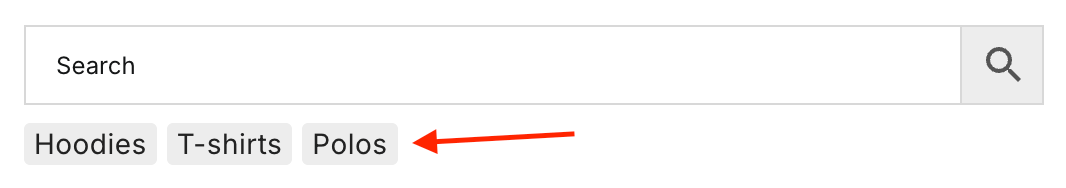
Buttons for manually selected search terms
To add these buttons, just use the following code snippet:
add_filter( 'aws_searchbox_markup', 'my_aws_searchbox_markup' );
function my_aws_searchbox_markup( $markup ) {
$search_terms = array(
'hoodie' => 'Hoodies',
't-shirt' => 'T-shirts',
'polo' => 'Polos'
);
$suggestions = '';
foreach ( $search_terms as $search_term_val => $search_term ) {
$suggestions .= '<a class="aws_s_term" data-aws-term-submit="' . $search_term_val . '">' . $search_term . '</a>';
}
$suggestions = '<div class="aws_s_terms">' . $suggestions . '</div>';
return $markup . $suggestions;
}
The array $search_terms contains pairs of search terms in the format: displayed value => search term. Modify it as needed.
This code will add the buttons as plain text. They will still work, but if you want to make them more visually appealing, use the following code snippet, which also adds some styles:
add_filter( 'aws_searchbox_markup', 'my_aws_searchbox_markup' );
function my_aws_searchbox_markup( $markup ) {
$search_terms = array(
'hoodie' => 'Hoodies',
't-shirt' => 'T-shirts',
'polo' => 'Polos'
);
$suggestions = '';
$suggestions .= '<style>
.aws_s_terms {
line-height: 1.7;
margin: 5px 0;
}
.aws_s_terms .aws_s_term {
color: #222;
vertical-align: middle;
}
.aws_s_terms a.aws_s_term {
color: #222;
background: #ededed;
border: 0;
border-radius: 3px;
font-size: 14px;
padding: 2px 5px;
margin-right: 5px;
cursor: pointer;
}
.aws_s_terms a.aws_s_term:hover {
background-color: #dad8da;
}
</style>';
foreach ( $search_terms as $search_term_val => $search_term ) {
$suggestions .= '<a class="aws_s_term" data-aws-term-submit="' . $search_term_val . '">' . $search_term . '</a>';
}
$suggestions = '<div class="aws_s_terms">' . $suggestions . '</div>';
return $markup . $suggestions;
}
Add Quick Search Buttons Based on Most Common Words
This is a more advanced example that automatically generates quick search buttons.
We will generate them based on the frequency of appearance in the plugin's index table. The more often a word appears, the more likely it will be displayed.
For example, let's display the top 5 words that appear in product titles.
To generate these buttons, we first need to look into the plugin's index table, detect the most common words in the title field, and then display the top 5 as quick search buttons for the plugin's search form.
Here is a code snippet for this:
add_filter( 'aws_searchbox_markup', 'my_aws_searchbox_markup' );
function my_aws_searchbox_markup( $markup ) {
global $wpdb;
$search_terms = array();
$table_name = $wpdb->prefix . AWS_INDEX_TABLE_NAME;
$sql = "SELECT term, COUNT(term) as count
FROM {$table_name}
WHERE term_source = 'title'
GROUP BY term
ORDER BY count DESC
LIMIT 5";
$results = $wpdb->get_results( $sql );
$suggestions = '';
if ( !empty( $results ) && !is_wp_error( $results ) && is_array( $results ) ) {
$suggestions .= '<style>
.aws_s_terms {
line-height: 1.7;
margin: 5px 0;
}
.aws_s_terms .aws_s_term {
color: #222;
vertical-align: middle;
}
.aws_s_terms a.aws_s_term {
color: #222;
background: #ededed;
border: 0;
border-radius: 3px;
font-size: 14px;
padding: 2px 5px;
margin-right: 5px;
cursor: pointer;
}
.aws_s_terms a.aws_s_term:hover {
background-color: #dad8da;
}
</style>';
foreach ( $results as $result ) {
$suggestions .= '<a class="aws_s_term" data-aws-term-submit="' . $result->term . '">' . $result->term . '</a>';
}
$suggestions = '<div class="aws_s_terms">' . $suggestions . '</div>';
}
return $markup . $suggestions;
}

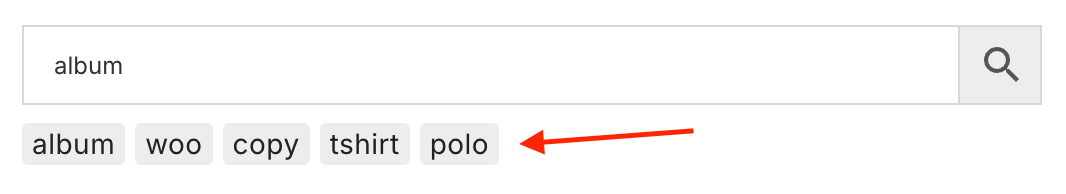
Top 5 words from product titles as search suggestions